
Lightning アプリケーションビルダーマスターへの道 ~ 2.ページレイアウトと「レコードの詳細」と「関連リスト」コンポーネント
こんにちは。furu_showです。
今日はあまりまとまっていない、ページレイアウトと[レコードの詳細]、[関連リスト]コンポーネントについて紹介します。(Winter '20 現在)
ページレイアウトと[レコードの詳細]、[関連リスト]コンポーネントの関係性
ざっくりいうと、ページレイアウトで指定している項目やセクションの順番=「レコードの詳細」コンポーネントの表示される順番です。

また、ページレイアウトで指定している関連リストの順番 = 「関連リスト」コンポーネントで表示される順番です。

特に設定に関しておさえておきたいポイント
✔︎ 項目プロパティや関連リストに表示させる項目の設定 = ページレイアウト
✔︎ モバイルで表示させる項目の並び順 = ページレイアウト
✔︎ アクションの設定 = ページレイアウト
✔︎ ページレイアウトに追加したレポートグラフは [詳細] タブの下に表示されます。([レポートグラフ]コンポーネントを利用することも検討しましょう)
✔︎ ページレイアウトに追加した Visualforce ページは[詳細] タブの下に表示されます。[Lightning Experience、Lightning コミュニティ、およびモバイルアプリケーションで利用可能] の有効を確認しておきましょう
こちらも参考に。

参照:
・Lightning Experience のページレイアウト (ヘルプドキュメント)
デスクトップアプリの[関連リスト]コンポーネント表示形式
Lightningデスクトップアプリの場合、表示させる形式をいくつか選択可能です。その場合、Lightningアプリケーションビルダーにて設定していきます。

✔︎ デフォルト:各関連リストの表示を最適に表示
✔︎ 基本リスト:各関連リストの表示項目をリスト形式で表示 (表示項目はページレイアウトで指定するが、ファイルなど一部カスタマイズ不可もあり)
✔︎ 拡張リスト:最大10項目を表示可能(ただし見にくくなる場合もあり。詳細はヘルプ参照)
✔︎ タイル:それぞれをタイル形式で表示
参照:
・関連リストのカスタマイズ (ヘルプドキュメント)
Lightningのパフォーマンス
Lightning Experienceのパフォーマンス ~その2. 最適化のベストプラクティス~ で紹介した通り、パフォーマンスの観点から関連リストは12以下を推奨しています。不要な関連リストが無いか、一度整理してみましょう。
また、[関連リスト - 1つ]や[関連リストクイックリンク]のコンポーネントも役にたつかもしれません。
[関連リスト - 1つ] コンポーネント
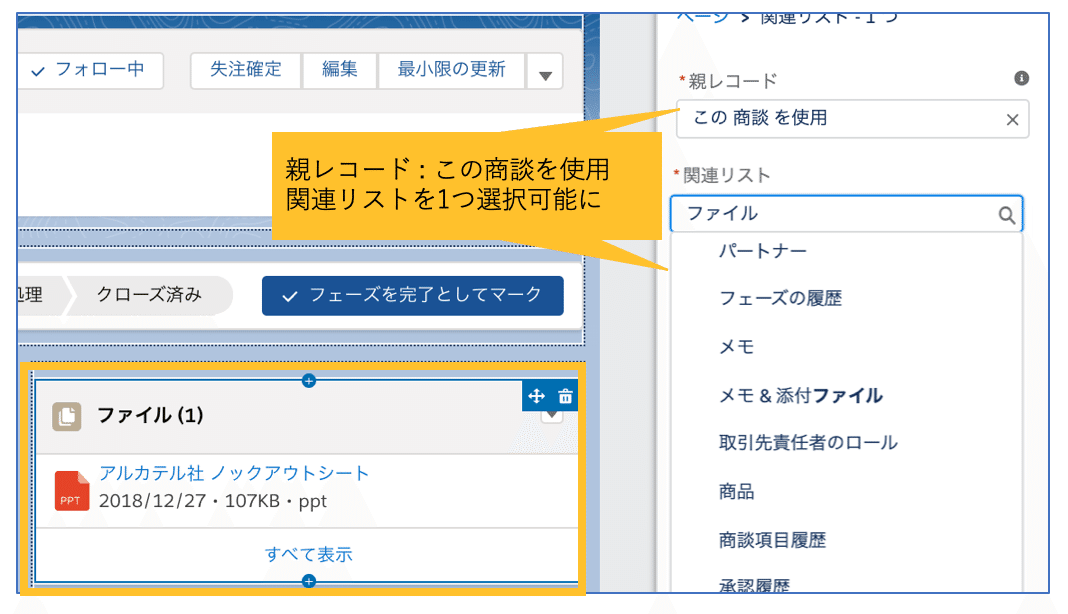
関連リストを全て表示させる必要が無い場合、もしくは、1つの関連リストのみでも良い場合はこの[関連リスト - 1つ]が有効です。
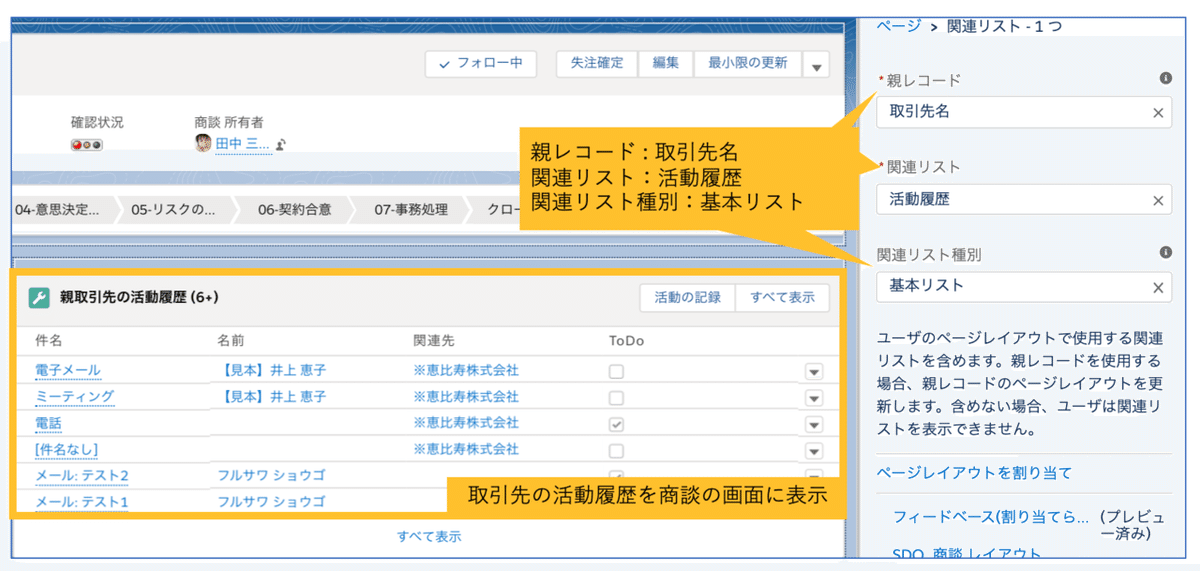
また、親オブジェクトの関連リストを表示させることも可能です。
✔︎ 商談の見積もりファイルをあるフェーズ(状況)の時のみ表示させる
✔︎ 商談の紐づく取引先の活動履歴を把握したい(親レコードの関連リスト表示)


[関連リストのクイックリンク]コンポーネント
全ての関連リストを表示させる必要があるものの、リスト形式でなくてもいい場合、このクイックリンクコンポーネントで対応できないか検討してみましょう。マウスホバーするだけで表示も可能です。
✔︎ 関連リストをよく使用する場合
✔︎ リストとして表示する必要は無いが、クイックに確認をしたい

最後に
いかがでしたでしょうか。
今回はページレイアウトと[レコードの詳細]、[関連リスト]コンポーネントについて紹介しました。少しでも整理にお役立ちいただけたら嬉しいです。
この記事「いいな!」と思ったら、無料ですので是非お知り合いにご紹介ください!😃
Lightning Experienceについて何か相談したいときは、是非 Trailblazer Community (「Lightning Experience 日本」グループ) へご投稿を!
この記事が気に入ったらサポートをしてみませんか?
