
プロダクトデザイナーがハッとしたり、クスッとくる海外 Meme (ミーム) 15選
今回は個人的に気になっていた、デジタルプロダクトデザイン関連の「Meme(ミーム)」をまとめてみました。
面白半分で流し見してもらえたらなぁと思います!
Meme(ミーム)とは?
インターネット・ミーム(Internet meme)とはインターネットを通じて人から人へと、通常は模倣として拡がっていく行動・コンセプト・メディアのことである。
Wikipediaの定義だと少しイメージしづらいですが、実際に下記のような画像をインターネット上で目にしたことがある方は多いかもしれません。

いわゆる「ネタ画像」や、映像、文字を組み合わせたもの、など様々な形があります。
たとえば、ダンスが特徴的すぎて話題になったDrakeのMVの一部は、 映像としてMemeになり、今でも画像として下記のフォーマットとして繰り返し使われています。

話題になった映像や、映画、テレビ番組、写真など、様々なものから生まれたWikiは日々新しいものが生まれます。
Memeの歴史やリサーチをまとめたサイト(Know Your Meme)や、今トレンドなMemeがわかるサイト(Meming Wiki)などもあるほどで、
インターネットにはなくてはならない文化の一つになっています。
Off Topicの “Gen Zが大好きなMeme文化から生まれるビジネス“ の記事は、Meme文化に興味がある人にとってもおすすめな記事です。
デザイン業界におけるMeme
Memeは上の例のように万人ウケする「あるある」もあれば、一部の属性や業界にしか伝わらないものも多いです。
デザイン業界でもMemeはたくさんあり、海外のデザイナーをTwitterなどでフォローしていると、毎日のようにタイムラインにMemeが流れてきます。

今回はそんな中でも、意外とハっとさせられることがあったり、
「これは全世界共通なんだなぁ」となんだか嬉しくなったりしたMemeを集めてみました。
デザインプロセス
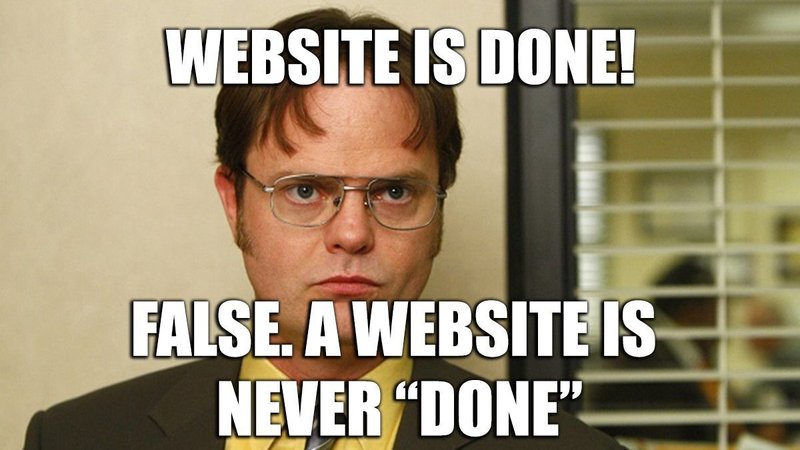
1. Webサイトに”終わり”はない!

2. 新しい機能を作ることは楽しいけど…

3. Dribbbleでバズるよりも大事なこと

4. デザインインスピレーションはどこから?

※もちろんDribbbleがダメというわけではなく、バランス良くインスピレーションを得るのが大事、という理解が良いのかと思います(画像元)
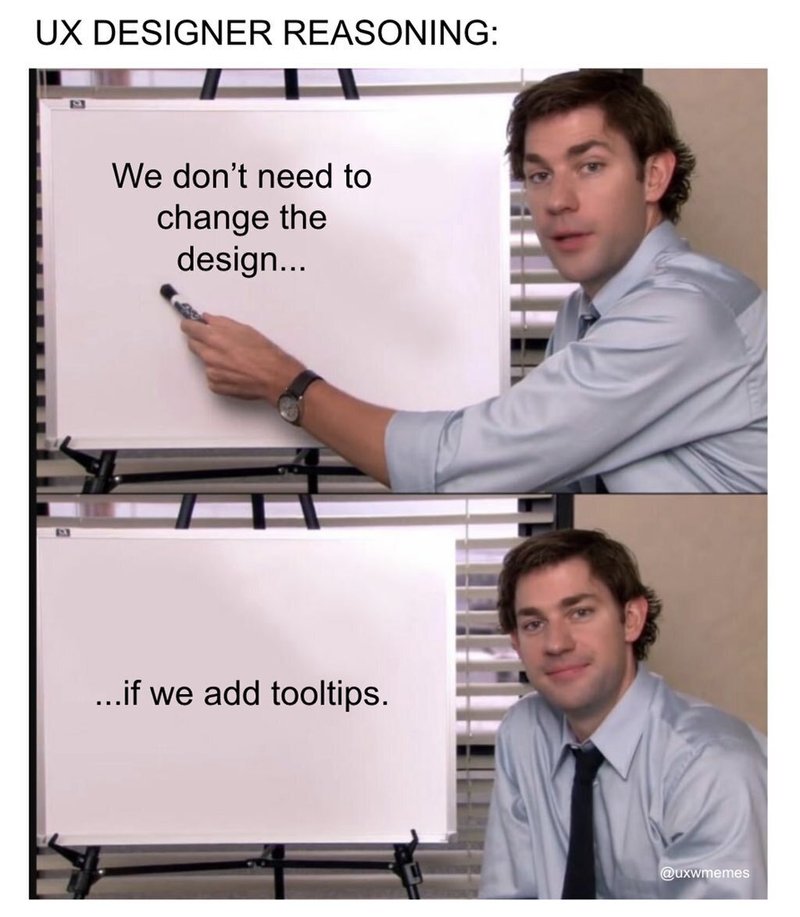
5. ツールチップを入れておけばOK?

UXリサーチ
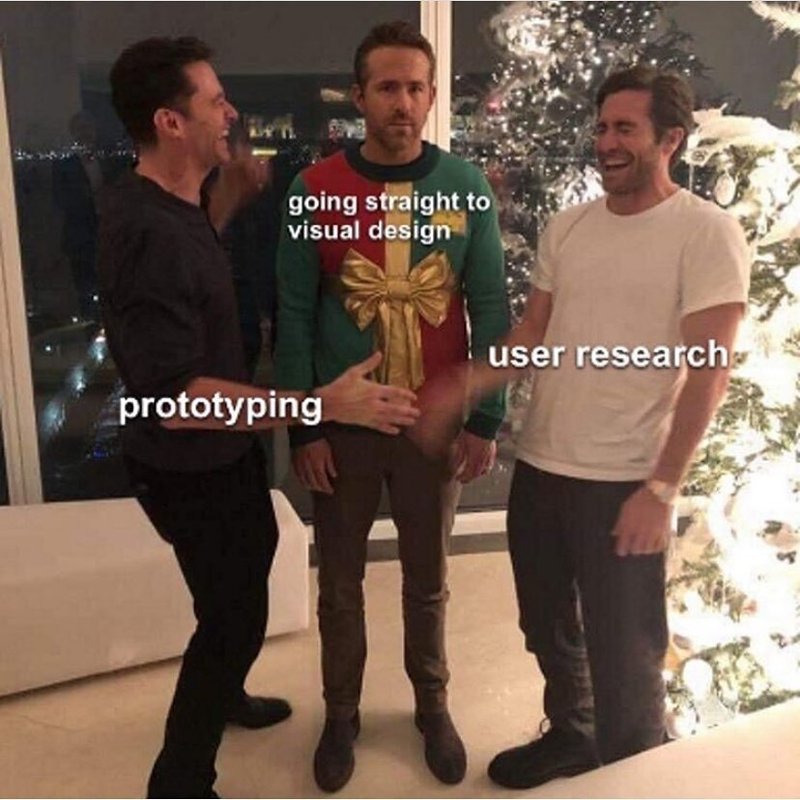
6. ユーザーリサーチはプロダクトの要

7. カッコいいデザイン作る!の前に…

8. 「UXデザイナー≠ユーザー」

UIデザイン
9. デザインシステムチームは見ている…

10. 押すのが不可能に近い”閉じる”ボタン

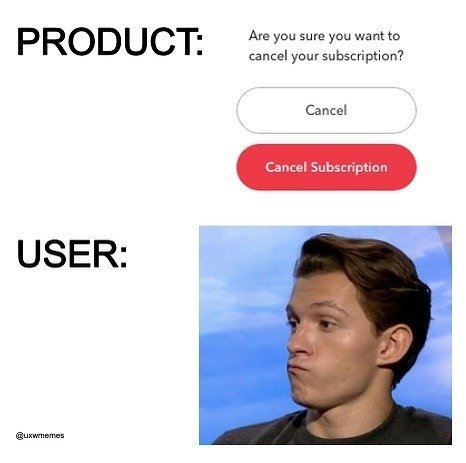
11. 「やめることをやめる」?

12. 届かない、あのナビゲーションメニュー

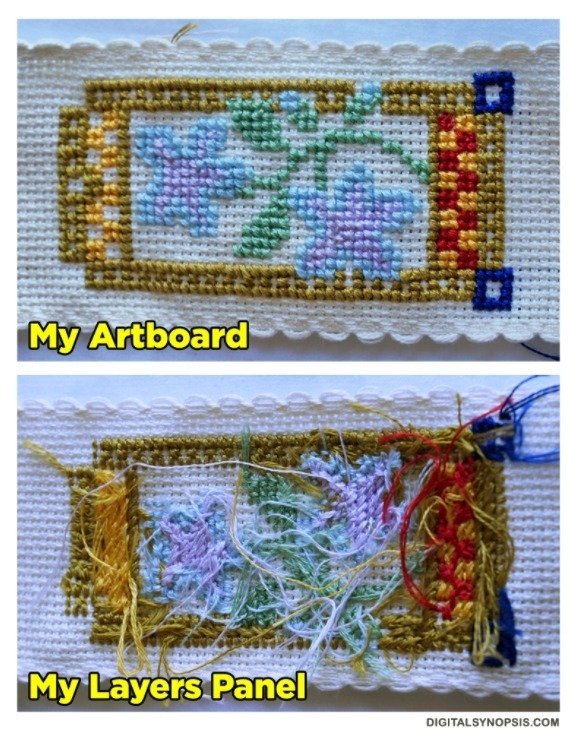
13. アートボードはキレイでも…

コミュニケーション
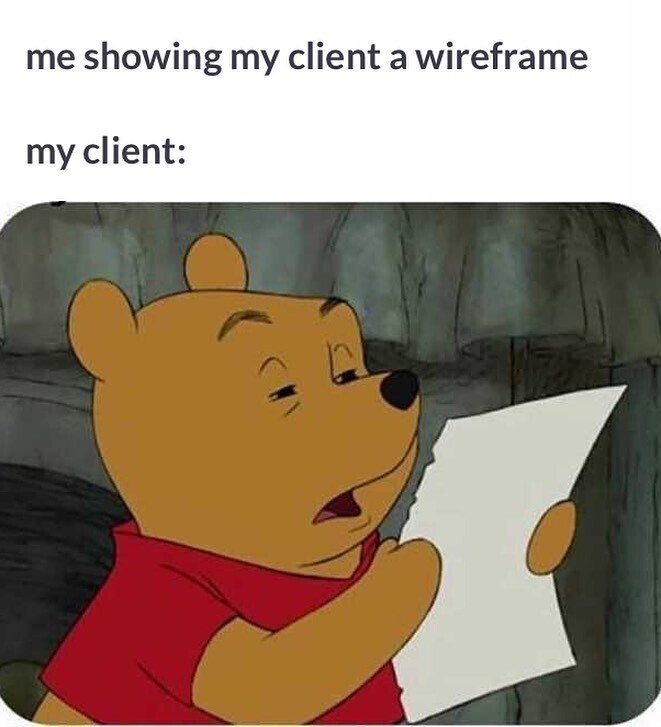
14. クライアント「ワイヤーフレーム?ってなに?」

15. 使われないスタイルガイド

さいごに
Memeの中には不要にドメイン同士の分担を煽るもの(職種vsエンジニア、デザイナーvsクライアント…等)や、アップデートされていない概念もあるので、上述した通り冗談半分に見るぐらいが良いのかなと思います。
しかし、たまには小難しい話ばかりではなく(下記の画像のように)、

今回紹介したようなMemeで「あ、こういう”あるある”って自分だけじゃないんだな笑」と思ったりするのも良いな、とまとめてみて思いました。
この記事が気に入ったらサポートをしてみませんか?
