
MisskeyをカラフルヘッダーにするCSS設定
こんな感じにヘッダーを設定したので備忘のため記載します。

MisskeyのCSSの設定について
MisskeyのCSSの設定は、設定 - クライアント設定 - 全般 - カスタムCSS から設定できます。




CSS設定内容
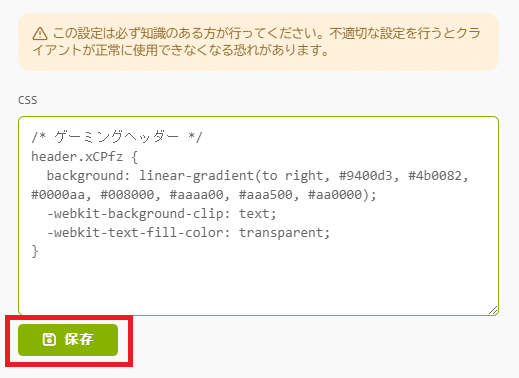
以下の内容をCSS設定欄にコピーしてください。
/* カラフルヘッダー */
header.xCPfz {
background: linear-gradient(to right, #9400d3, #4b0082, #0000aa, #008000, #aaaa00, #aaa500, #aa0000);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}設定欄を変種すると保存ボタンが表示されるのでクリックしてください。


これで最初に示した画像のように、ヘッダーがカラフルになります。
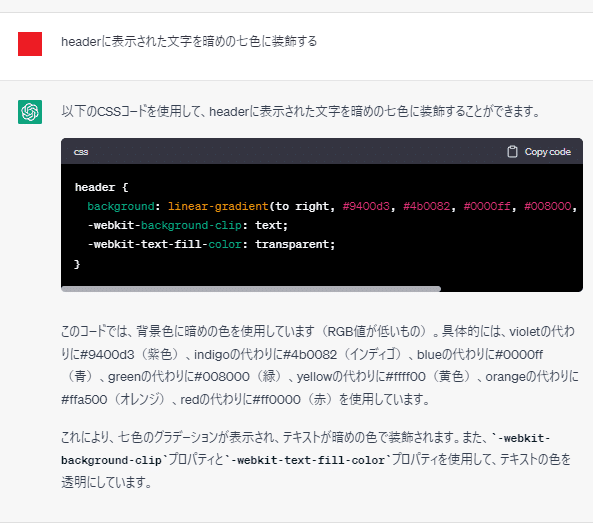
(ChatGPTに聞きました)
ChatGPTに出力してもらったCSSから、見やすいようにカラーコードをちょっと調整して使いました。わー!

この記事が気に入ったらサポートをしてみませんか?
