
アプリ模写100本ノック_マツキヨココカラ #35
今回はマツキヨココカラ(iOSアプリ)です。
マツキヨココカラは、マツキヨココカラが運営する公式アプリになります。Webアプリは存在しているのですが、モバイルアプリとして最近リリースされたようなので、今回調査の対象にしてみました。
アプリ模写100本ノックとは
目的
そのアプリのコア体験について製作者の意図を考察し、気づきを通じてデザインパターンの引き出しを広げることが狙い。
自分の知識として定着させる
なんでやるのか
デザインを作る上で瞬発力が必要
そのために以下のスキルが重要になる
・対象を観察する
・事象から法則性を見つけ出す
・即興で形にする
参考文献
Miwa Kuramitsuさんのこちらの記事です。頑張ります。
アプリ模写100本ノックやり方
模写したいアプリを選ぶ(5分)
アプリを触りながら、気になったことをメモする(10分)
付箋を縦にして、選択した3画面を手書きで模写する(10分)
容姿に付箋を並べて貼り、気づきを書き足す(10分)
自分は上記の後に2から4のまとめとして「やってみて感じたこと・気づいたこと」を書き出しています。
では本題に入ります。
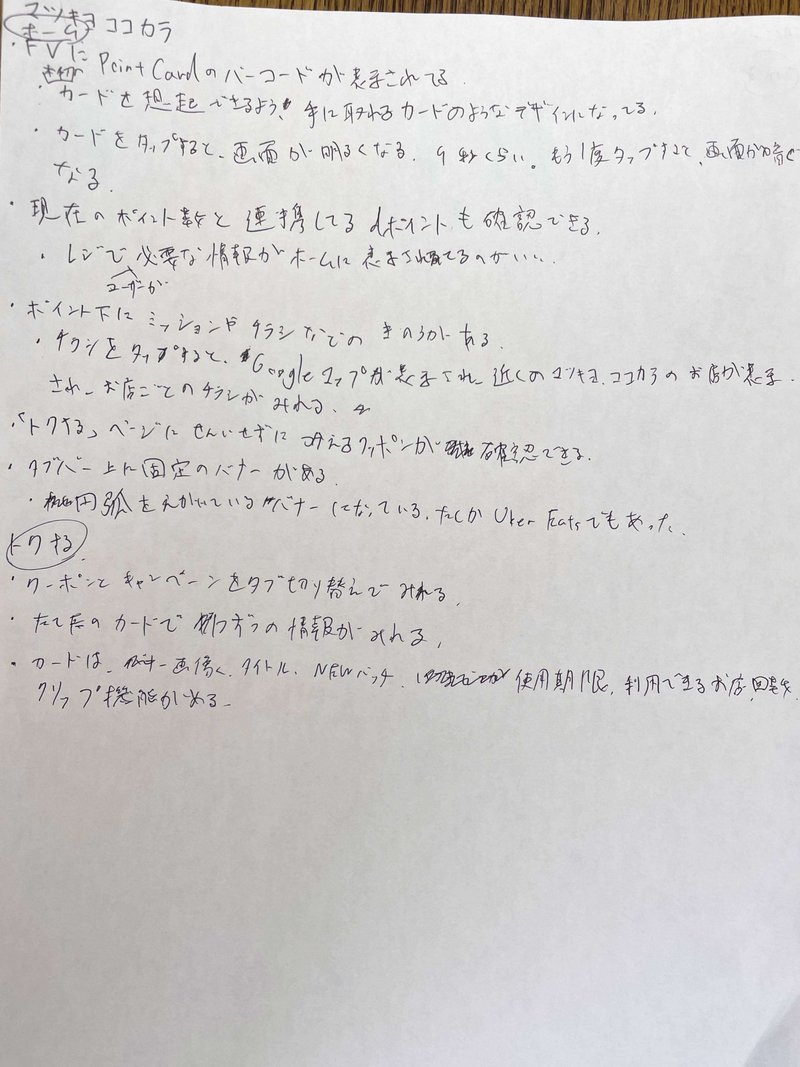
アプリを触りながら、気になったことをメモ

ホーム
アイキャッチにPointCardのバーコードが表示されている
実物のポイントカードを想起できるよう、角丸や配置を実物に寄せたようなデザインになっている
カードをタップすると9秒くらい画面が明るくなる。画面が明るくなっている状態でカードをタップすると、元の明るさに戻る
現在のポイント数と、連携しているdポイントを確認できる
ユーザーがレジ前で必要な情報がFVでわかるのが親切
ポイント下にミッションやチラシなどの機能がある
チラシをタップすると、Googleマップが表示され、近くのマツキヨ、ここからのお店が表示され、お店ごとのチラシが見れる
FVで「トクする」ページに表示されているクーポンを確認することができる
タブバー上に固定のバナーがある
円弧を描いているバナー
Uber Eatsのアプリで同じものを確認している
トクする
クーポンとキャンペーンをタブ切り替えで確認できる
縦長のカードで1つずつのクーポン情報がまとめられている
カードには、画像、タイトル、NEWバッチ、使用期限、利用できるお店、回数制限、クリップ機能がある
やってみて感じたこと・気づいたこと

リリースされてまだ1週間適度ということもあり、まだアプリ上では実装されていないページもあり、このアプリのMVPはなんだったんだろうなど色々考えながらやりました。とても勉強になりました。
結論から言うと、「店舗での買い物をよりスムーズにすること」が目的のアプリだから、ポイントカードとクーポン・キャンペーンをアプリひとつで管理できることがMVPなのかなと思いました。
現在、タブバーにある「みつける画面」でいずれかの要素を選択した時と、「買う」をタップした時、webブラウザに遷移します。これはすでに公式ECサイトがwebアプリとして存在するため、アプリの実装の優先順位として下になったんだろうなと思いました。今後、ユニクロなどのアプリのようにアプリ内だけで完結するようになるんだろうなと思います。
ホーム画面では、アイキャッチにポイントカードが配置されており、その下にポイント情報やさまざまな機能、クーポン情報などがFVでわかるよう配置されています。いいなと思った点は、ポイントカードをタップすると画面が明るくなり、右下の太陽アイコンがタイマーのような動きをするところです。一定時間経つと画面が暗くなるのですが、ユーザーの判断で明るくなっていることをキャンセルすることもできるため、ストレスが少なくていいなと思いました。
また、チラシや調剤サービスなどのメインで使いたいような機能もわかりやすい位置に配置されているのも親切だなと思いました。自分が今までアプリ模写100本ノックで見てきたアプリの中ではPayPayとUberEatsで使用されていたUIが含まれているなと思いました。
タブバーにあるホームアイコンがポイントカード風になっているのもわかりやすくていいなと思いました。
トクする画面では、クーポンとキャンペーンの情報がタブ切り替えで見れるようになっています。どちらもカードで情報がまとめられており、カードをタップせずとも知りたい情報がわかりやすく表示されています。
面白いなと思った点はページ名です。クーポンとキャンペーンが利用できるページ名で「トクする」にした人たちめっちゃいいなーって思いました。確かにお得な情報を得られるし、実際お得な体験ができる画面だから最適解だなと感じました。自分ならクーポンにしちゃいそうです。
マイページ画面では、ポイント情報をより細かく確認することができます。ポイント期限やポイントの種類など、覚えてられないような情報が一目でわかるのでこの画面はすごく大事だなと思いました。また、「今月のお買い上げ金額」セクションでは、あといくら買うと翌月お得になるのかをステップバーのようなデザインで確認できるのが親切だなと思いました。
全体を通して、これから様々な機能が追加されていくであろうアプリの初期段階を調べることができてとても楽しかったです。以上です。
この記事が気に入ったらサポートをしてみませんか?
