
【Part2 フロントエンド編】お問い合わせ管理システムを作りながら学ぶゼロワン講座
こんにちは!ゼロワンエヴァンジェリストの田中です!
今回はPart2ということで、ゼロワンでUIを作成していきます。
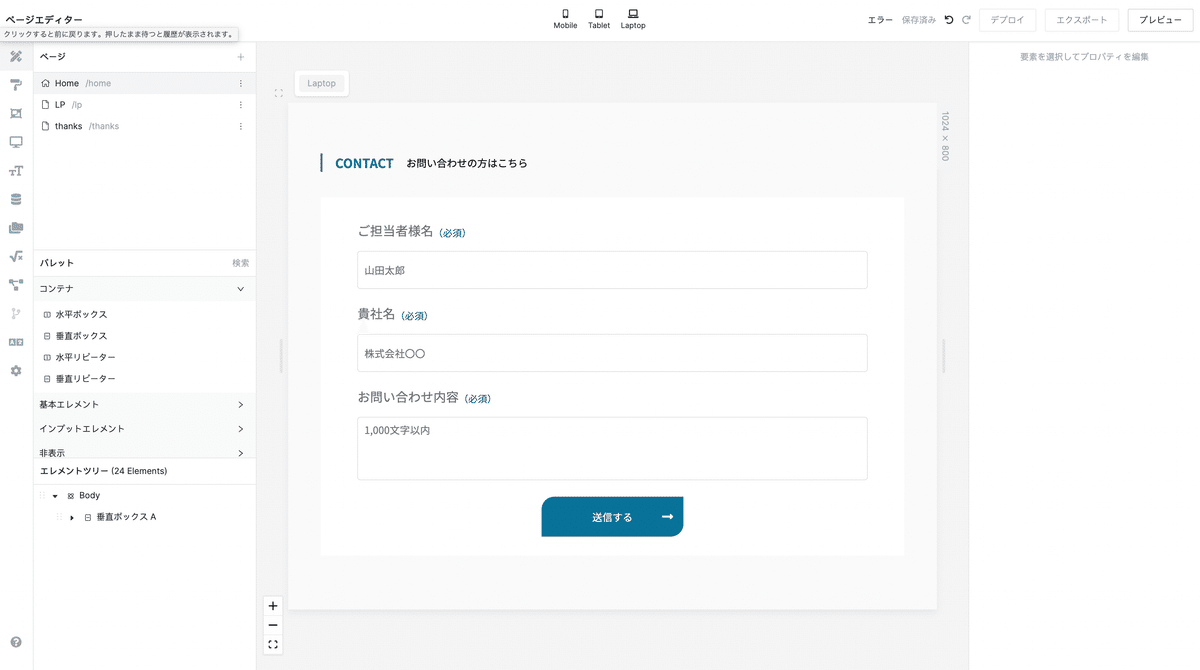
とはいっても、画像のような簡単なUIで結構なので、それぞれで自由に作ってみてもいいと思います!

今回のメインは"API連携"の実装なので、UI部分の説明は省略します。
UIの作成に関しては、他のエヴァンジェリストの記事を参照ください。
今回はシステムを作成していく上で、最低限必要な要素のみの説明にしておきます。
1:必要なUIエレメント
1-1:インプットの設置
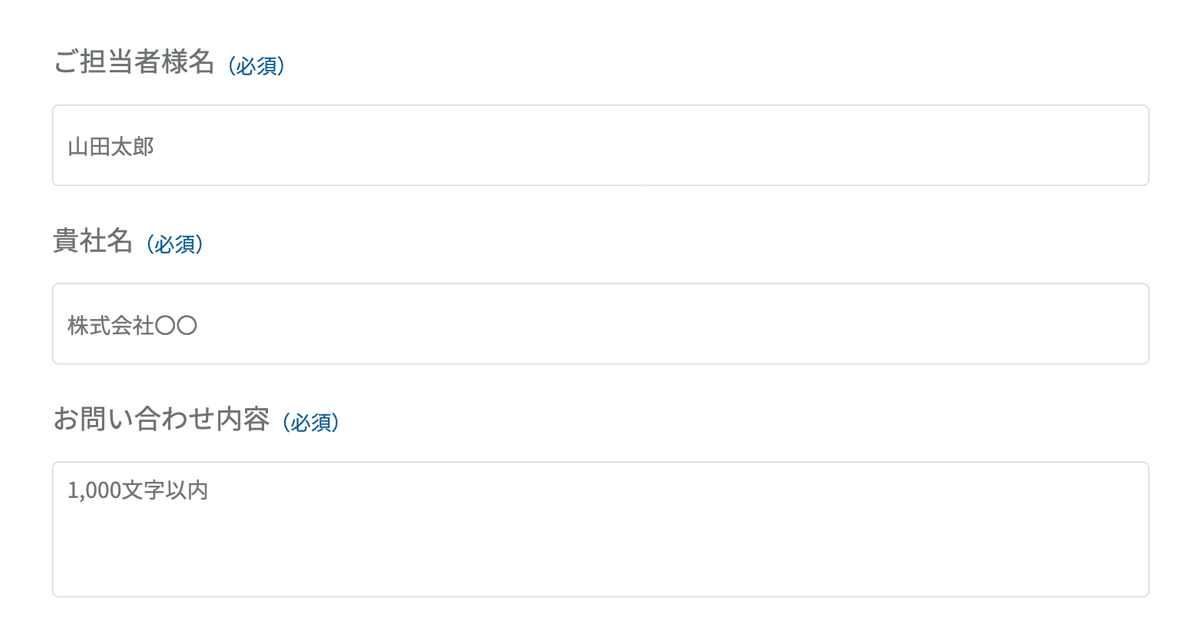
まず、左側のインプットエレメント>text inputを3つ設置し、上から以下のように命名しておきます。
<インプットエレメントの名前>
1つ目:input name →ここに担当者名を入力します
2つ目:input company name →ここに貴社名を入力します
3つ目:input content →ここにお問い合わせ内容を入力します

命名しておく理由は、後々の設定をわかりやすくする為です。
1-2:送信ボタンの設置
次に、データを送信する為のボタンを設置します。
通常であれば、基本エレメント>ボタンを設置し、見た目を整えるといった感じでOKなのですが、今回はせっかくなので、少し凝ったボタンを作成しようと思います。

※忙しい方はこちらは飛ばして、通常のボタン対応してもOKです!!
<必要なエレメント>
・水平ボックス(コンテナの中にある)
・テキスト(基本エレメントの中にある)
・アイコン(基本エレメントの中にある)
まず、水平ボックスを設置し、その中にテキストとアイコンを設置します。
この時点ではテキストとアイコンの左右はどちらでもOKです。
<水平ボックスの設定>
幅:hug-content 高さ:オート
レイアウトは、以下のようにしてください。
これでボックス内のエレメントが親ボックスに対して中央揃えになります。
※デフォルトで、エレメントが左右に並んでいなかった場合は、右上の"→"を押すと、横並びになります。

外観>背景で色を#087298に設定。
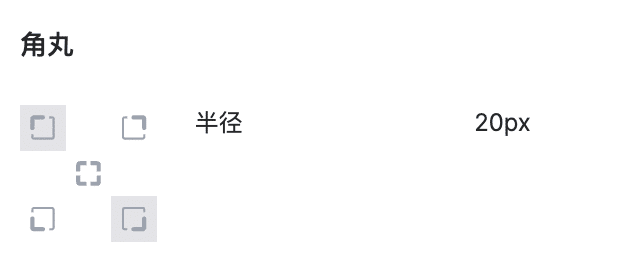
角丸から、丸くしたい角のみを選択し、半径を20pxに設定。

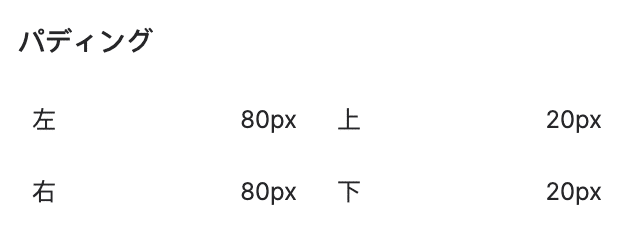
最後に、パディングを以下のように設定してください。

これで水平ボックスの設定は完了です。
次にテキストの設定をしていきます。
<テキストの設定>
テキスト>プロパティ>コンテンツに「送信する」と入力し、
外観 >書式から色を#ffffff(白)に設定。テキストの設定完了です。笑
<アイコンの設定>
アイコン>プロパティ>アイコンから「long arrow alt right」を選択し、
外観 >書式から色を#ffffff(白)に設定。
サイズは 幅:20px 高さ:20pxに設定。
外観>ポジションを"フリー"にし、「右」の値を15pxに設定します。
そうすることで、完成形のような位置関係になります。

<参考:レイアウトとポジションの違い>
レイアウト:エレメント(ボックス)の中に対応して影響する位置設定。
ポジション:エレメント(ボックス)の外に対応して影響する位置設定。
ポジションとレイアウトを使いこなすと、色々なデザインが実装可能なので、ぜひ工夫にしてみてください!これでボタンは完成になります!
ということで、Part2のフロントエンド編を終わります!
Part3ではいよいよメインであるAPI連携に入っていきますので、一緒に頑張っていきましょう!
ゼロワンフォーラム:https://www.forum.thezeroone.io/
ゼロワンのHP:https://www.zeroone.today/
こんにちは!ゼロワンエバンジェリストの田中です! 今回は、お問い合わせ管理システムを作りながら学ぶゼロワン講座のPart2ということで、フロントエンドについて説明してみました!初学者でもわかりやすい内容になっていると思うので、是非私と一緒に手を動かして見てください!
わからないことがあれば、フォーラム等でご質問ください。
