
Wordで小説同人誌の表紙をつくるときに役に立つかもしれない
前回(WordでA5(B6)小説同人誌の表紙とかをつくった過去作まとめ(2020))の記事内で説明できなかったところの方法とかをまとめました!
ワードアートの標準の編集ではできないことをどうにかするために、ワードアートを画像化したり、ウェブブラウザアプリを使ったりしてます!
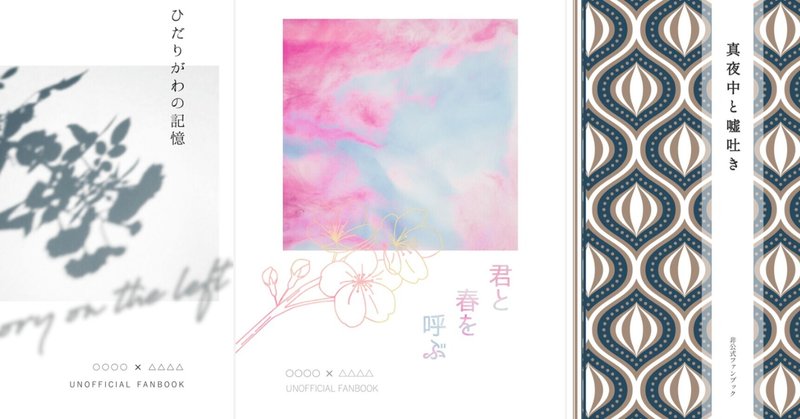
最初に今回つくるサンプルの完成形はこちら。

左から
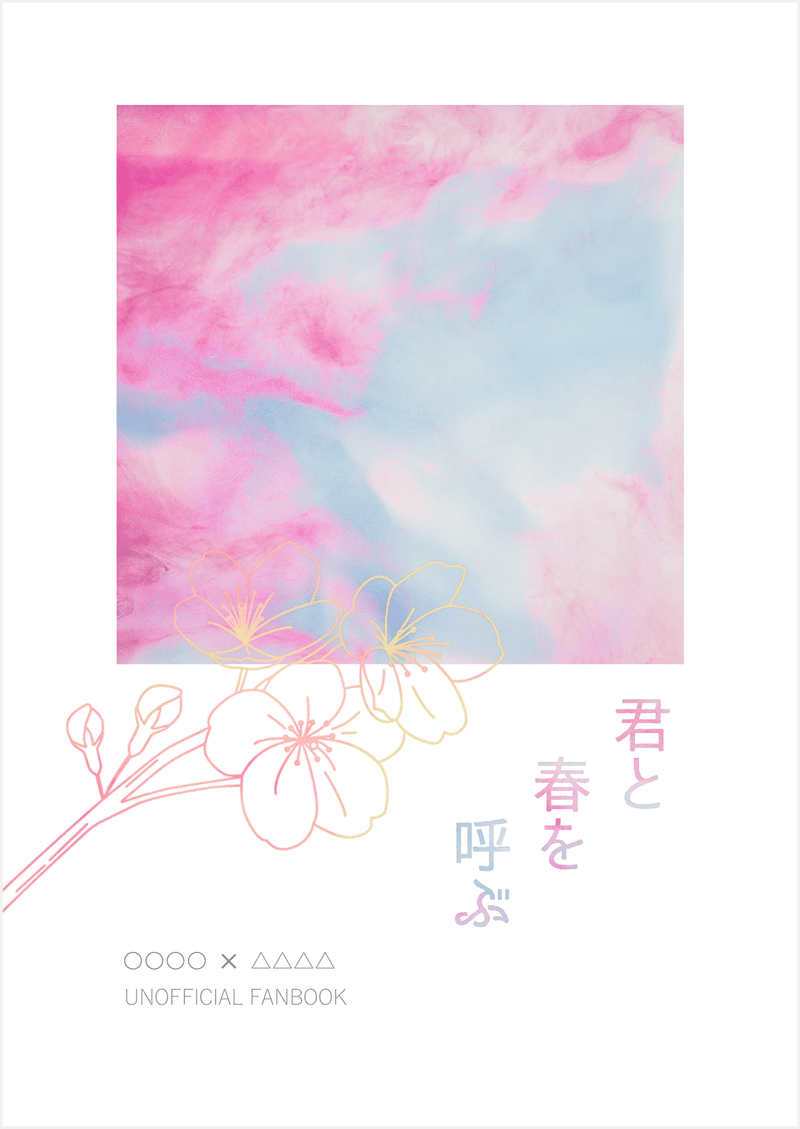
●画像化したワードアートを影風に加工したタイトル文字の表紙
●画像で切り抜いたタイトル文字の表紙
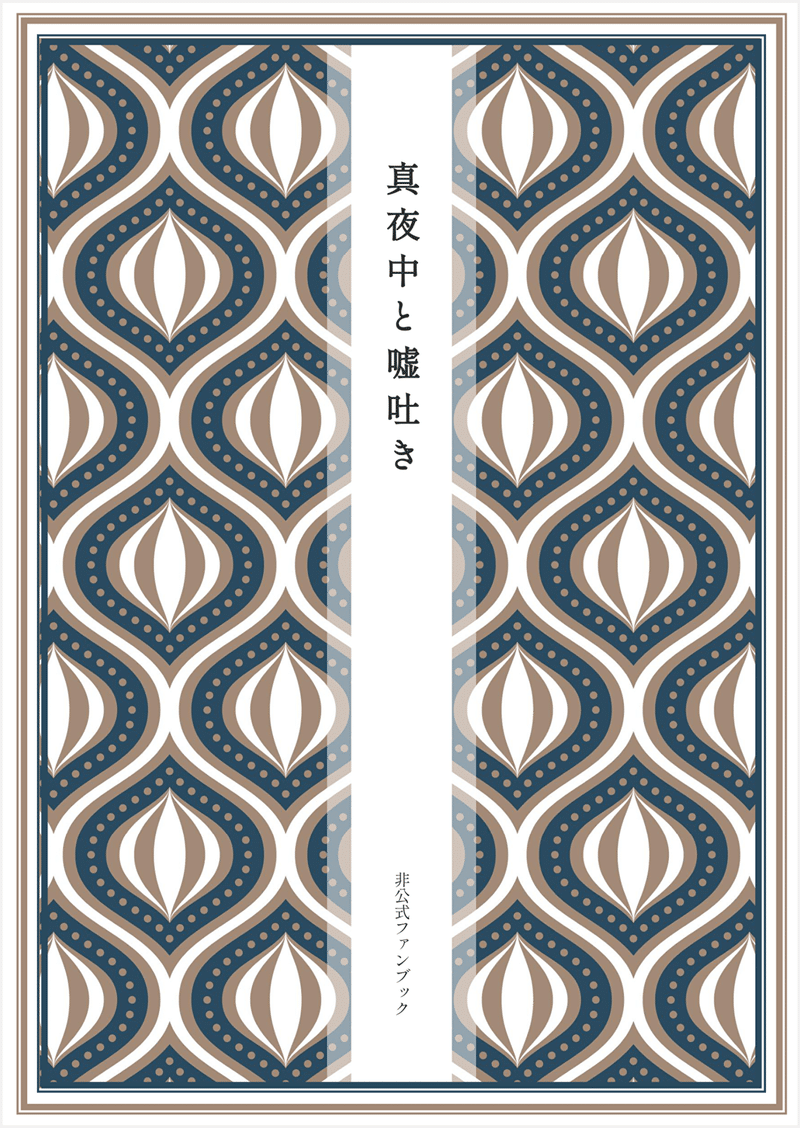
●パターン画像の敷き詰めデザインの表紙
の3種類です。
[1]ワードアートを画像化する

新規で「白紙の文書」を開き、画像化したいタイトルなどの文字をワードアートで挿入します。使用したフォントが細かったので、太字にしたうえでさらに文字に輪郭の枠線をつけています(※21/4/3により簡単な手順に修正しました)。



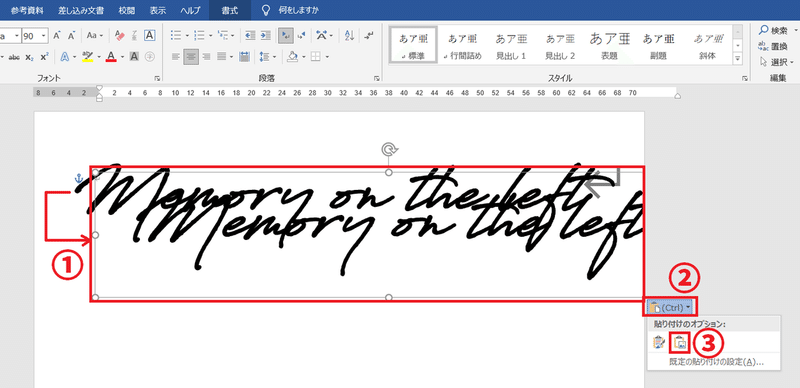
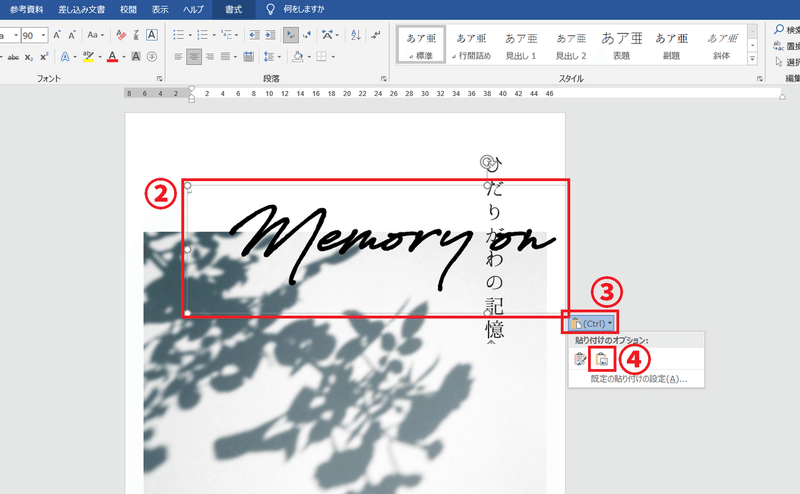
①画像化したいワードアートをコピペ
②「貼り付けのオプション」をクリック
③「図」を選択
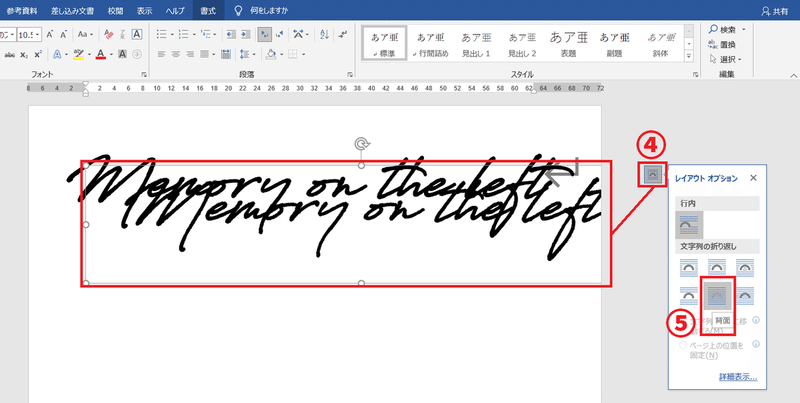
④「レイアウトオプション」をクリック
⑤「背面」を選択(好きな位置に移動できるようになる)
⑥図で貼りつけたワードアートを選択して右クリック→「図として保存」をクリックしてPNG形式で保存する
[2]画像化したワードアートを影風に加工する
画像化したワードアートをさらに編集して、アート効果で影風にしたタイトルを入れた表紙をつくります!
画像の編集はバナー工房さまにいつもお世話になっています…!!以下バナー工房さまでの手順になります。


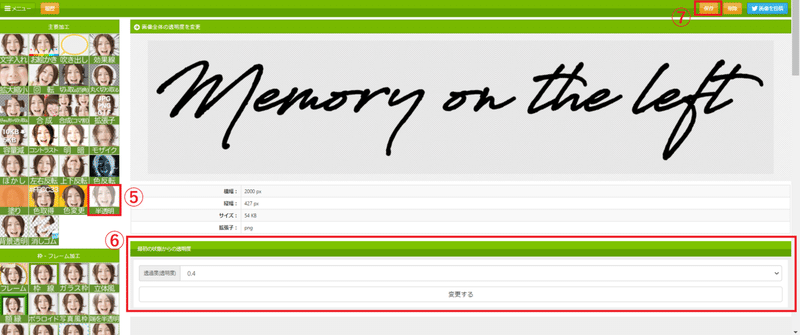
①画像化したワードアートのデータを選択
②「横幅設定」を「2000」にする
※画像が小さくならないようにバナー工房さまの最大サイズの2000pxにしています
③「画像を加工する」をクリック
⑤「半透明」をクリック
⑥「透過度」を調整(ここでは0.4)、「変更する」をクリック
⑦画像を保存する
※くわしい手順は過去記事(WordでA5小説同人誌の手書き文字表紙をつくる)を参照してください
保存した半透明の文字データをWordの表紙に挿入します!




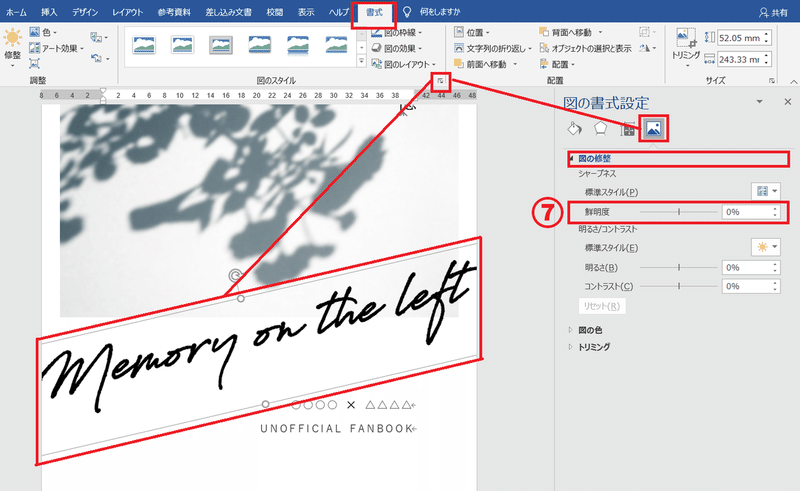
①挿入した画像に小さく表示されたメニューをクリック→表示されたダイアログの「レイアウトオプション」の「文字列の折り返し」で「背面」を選択
②角度やサイズを調整して配置する
③画像を選択して「図の書式設定」を開き、「アート効果」の「ぼかし」をクリック
④「半径」を調整する(ここでは25)

完成!影が落ちているような文字に見えるのではないでしょうか…!!
黒以外の色だとまた違った印象になって、白っぽいぼやけ文字なら暗めの背景の上に配置してもいいんじゃないかと思います!
※21/4/3追記
外部サイトで画像編集しなくてもWordだけでほぼ同じ画像ができることに気がついたので追記しておきます。






①新規で「白紙の文書」(A4横)を開き、画像化したいワードアートで挿入
※大きめのフォントサイズにすれば②以降と同じ文書内で挿入しても問題ないです
②表紙データの方に①をコピペ
③「貼り付けのオプション」をクリック
④「図」を選択
⑤画像を選択して右クリック→「文字列の折り返し」→「背面」を選択
⑥タイトルを入れたい位置に配置
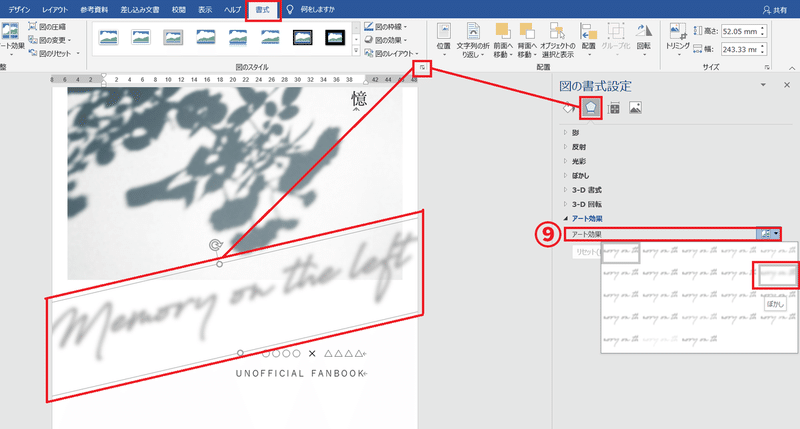
⑦画像を選択して「図の書式設定」を開き、「図の調整」の「鮮明度」を調整(ここでは-100%)
⑧同様に「図の色」の「色の変更」を「薄い灰色、背景色 2 淡色」を選択
⑨同様に「アート効果」の「ぼかし」をクリックし「半径」を調整する(ここでは6)

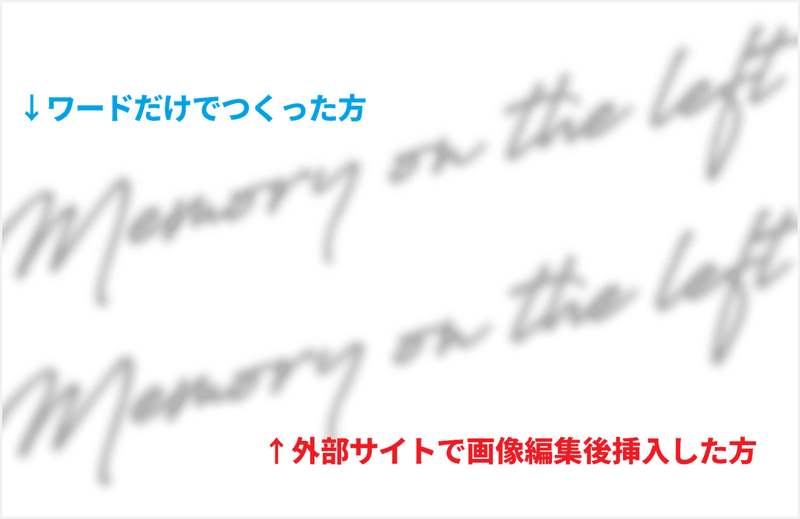
並べてみたのですがほとんどわからないくらいの差ではないかと思います…!通常は1種類しか使えないアート効果も、アート効果後に再度図として保存or貼り付けすることで別のアート効果が使えるようになるので組み合わせ次第ではいろいろできると思います!
[3]タイトル文字を画像で切り抜く
Wordではワードアートを図で塗りつぶすということができないのですが、なぜかExcelやPowerpointではできます。。
けれども文字のフチに色がついたり、好きな位置で切り抜くのがむずかしかったり…なので、自分はワードアートを画像化して、バナー工房さまで切り取り加工をしています。

今回も画像化したワードアートを使用します。先に書いた[1]の手順でタイトル文字をあらかじめ画像化してください。


①バナー工房さまのサイトで切り抜き元の画像を開き、「好きな形で切り抜く」をクリック
②「切り取る形の画像を選択」で画像化したタイトル文字を選択
③マーカー(見えにくいですがあります…!)を使ってサイズを変更する
④切り取りたい位置に移動する
⑤「現在の位置・形状で切り取る」をクリック
⑥切り抜き完了後、画像を保存する

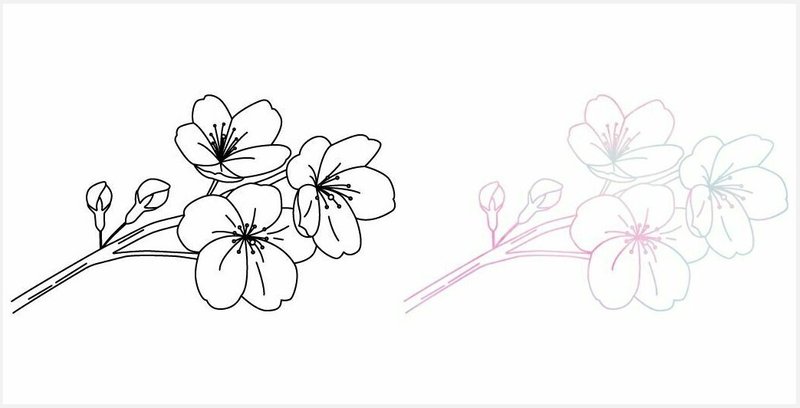
同じ方法を使って、線画も同じように切り抜くことができます!桜の画像はライナストックさまよりお借りしました!
保存した画像で切り抜いたタイトル文字を表紙に配置します!


表紙にはあらかじめ通常のワードアートで文字の配置を決めておき、その上にぴったりとタイトル画像を重ねています。タイトル画像のサイズがばらつかないようにだったり、一度に画像作成が終わるようにだったりで、だいたいこの方法にしています。

桜の線画やそのほかのテキストを配置して完成!
前回(WordでA5(B6)小説同人誌の表紙とかをつくった過去作まとめ(2020))の記事に載せた『Spangle, double factor.』はほぼ同じ手順でつくっています。
[4]パターン画像を敷き詰める
小説同人誌の表紙をつくるときに、写真素材以外にパターン画像を敷き詰めるという方法もおすすめです!
小さな画像でも比較的大丈夫で、写真とはまた違ったデザインを簡単につくることができ、目次ページの装飾などにも使えます。

前回(WordでA5(B6)小説同人誌の表紙とかをつくった過去作まとめ(2020))の記事に載せた『未蕾』の表紙・目次・あとがきの蔓草の画像部分を同じ手順でつくっています。
今回使用したパターン画像はBg-patternsさまよりお借りしました!




①「基本図形四角形」を挿入して、用紙からはみ出すくらい大きくする
※全体に敷き詰める場合は大きめにした方が場所の調整がしやすいです
※ここで「枠線なし」にしてください(書き忘れました…)
②図形を選択して「図形の書式設定」を開き、「塗りつぶし(図またはテクスチャ)」を選択
③「挿入する」から敷き詰めるパターン画像を選択
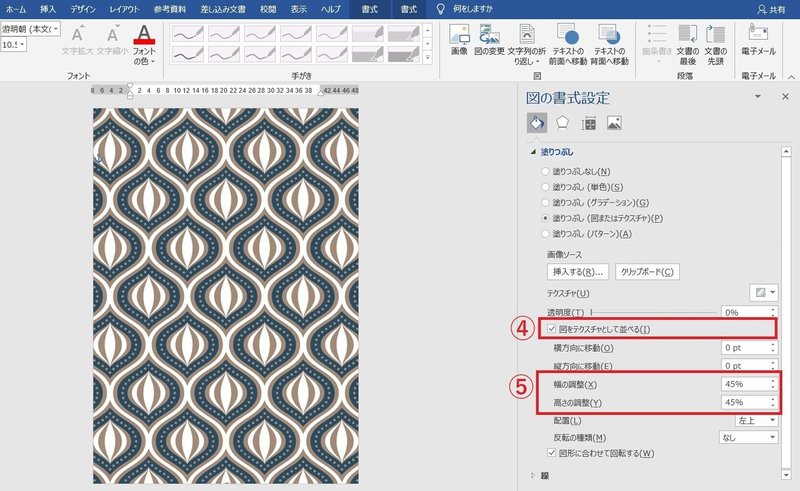
④「図をテクスチャとして並べる」を選択
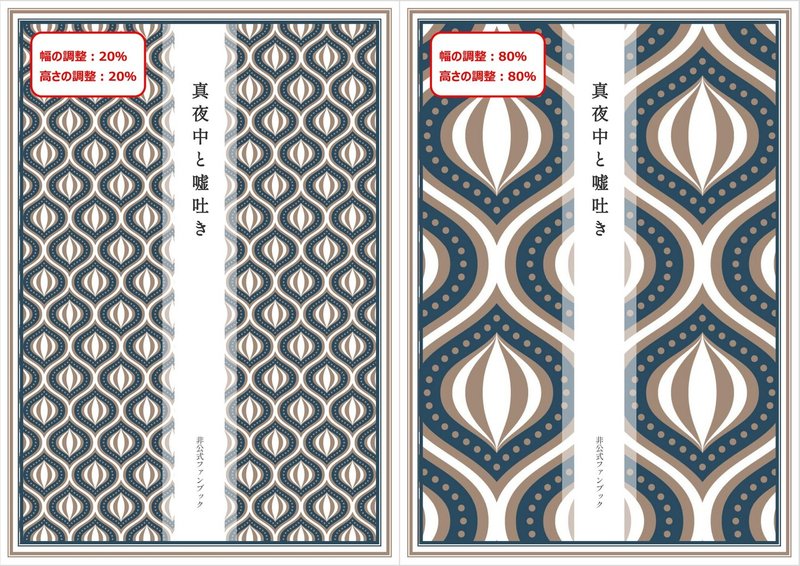
⑤「幅の調整」「高さの調整」を調整(ここでは45%)
パターン画像を背景として敷き詰めたので、その上にほかの図形や文字を重ねて表紙をつくっていきます!


装飾として「基本図形四角形」を「塗りつぶしなし」で、枠線を「細線+太線」の二重線にしています。レトロ柄と同じ色を使っています!

完成!!「幅の調整」「高さの調整」で大ききを変えると全然違った印象になりますのでお好みで調整してください!

[5]おまけ(ネオン風ロゴ)

思いついたことをWordで試しているときに、偶然ネオン風の加工ができたので一緒に載せておきます!笑
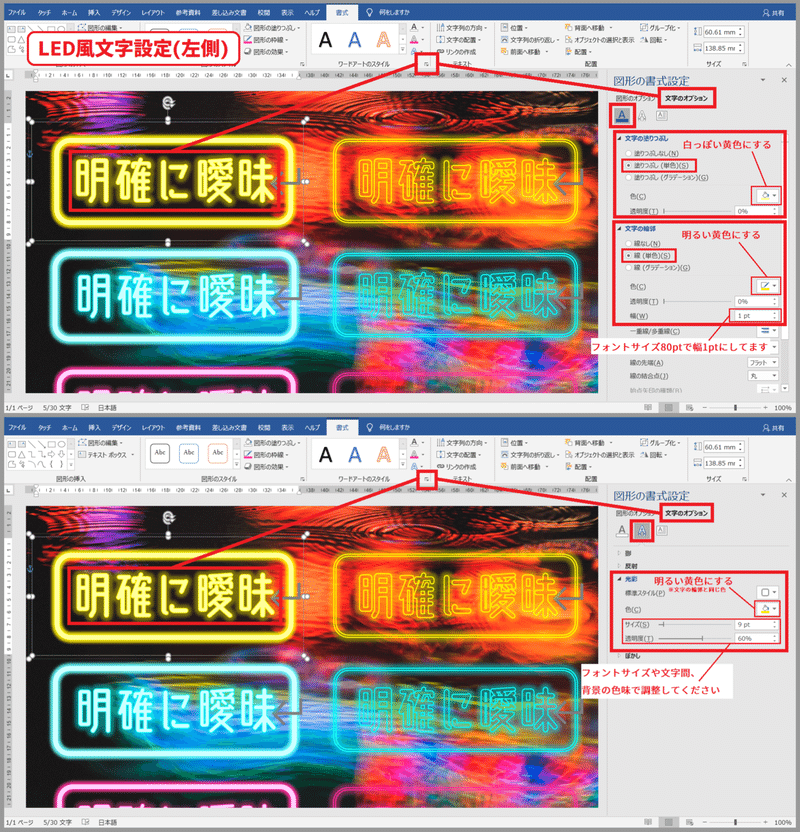
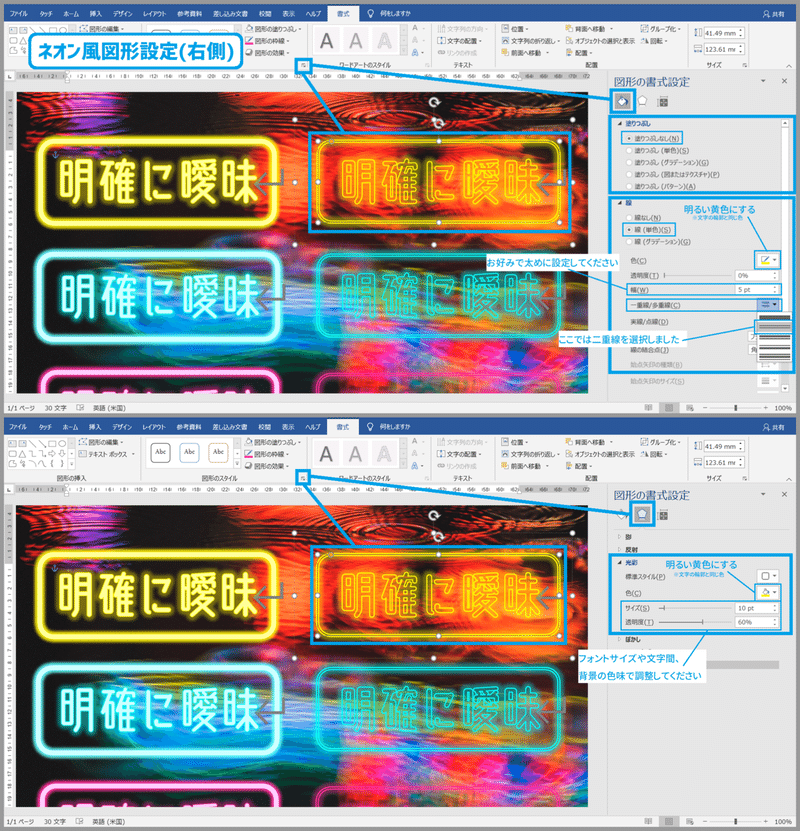
色設定と光彩設定のみでつくれます(サンプルで使用したフォントはロンドB(スクエア)です)。




それぞれのワードアートと図形の設定はこんな感じです!
ほかの色や図形でもつくれますし、英語の方がネオン風のフリーフォントが多いのでつくりやすいかもしれません!ピンクのネオンは成人指定って感じでかわいい…!!
自分は今のところ使う予定がありませんのでどなたかのお役に立てばいいなと思います!笑
ご質問やご要望などありましたらできる範囲でお答えしたいと思いますのでコメント欄などにお気軽にどうぞ! サポートをいただいた場合はカレーを食べます🍛
