
Googleフォーム 事前入力したURL を利用して、あらかじめ回答がプリセットされている状態のフォームを作成する/GASで各設問IDを取得する
フォーム回答者のお名前やらなんやら、事前に決まっているものがセットされたフォームを送信したいときってありますよね。
フォームをもらった側としても、あらかじめ入力してあると、親切~ラク~と好感度があがります。
そんなフォームを作ってみましょうのメモ。
人間が入力すると表記ゆれがあるので、そこは入力規則なども併用しつつ。入力規則は、それはそれで書くとまた長くなるので割愛。
※表記ゆれの例
田中 太郎 全角スペース
田中 太郎 半角スペース
田中太郎 スペースなし
株式会社弊社
(株)弊社
㈱弊社
参考URL
https://support.google.com/a/users/answer/9308781?hl=ja
https://takeda-san.hatenablog.com/entry/2020/10/24/162454
https://web-breeze.net/googleform-pre-input/
作成方法
前提として「事前入力したURLを取得」というものを、まずは一度、ご自身で1件作ってみてください。
それを一度やってみないと、これから説明することも分かりにくいと思うので。
1.ふつうにフォームを作る

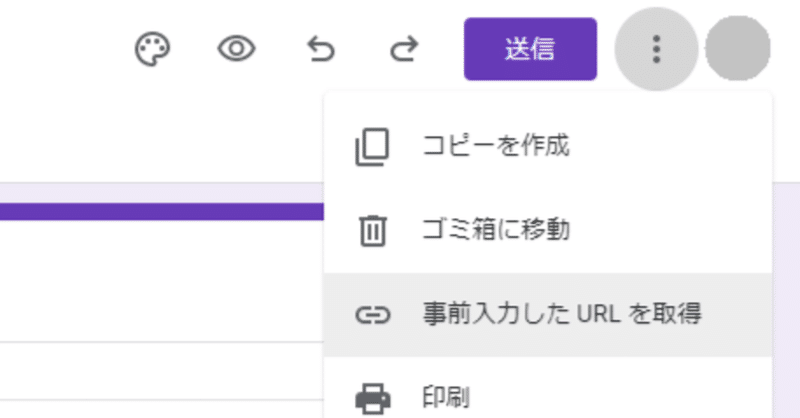
2.事前入力したURLを取得

「事前入力したURLを取得」を押して、自分で入力しておく。

「事前入力したURLを取得」を押して、まずは1件分作成し、URLを控えておく。
でも、これ、数が多いといちいち入力めんどくさいし、大抵の場合、宛先表のようなデータベースや表があるので、それらのデータを利用して、フォームのURLと数式で作成します。
詳細はこちらの記事が詳しい↓
https://takeda-san.hatenablog.com/entry/2020/10/24/162454
https://web-breeze.net/googleform-pre-input/
何番煎じか分からないが、自分でもメモしておく。
3.事前入力したURLをメモしておく
URLを適当なシートにメモする。
フォームの回答シートに新規シートを作成してメモでもなんでもいい。
何と言うか、こんなURLになるのね、という最終形のイメージがこれってことです。

このなんやかんやが事前入力した値。
4.事前入力したURLを分析

URL+entry IDの数字 = エンコードされた文字列 という構造になっているので、スプレッドシートで数式を使って各URLを生成します。
5.数式で整える
こんな感じです。エンコードと文字列結合で各URLを作成します。
="https://docs.google.com/forms/(省略)/viewform?usp=pp_url&entry.1299339119="& ENCODEURL(A2) &"&entry.986010111="& ENCODEURL(B2)
6.数式で生成されたURLを確認する
URLをクリックすると、ちゃんと反映されてますね。やった~!

GASで設問IDを取得する
GASで取れそうっすね、とぽろっと言ったら、早速コードを書いて「スッ」っとくだすったK氏に感謝。
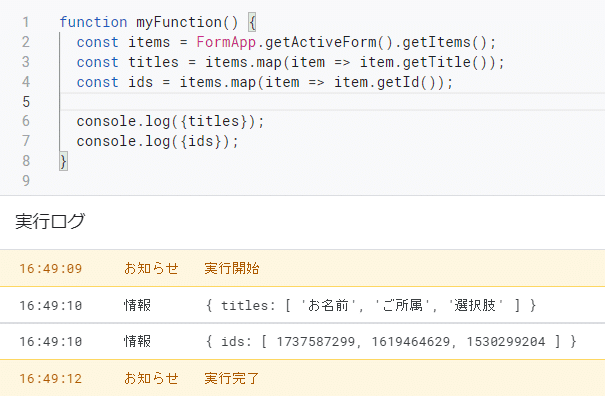
コード例
function myFunction() {
const items = FormApp.getActiveForm().getItems();
const titles = items.map(item => item.getTitle());
const ids = items.map(item => item.getId());
console.log({titles});
console.log({ids});
}コードの実行結果

コードの解説
上記の公式リファレンスとGAS本をもとに自分の理解をメモっとく。
const items = FormApp.getActiveForm().getItems();
まずはフォームのアイテムをゲットする。
FormApp
まずはトップレベルオブジェクト「FormApp」でFormに入っていく。
getActiveForm()
getActiveForm()により、コンテナバインドされたフォームと指定。
なお、idやURLでもフォームの指定はできる。このへんはスプレッドシートなどもおんなじ構造ですね。

getItems()
指定したフォームの中からタイトル(各設問のタイトル)を配列で取ってくるメソッド。

フォームのアイテムが取れたので、その中からタイトルとidを抜き出す。
const titles = items.map(item => item.getTitle());
const ids = items.map(item => item.getId());
mapで各要素に反映してる(言葉合ってる?
mapのリファレンス
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/map
console.log({titles});
console.log({ids});
あとは確認用にconsole.log
GASの問題点(未解決)
で、GASでIDを取れたのはいいんだけど、でも、このIDは事前入力用のエントリのIDではなかった。
どういうことかと言うと、えーと、まずフォームを回答できる状態のURLで開いて、chromeの「検証」でコードを見てみます

お名前の前後に数字の羅列があるんですが、つまりはこういうことです。

で、事前入力用に欲しいID、これをどうやってGASで取ってこれるのかが分からない。
よし、英語でぐぐろう。「Google form ID entry」とかで適当にググってみる
お、これか?
https://stackoverflow.com/questions/46017170/get-entry-id-which-is-used-to-pre-populate-fields-items-in-a-google-form-url
んで、これとか
https://qiita.com/sion908/items/1ceb16778ea32b4ed7d8
うーん、スッとentryID取るのは難しいんだな…。
getEntryID() みたいなのが欲しい。
こんな感じで、作ったよのメモでした。
いただいたサポートで、書籍代や勉強費用にしたり、美味しいもの食べたりします!
