svg画像をicomoonでフォントアイコンとして書き出す
この記事では、svgで書き出すSNSのアイコンやボタンの中にあるちょっとしたアイコンをフォントとして書き出す「icomoon」の使い方について書き留めています。
svg画像をフォントとして書き出すことで、色が変わった際に、cssで色を変更するだけです。修正の度に画像を書き出すより楽ではないでしょうか?手順を記載していきます。
1. svg画像を書き出す。

2. Illustratorで書き出したsvg画像を開く。デザインからそのまま書き出すとデザインの色のままなので、一度黒にします。この作業をせずにいきなりicomoonに読み込ませると以下の様に、本来白い部分が塗り潰されてしまうなど本来の姿じゃない場合があります。

3. pen.svgの空白の部分は、Illustratorのウィンドウ>パスファインダー>合体で解決します。もし、それでうまくいかない場合は、オブジェクト>分割拡張と透明部分の分割拡張も試すといいかもしれません。

4. icomoonを開いて画像をフォントとして書き出す
まず、以下のようなページに上記をクリックすると開けます。

右上にある紫の[IcoMoon App]ボタンをクリックします。次に開くページが以下です。
まずは、svg画像をここに導入します。左上にある紫色の[Import Icons]もしくは、右の三本線ボタン>Import to Setで、任意のsvg画像を選択します。
Untitled Set 2のように、読み込ませることが完了すると画像が表示されます。

5. 読み込ませた画像をクリック選択し、下にあるバーのGenerate Fontをクリックします。

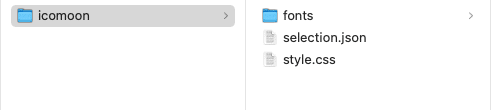
6. 下にあるバーのFontのDownloadをクリックします。ダウンロードを終えるとzipでダウンロードされているのでダブルクリックで解凍します。

![]()
7. IcoMoon内の必要ないものを削除します。残すのはfontsフォルダ・selection.json・style.cssです。

8. あとはフォントファイルを読み込ませるだけです。style.cssには、IcoMoonで設定した内容が記載されています。ちなみに、fontsフォルダ内にある拡張子はこんな感じです。
[.woff] IE9以上やその他ほとんどのモダンブラウザでサポートしている形式
[.eot] IEの独自仕様としてサポートされている形式
[.ttf] Android 4.3以前に対応するために必要な形式
[.svg] 上記以外、さらに古いブラウザに対応するための形式
9. あとは、[Get Code]をクリックし、二枚目の画像にあるようにHTML・CSSに読み込ませ、色やサイズを変更することができます。


今まではただただ形するのに必死でしたが、今は構築の仕方などに必死です。修正やデザインの変更があった場合に、触る箇所ができるだけシンプルな設計になるように日々考えていきたいです。
この記事が気に入ったらサポートをしてみませんか?
