
ライド(自動操縦の乗り物)
この記事より以降はUnity新バージョンを使用しての解説になります。
今回はライドの作り方を解説します。
ライドとは自動操縦で動く乗り物です。遊園地にあるアトラクションをイメージしてもらえるとよいと思います。
今回作る機能はスイッチ押したら作動する、人が乗れる自動操縦の乗り物です。
Unityの機能、CinemachineとTimelineを使用します。
こんなところで使ってます!

かるらでは飛行機が自動操縦で動き、乗ることもできます。
Timelineによって制御してるのでスモークのタイミングも設定することができます。また、複数のユーザーの同期もとれます。
乗り物の用意
まずは乗り物を用意しましょう。乗ってる間の操作は必要ないので、座れればOKです。基本的な作り方はこちら
複数人乗れる乗り物にしたい場合はConstraintを使いましょう
今回はCubeにRidable Itemをつけただけの簡単なものを使用して解説していきます。
Cinemachine
ChinemachineとはUnityの機能のひとつでインストールして使います。
元々はカメラの動きを制御するための機能とのことですが、決まったコース上にオブジェクトを動かすといったことにも使えるようです。
ここではコースの設定、そこに先ほど用意した乗り物を設定、までやっていきたいと思います。
インストール
まずはCinemachineをインストールしましょう。
上のWindowsタブからPackage Manajerを起動します。
Cinemachineを検索しインストールします。

Cinemachineの設定
最初にHierarchy内に空のGameObjectを用意しましょう。
空のGameObjectで右クリックし、Cinemachine→Dolly Track with Cartを選択します。

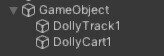
GameObjectの子にDollyTrack1とDollyCart1があればOKです。

パスの設定
乗り物が移動するコースを設定しましょう。これをパスと言います。
必要なコンポーネントは先ほど作成したDollyTrack1に入っています。

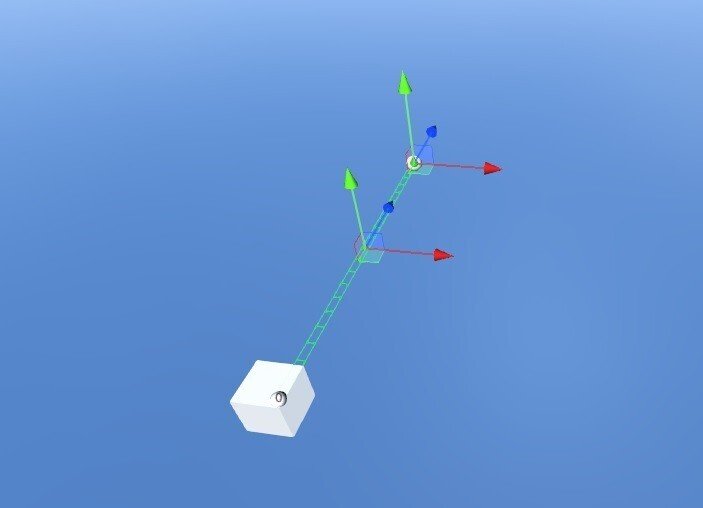
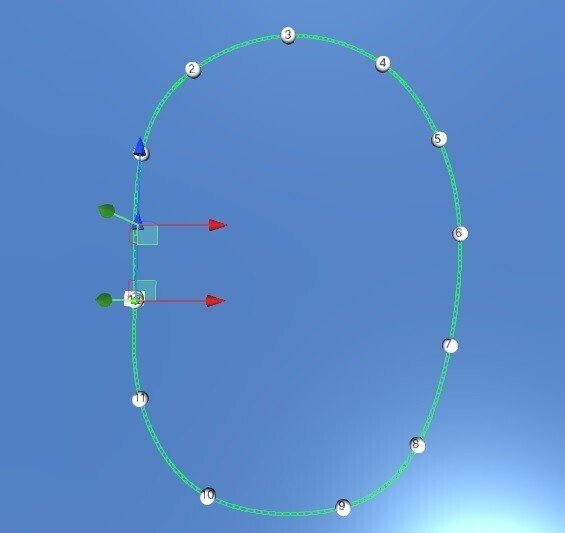
CinemachineSmoothPathというコンポーネントを使用してパスを作成していきます。0が起点でその後の数字が通過点となっていきます。
最初にパスの0位置と乗り物の位置を合わせましょう。

このあとはWaypointsの+を押して通過点を追加してパスを作っていきます。なんとなく配置してもいい感じに曲線にしてくれます。

乗り物を止めたい位置まで作成したら終了です。
スタートとゴールを同じにする場合、0の位置と最後の位置を同じにするといいでしょう。

乗り物の設定
乗り物の設定は先ほど作成したDollyCart1の子に乗り物を配置します。
これで終了です。

これでCinemachineの設定は終わりです。
パス上のWaypoints(通過点)は追加、削除、位置の編集などが後からでも可能です。
乗り物は差し替えれば簡単に変更可能です。
スイッチ
次にスイッチの設定をしていきます。
これはTimelineを作動させるギミックです。
スタートスイッチの作成
スイッチを作ります。乗り物にのって届く位置に配置します。今回はCubeを配置します。
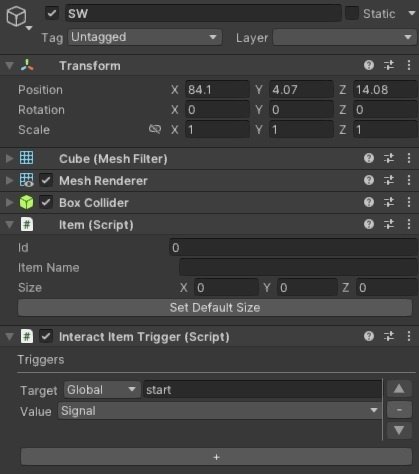
追加するコンポーネントはInteract Item Triggerです。
TargetはGlobal、キーはstartにしましょう。
オブジェクト名もSWなどにしておくとわかりやすいです。


これでスイッチの作成は終了です。
Timeline
Timelineの作成
基本的な使い方はこちら
Timelineのファイルを作成します。
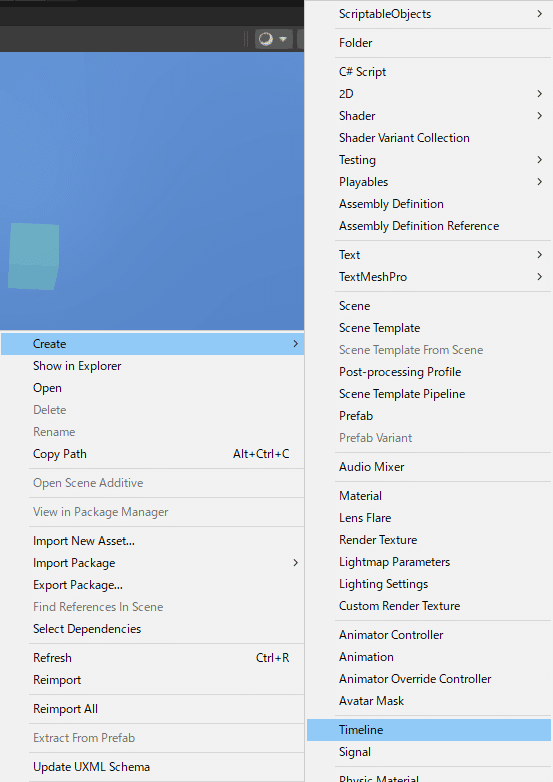
Projectの任意の場所で右クリックして作成します。
名前は好きなのに変更してください。

ファイルが生成できたと思います、

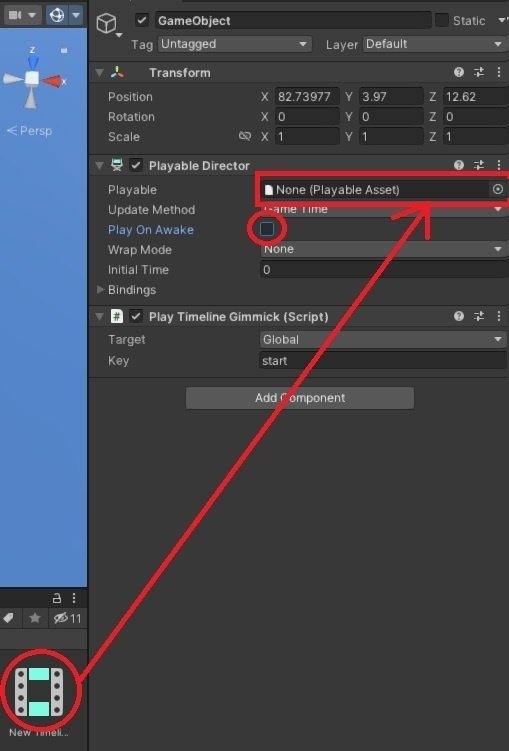
次に前項、Cinemachineで作成したGameObjectのコンポーネントにPlayable DirectorとPlay Timeline Gimmickを追加します。
追加したらPlayableの項目に作成したTimelineをドラッグ&ドロップします。
Play On Awakeのチェックは外します。
Play Timeline GimmickのKeyはstartにします。

Timelineの編集画面も使えるようになったと思います。
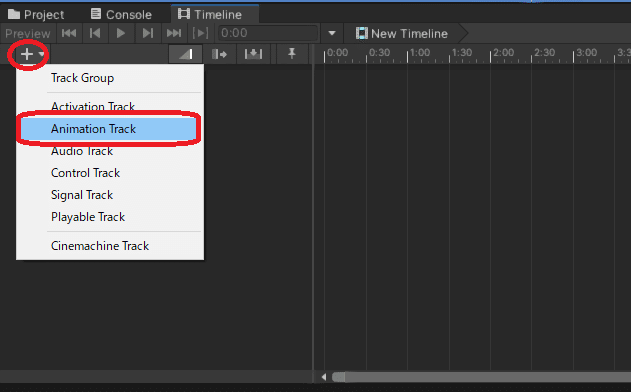
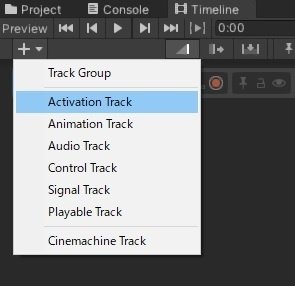
編集画面になったら左上の+をクリックしてAnimation Trackを追加しましょう。

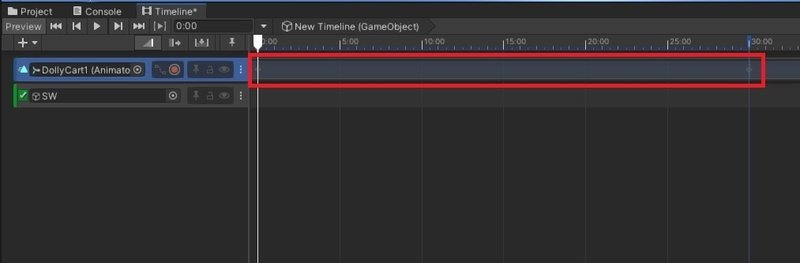
追加できたらDollyCart1をドラッグ&ドロップします。

Create Animation on DollyCart1を選択します。

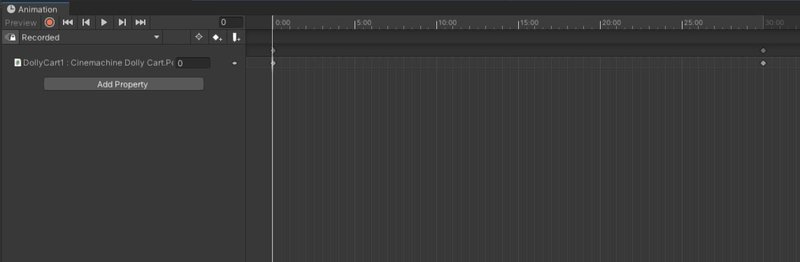
ここからは乗り物のレコーディングをしていくわけですが、動きについてはパスを作成した時点ですでにできあがっているので、これをどのぐらいの時間で動かすか?という設定をしていきます。この時間で乗り物の速さが決まります。時間を短くすると速くなり、長くするとゆっくりになります。今回は短いコースなので30秒に設定してみます。
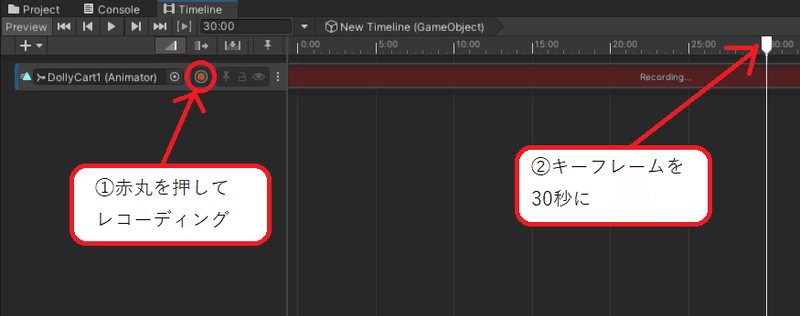
左枠の赤い丸を押して動きを記録するモードにします。レコーディングといいます。キーフレーム(白い棒)は動きを終了させたい30秒に。

レコーディング状態のまま乗り物を動かします。30秒の位置の記録をしたいのでパスの最後の位置に乗り物がある状態にします。
DollyCart1のInspector内のPositionで動かすことができます。
Positionの文字をドラッグしたまま動かすと数値が変わると思います。
それに合わせてScene内の乗り物も動きます。
パスの最後の位置にしたいので数値が最大の状態になるまで動かします。

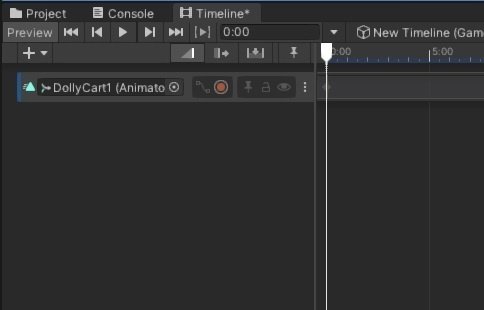
位置が決まったら赤い丸を押してレコーディングを終了しましょう。
同様にしてキーフレーム0秒にDollyCart1のPositionが0の位置をレコーディングします。

これでできました!プレビューで確認してみましょう!
スイッチを押すと乗り物が動き出し、30秒で停止します。

ちょっとひと工夫
作動中はスイッチを消す
実際に動かしてみるとわかると思いますが、スイッチは何度でも押せてしまいそのたびに乗り物は最初からスタートします。
できれば乗り物が動き終わるまではスイッチを無効にしたいです。
そんなときはTimelineのActivetion Trackでオブジェクトの有効無効を制御しましょう。Timelineの+を押してActivation Trackを追加します。

Activation Trackにスイッチをドラッグ&ドロップします。
次に、スイッチが有効なタイミングを最後の1秒だけにします。
ここでは29秒~30秒です。

これを設定することによって、スイッチを押した瞬間から乗り物が停止するまでスイッチが無効になります。
乗り物を変速させる
作者の意図によっては乗り物の速さを乗っている最中に変えたい場合もありますよね。これまでのやり方ではスタートしてからゴールするまでほぼ等速なのですが、乗り物が通過するタイミングを変えることによって変速させることができます。
Timelineの乗り物トラックの任意の位置をダブルクリックするとAnimationのタブが開きます。


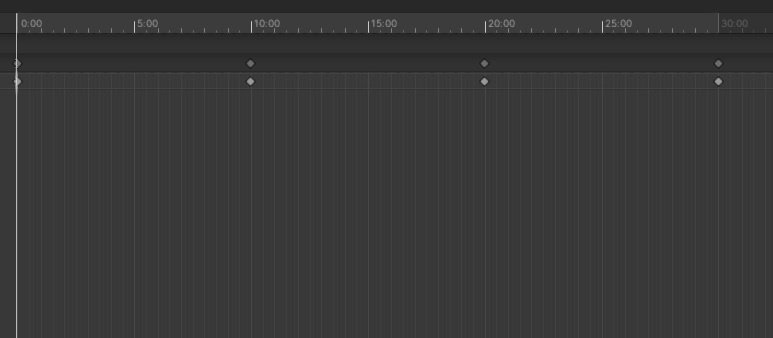
ここで任意の位置で右クリックするとキーを追加することができます。
キーは乗り物が動くタイミングの通過点みたいな感じです。
白い棒(キーフレーム)を動かしてから右クリックで追加しましょう。

今回は10秒と20秒の位置に追加してみます。

このキーは動かすことができます。つまり、乗り物がその時間に到達する時間を変えられるということです。追加したキーの位置を変えてみましょう。
ぐーっと真ん中に寄せてみます。キーはドラッグで動かせます。

するとどうなるかというと…
スタート直後はゆっくり動きすが、途中でめちゃくちゃ加速します。
その後またゆっくりになってゴール、という動きができました。
このようにキー間を長くすると遅く、短くすると速く変速させることができます。
もっと細かいパスを作る
DollyTrack1のコンポーネントであるCinemachineSmoothPathですがじつはもう1種類あります。それがCinemachinePathです。
こちらは設定が少し面倒ですがSmoothPathに比べると細かい調整ができます。作りたい物によって適したほうを使いましょう。
ライドアトラクションを作ろう!
今回紹介したやり方はほんの基本部分です。
Timelineによる制御で好きなタイミングにBGMやパーティクル、アニメーション等の様々な演出を追加することができます。
乗るだけでいろいろな体験ができるライドアトラクション、作者のアイディアによって今まで見たこともないような世界が生まれるかもしれません!
自由な発想で自分の世界を表現してみましょう!

<<前の記事
アイテムの生成、破壊2(個数制限)
次の記事>>
★番外編★ライドアトラクション制作話
この記事が気に入ったらサポートをしてみませんか?
