
【AIアニメ】stable video diffusionを試してみた
こんにちは。
突然ですが皆さんはアニメーションは好きですか?
私は勿論大好きです。というよりも、AIイラストでイラストを作ろうと思った元々のきっかけはアニメーションを作りたかったからです。
しかし、イラストを一枚一枚丁寧に描くのは想像以上に時間がかかり、年数もかかる作業です。
そんな時に、原画をAIで作ればアニメーションを作ることに大きく前進するのではと思い、AIイラストに飛び込みました。
結果、アニメーションそっちのけで、AIイラストのことばかりに意識が向いていました。
ということで、今回はイラストからアニメーションを作ることができるというstable video diffusionを試したいと思います。
事前準備
stable video diffusionを使うに当たっては、pythonとgitをインストールする必要があります。
stable diffusionなどを使っている方は問題なくインストールができるかと思います。
それぞれのインストールについては以下の記事から実行してください。
python
バージョンは「3.10.11」をダウンロードすれば大丈夫そうです。
git
以下の記事がわかりやすいです。
windowsの方
macの方
m1 macの方
stable video diffusionのインストール
macでの操作を行ったことがないので、以下の記事はすべてwindowsPCをお使いの方の手順になります。
コマンドプロンプトを開いて以下のコマンドを実行します。
※コマンド実行時は実行場所にダウンロードされるので、入れたい場所に移動してから実行してください。
「git clone --recurse-submodules https://github.com/sdbds/SVD-webui/」

インストールが終わったら、「cd SVD-webui」と入力します。

そうしたら次のコマンドを実行します。
「git submodule update --recursive --init」
次に
「powershell -ExecutionPolicy Bypass .\install.ps1」
と入力して実行します。
実行に成功するとインストールが始まります。

これで準備完了です。
次はモデルを用意します。
モデルの準備
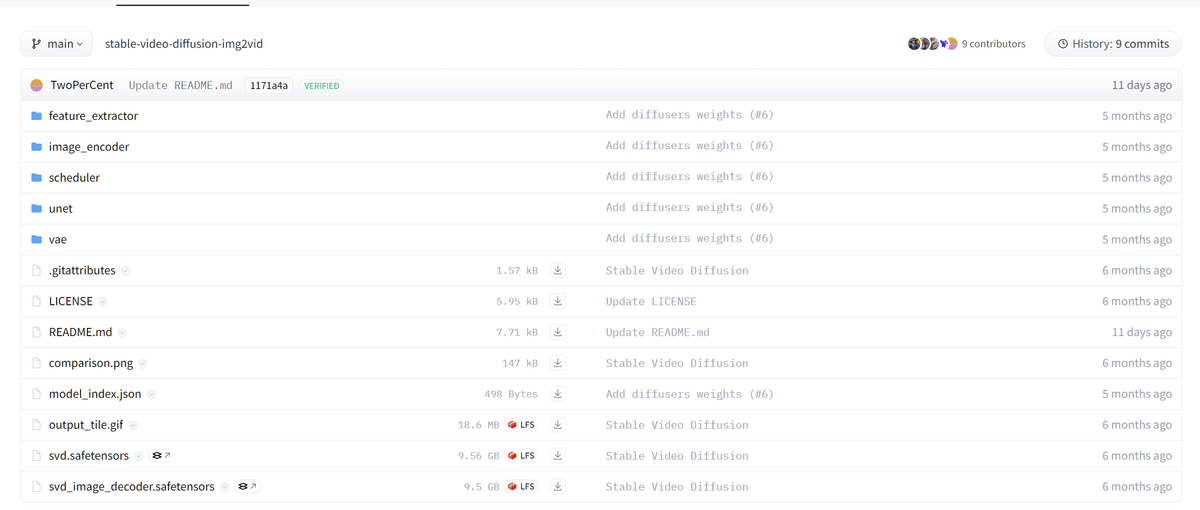
以下のサイトにアクセスします。
下から2番目にある「svd_safetensors」をダウンロードします。

ダウンロードが完了したら、
「SVD-webui/checkpoint」のフォルダにダウンロードしたファイルを置きます。

これで準備完了です。
実際に動画を作ってみた
それでは実際に動画を作ってみましょう。
以下のコマンドを「SVD-webui」ディレクトリで実行します。
「powershell -ExecutionPolicy Bypass .\run_gui.ps1」
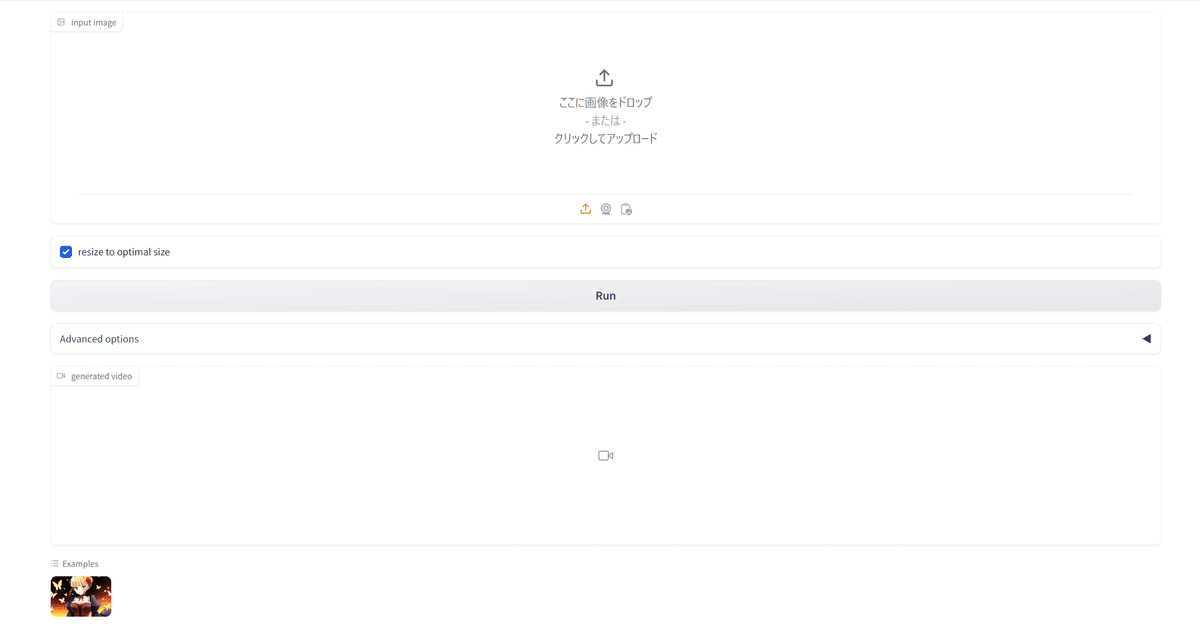
起動に成功するとSVDの画面が表示されます。

それじゃ、早速試してみようじゃありませんか!
今回使うイラストは以下のものを使いたいと思います。

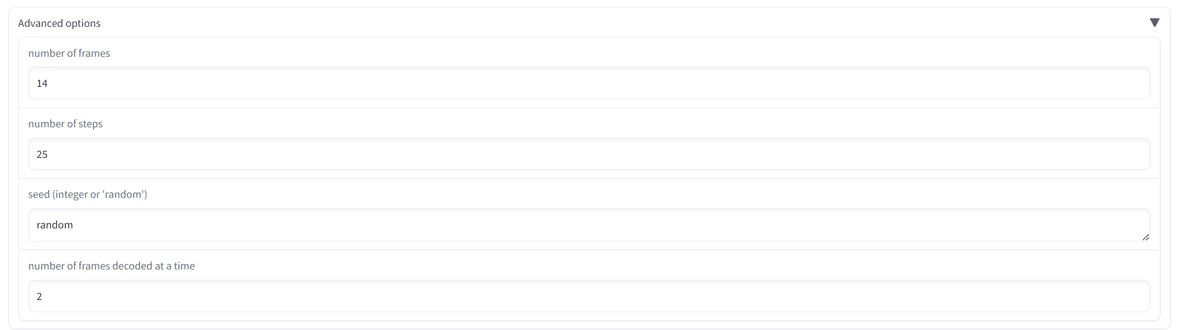
Advanced optionsの中でフレーム数などを指定できるようです。
とりあえず、デフォルトでやってみましょう!

カメラワークが横に移動していく感じですね。
勿論、ドット絵でもやります。
やめろと言われても私はやりますよ。ええ。
今回は以下のドット絵イラストを使います。

背景が流れるようなになりましたね。
やってみた感想
イラストそのままでも良いですが、イラストを使って様々な創作に発展していくのがとても良いですよね!
個人的にはやはりアニメーションを作るには元の動きが必要なのだなと改めて感じます。
イラストとイラストの間の動きがないとどうして難しいですよね。
それを何とか形にできればよいのですが…。
ただ、やっぱり試行錯誤して、様々な形の表現に繋がっていくのが面白いですね!
アニメーションや小説の挿絵、ゲームのイラスト、団扇などのグッズ…。
そういえば、この間作ったカレンダーを折角なので印刷してみようかな…。
作ったなら使わないともったいないですからね!
それも今度記事にしようと思います。
それでは皆様…よき創作ライフを…!
この記事が気に入ったらサポートをしてみませんか?
