
Photo by
irieds
221017_今日のバグ
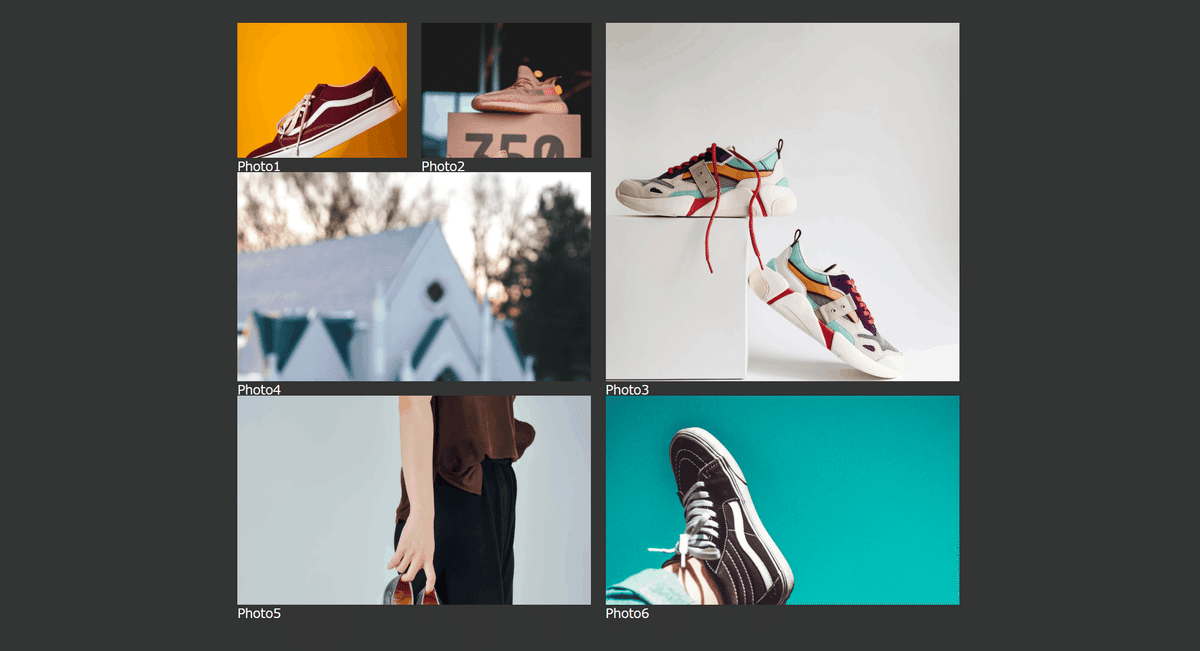
<理想>

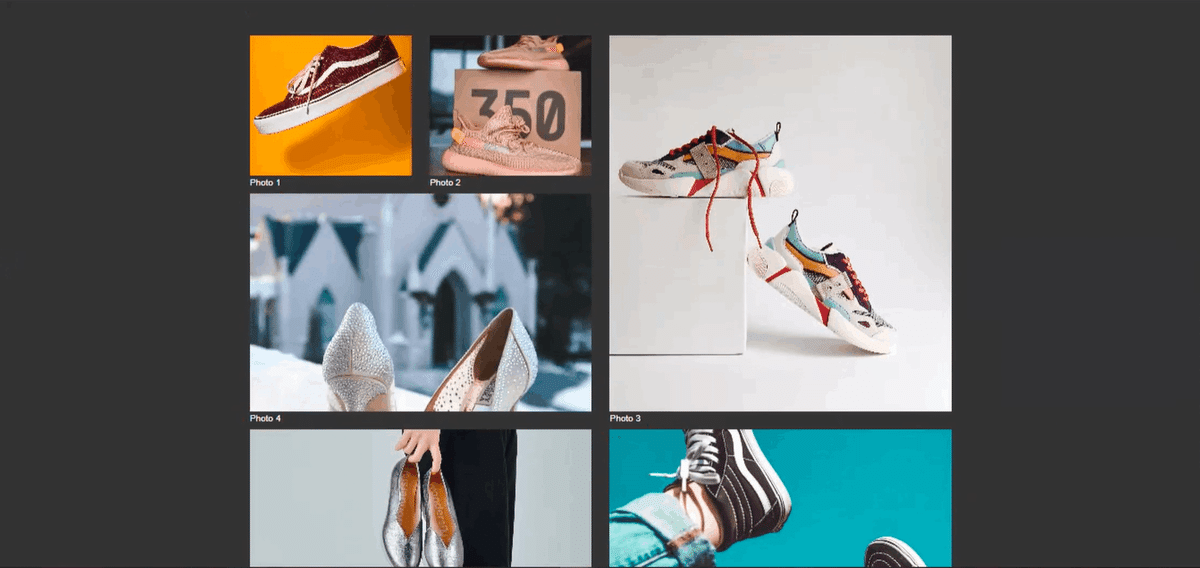
<結果> (答えを見てコードを調整)

<学んだこと>
・ grid-template-columnsとgrid-template-rowsを使う時は、
事前にgridの表をノートに書くなどすることで、適切な値を設定できること
(昨日までは、頭の中で想像したgrid表で上のプロパティを設定していたため、固まった思考から抜け出せなかったのかもしれない)
<改善点>(昨日と同じ)
・画像が映される範囲がずれている
状況>" object-position "を使おうとしたが、全く反映されない。
原因予想>なにかを書き忘れているか、書く場所を間違えている。
<使ったコード>
CSS
margin: 2rem auto;
grid-template-columns: repeat(8,1fr);
grid-template-rows: repeat(8,5vw);.i-2{
grid-row: span 2;
grid-column: span 2;
}<自分へのひとこと>
3日連続のnote投稿すばらしい! さあ、明日は朝からバイトだから目を休ませよう。grid-template-columnsとgrid-template-rowsは慣れたいから、簡単なgridを10分復習する時間を週1でもうけよう。
この記事が気に入ったらサポートをしてみませんか?
