
stable diffusionで画像の一部を変更する方法についてパート2。
stable diffusionで画像を生成した時に、キャラクターの画像だけを変更したい、背景だけを変更したいなどあると思います。
そんな時にどんな方法があるのかを何回かにわたって学びも兼ねて紹介する第二回になります。
①拡張機能「txt2mask」を使って変更する
利用するまでの準備(2024/1/15時点では使えない可能性あり)
※拡張機能をインストールしても使えない場合があるようです(筆者もそうでした。)
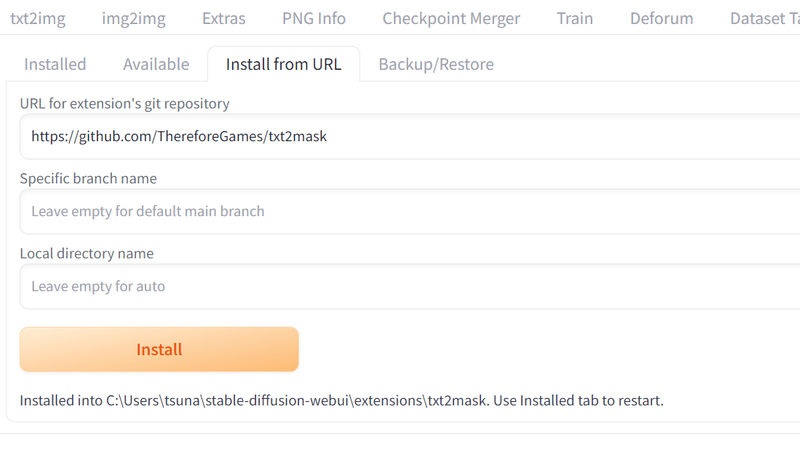
「Extensions」のタブを開いて、「Installe from URL」を選択します。
選択後「URL for extension's git repository」に「https://github.com/ThereforeGames/txt2mask」と入力します。

入力が完了したら、「Install」を選択します。
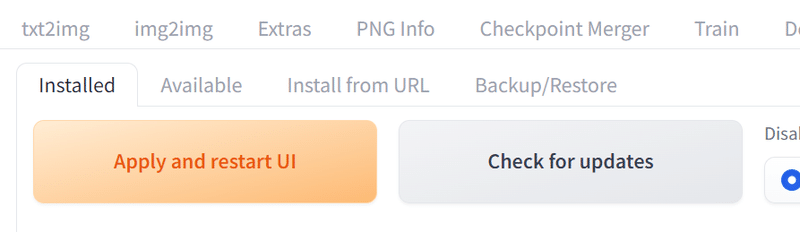
そのあと、「Installed」タブを開いて、「Apply and restart UI」を選択して反映させます。
「img2img」タブの一番下のほうにある「Scripts」タブの中に「txt2mask」が表示されればOKのようです。

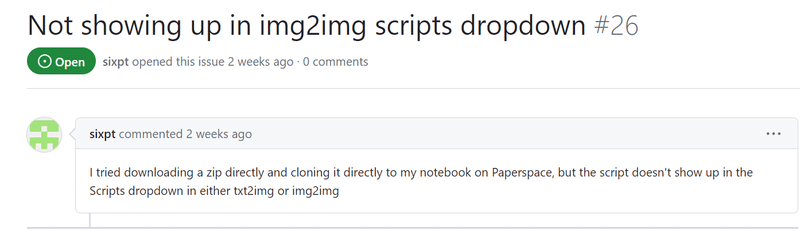
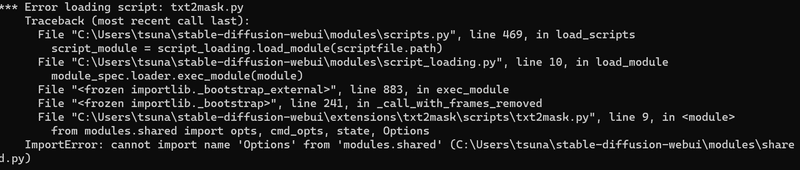
と思いましたが、「Scripts」タブの中に表示されませんでした。
公式のissueを見る限り、他の方でも同様の現象が起きているようです。
pythonを確認したら、エラーメッセージが出ていて、内容を見る限り修正はせずに公式のアップデートを待ったほうが良いかと思います。


利用方法(直ったら追記します)
早く使えるようになるといいなあ。
②拡張機能「Inpaint Anything」で変更する
このままだと記事にならないので急いで他のを調べないと…
拡張機能の「Inapint Anything」を使うことで、部分的に画像を修正することができるようです。
導入まで
「Extensions」のタブを開いて、「Installe from URL」を選択します。
選択後「URL for extension's git repository」に「https://github.com/Uminosachi/sd-webui-inpaint-anything.git」と入力します。

入力が完了したら、「Install」を選択します。
そのあと、「Installed」タブを開いて、「Apply and restart UI」を選択して反映させます。
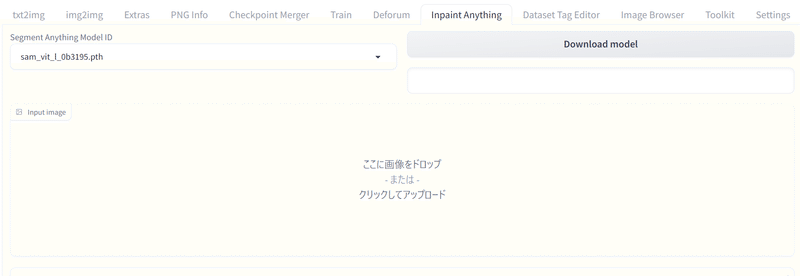
タブに「Inpaint Anything」が表示されればOKのようです。

これで記事が書ける…
これで画像修正が行えますね!
利用方法
最初に「Download Model」を選択して、「Model」のダウンロードを行います。初回は「Model」がないようなので、ダウンロードが必要ですが、以後は不要のようです。

ダウンロードが完了したら、修正を行いたい画像を「Input image」に載せます。

画像を選択したら「Run Inpainting」を選択します。

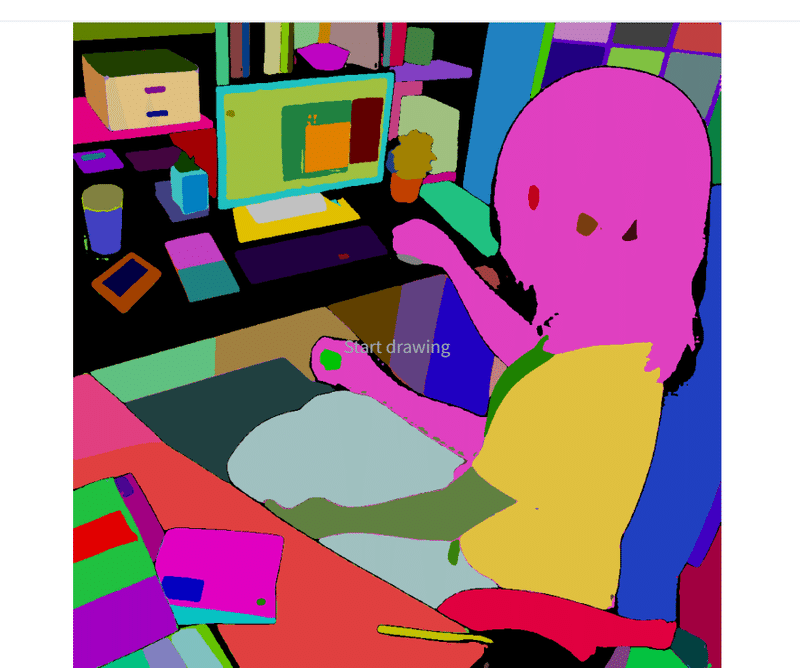
すると画面右側に「セグメント化」された画像が表示されます。
なんか、この画像も良いですよね。アートっぽい。

※セグメント化とは…
画像を読み取った際にそれがなんであるかを識別することです。
今回例で取り上げている画像で言うと、女の子がいて、机があって、パソコンがあって…という風に、画像の中からそれぞれが何に該当するのかを読み取ること。
そうしたら、画像の中で変更したい個所を選択します。
選択すると、黒い丸が付きます。

選択したら「Create Mask」ボタンを押します。
すると変更対象の場所が光ります。

今回はお腹の腕をなくしたいだけなので、顔と正常な右腕は変更対象外とします。
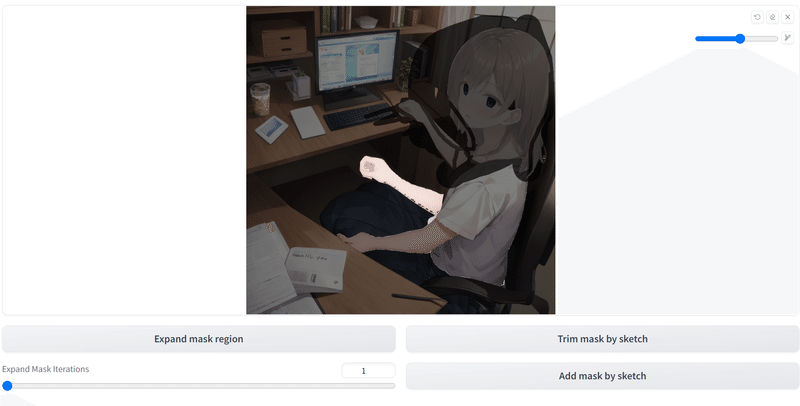
画像を光っている画像を塗りつぶすことができるので、対象外にしたい場所を塗りつぶして、「Trim mask by sketch」を選択します。

すると、真ん中の腕のみが選択対象になりました。
今回は修正場所を減らしましたが、「Add mask by sketch」を選択すると対象領域を増やすこともできます。

画像の修正方法は以下の4つがあります。
Inpainting 選択された箇所をプロンプトで変更する
Cleaner 選択された箇所を消去する
ControlNet Inpaint 選択された箇所を変更する(専用のモデルが必要)
Mask only 選択された箇所以外を全て消去する
今回は腕を消したいので、「Cleaner」を使ってみます。
「Cleaner」タブを選択して、「Run Cleaner」を選択します。

無事にお腹の腕が消えました。
消えなかった方は、再度消したい場所を選択して、「Add mask by sketch」を試してみてください。

試してみた感想
「txt2mask」を使ってみたかったのですが、うまく動かずに残念でした。もしかしたら、私の環境が悪いだけかもしれません。
次回はWeb UIとは別のツールになりますが、画像を修正するツールがありますので、そちらを紹介したいと思います。
画像生成を活用して、楽しい創作ライフを過ごしましょう!
この記事が気に入ったらサポートをしてみませんか?
