
Figma おすすめアニメーション
101デザインの佐々木と申します。
前職は広告制作会社でデザイナーをしており、2021年4月に101に入社し、デザイン、ディレクション業務を行なっております。
ウェブデザインを始めた当初はXDを使用してましたが、最近はもっぱらFigmaを使用してデザインをしております。
そんな私が101に入社し覚えた、Figmaの便利なアニメーション機能についてご紹介いたします。
今回はみんな大好き「追従ヘッダー」のご紹介で、トップからずっと追従するタイプではなく「スクロール中に変化する追従ヘッダー」になります。
ちなみにこんな感じ。

この機能、検索すると英語の作成動画や説明記事などは多く見かけるのですが、日本語版がないな…と感じまして記事を作成してみました。ぜひこの記事で使い方を覚えてもらえると嬉しいです。
それでは、作成方法に進みます!
1. 追従ヘッダーの作成
2. 追従ヘッダーのスクロール範囲決定
3. アニメーション設定
と、とてもシンプルなステップになってます。
※ 使い方を動画で知りたい! って方は、先にこちらの動画をどうぞ! Figma初心者の方でも分かりやすいように作成してます!
以降は、画像つきでステップをご説明いたします。
今回はデスクトップでの作成ですが、同様の手順でスマホVer.の作成も可能です。
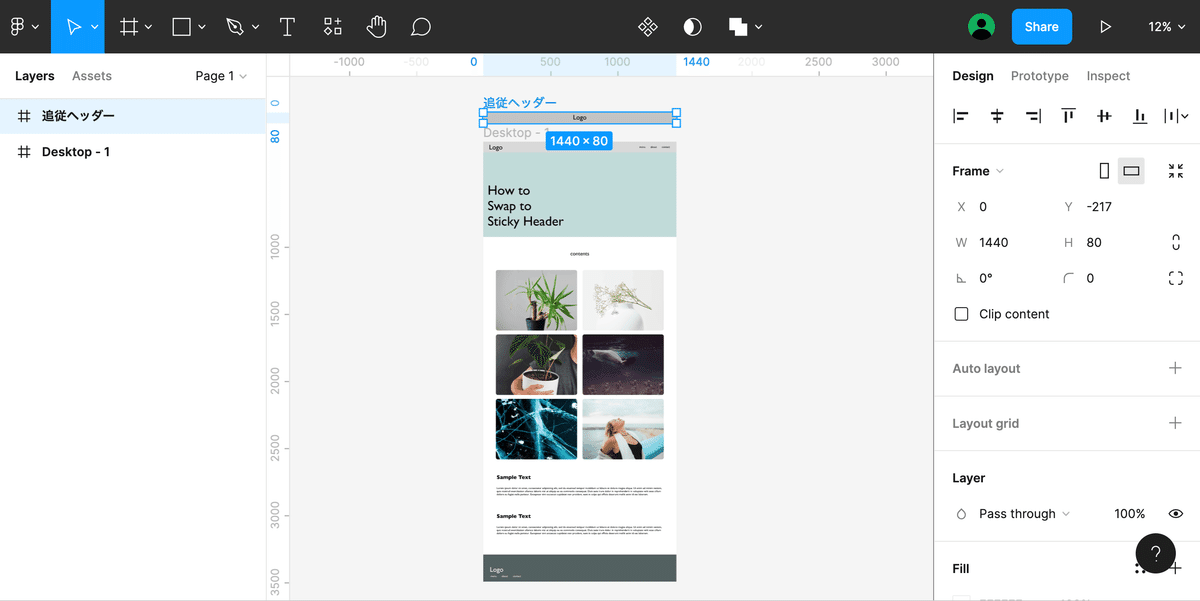
1.追従ヘッダーの作成
好みのデザインでヘッダー(通常)を作ります。
続いて、変更したデザインのヘッダーも作成します。※これが追従ヘッダーになります。
注意点としては、グループでヘッダーを作成ではなく、フレームとしてヘッダーを作成してください。
ヘッダー(通常)を選択し、
右のパネルのConstraintsで「Fix position when scrolling」(スクロールした時に位置を固定する)のチェックマークをオンにしてください。

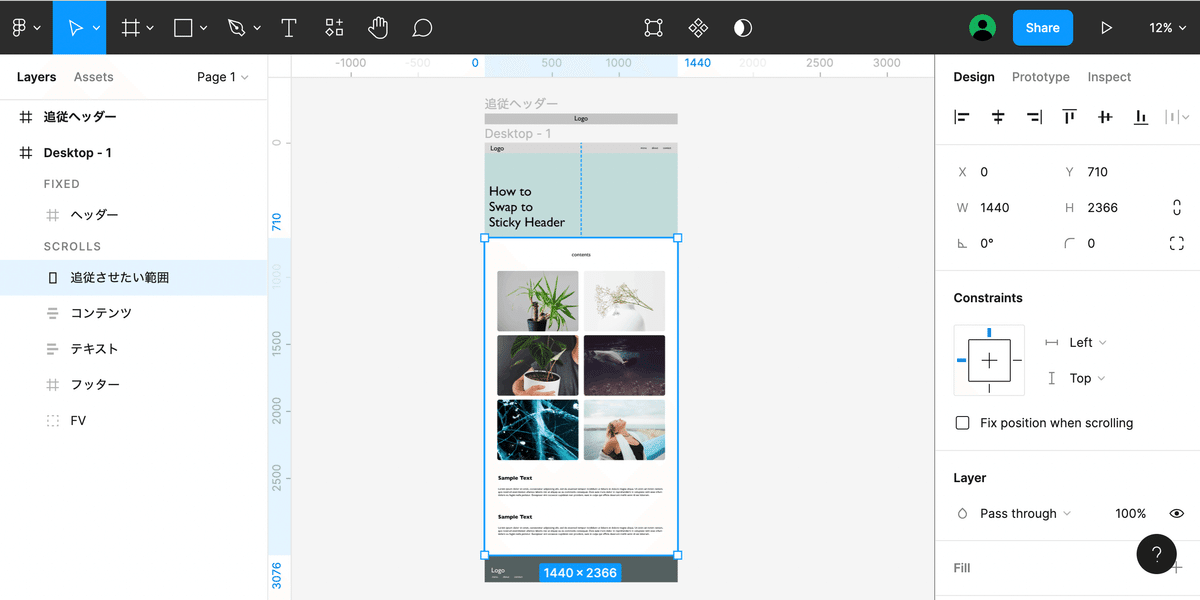
2.追従ヘッダーのスクロール範囲決定
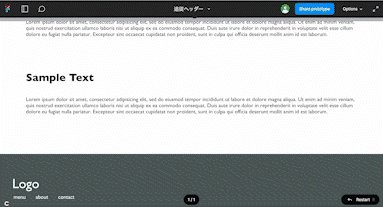
ここで制作するのが、追従させたい範囲です。
rectangle(四角ツール(R))で追従を始めたい場所から、終わりたい場所まで四角(塗り、罫線はナシ)を作成するだけです。

3.アニメーション設定
最後に、前述で作った四角にプロトタイプでアニメーションを設定するだけ。
まず、追従範囲の四角を選択し、続いて画面右側にあるDesign、Prototype, Inspectパネルのうち、Prototypeを選択します。
右側パネルでInteraction設定が可能になります。こちらの調整によりアニメーション設定が可能になります。
選択した四角のトリガーを①で作成したヘッダーにつなげると、右に「Interaction Details」というパネルが出てくるので、下記のように設定。(上から順に)
Interaction Details
・どのような時(ホバーしたり、クリックしたりなどの設定)
→While Hovering
※ここでのアクションが、四角内で行われてる時に追従ヘッダーが表示される仕組みです。
・何をしたいか(遷移したり、入れ替わったりなどの設定)
→Open Overlay
Overlay
・どこに表示させたいか(真ん中なのか、右なのかなど)
→Top Center
Animation
・アニメーションの設定
→Instant

これで完了です。
まとめ
今回は追従ヘッダーとしてアニメーションの設定を行いましたが、
ヘッダーのみならす、ページ途中などでポップアップを表示したい時など、色々汎用性が高いアニメーション設定で、おすすめです。また、Animationの設定によって見え方も調整可能ですので、お好みの演出ができるかと思います。
ぜひお試しください!
なお、101では一緒に働ける仲間を絶賛募集しております!
興味のある方は是非!!!カモン!!!!!
https://101de-sign.com/recruit
