
画像生成で生成したイラストでカレンダーを作ってみた
ふと何か新しいものを作りたいと思ったときに、カレンダーって簡単にできるんじゃないかと思い立ちました。
カレンダーの上部のイラストを生成して、下の日付を整えるだけで、簡単にできそうと思い立ったが100年目、comfyUIでイラストを生成して、カレンダーを作ってみました。
今回はカレンダーをどのように作ったのかをご紹介したいと思います!
使ったのはcomfyUIとclip studioになります。
comfyUIを利用したことのない方は以下の記事を参考に導入してみてください。
カレンダーに使うイラストを生成する
今回作るカレンダーは「6月」にしたいと思います。
理由は簡単です。
祝日がないから!
カレンダーを作るときに、祝日を確認して、休みの日の名前を書いたり、赤くするのが面倒なわけではありませんよ。
シンプルなカレンダーを作りたかったからです。
うん、そういうことにしておいてください。
では、早速「6月」のカレンダーに使うイラストを生成したいと思います。
今回は以下のプロンプトで生成します。
((masterpiece)), ((best quality)), (ultra-detailed)BREAK Scenery,june, hydrangea, rainy, japanese
できたイラストがこちらです!
きれいなアジサイと雨がマッチして、6月のカレンダーとしては申し分ないですね!
こちらでカレンダーを制作していきましょう。

カレンダーを作る
ここからはclip studioの作業になります。
カレンダーの日付をそのまま作るのは大変なので、clip studioで以下のテンプレートをお借りしました!

テンプレートをダウンロードしたら、早速カレンダーの日付テンプレートを使います。
今回作るのは「6月」のカレンダーなので、カレンダーを確認して、該当する日付のテンプレートを探します。
テンプレートを適用したら、以下のようになりました。

次に先ほど生成したイラストを組み合わせます。
きれいになりましたね。
よく見たら月がなかったので、ちょっと修正します。

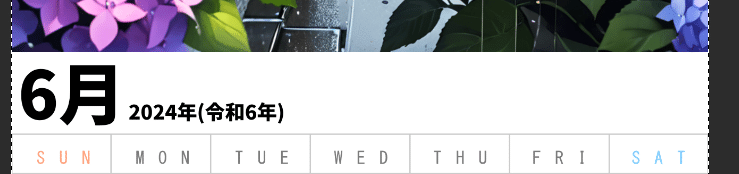
月と年を追加しました。
なんだかれそれっぽくなりましたね。

ここまで来たら、あとは画像を出力して完成です!
実際にできたもの
完成したカレンダーがこちらです。
結構きれいにできましたね。

折角なので、ドット絵でもカレンダーを作ってみました。
カレンダーの文字のフォントも変更したかったのですが、今回利用したテンプレートは画像データになっていて、固定だったので、変更せずにそのままにしてあります。
雰囲気が出ていて良いですね。
しっかりと作りこんだら面白そうです。

作ってみた感想
カレンダーの日付のところや月や年を表示するところをもう少し、細かく作りこんだら、かなりクオリティの高いカレンダーができそうだなと感じました。
手軽に自分オリジナルのカレンダーが作れるので、とても楽しいですね。
皆さんもお気に入りの一枚を活用してカレンダーを作ってみてはいかがでしょうか?
それでは皆さん、よき創作ライフを…!
この記事が気に入ったらサポートをしてみませんか?
