
【Part4 バックエンド編-2】お問い合わせ管理システムを作りながら学ぶゼロワン講座
こんにちは!ゼロワンエヴァンジェリストの田中です!
今回はPart4ということで、いよいよUIからの値をバックエンドでデータを受け渡すワークフローを組んでいきます!
ということで、始めていきましょう!
Step1: ZeroOne Trigger Nodeの設定
1:ZeroOne Trigger Nodeをダブルクリックで開く。
2:「Input」ボタンをクリックする。
3:「Add object property」をクリックし、フィールドを追加。
4:フォールド名をSet Nodeで設定した名前と同じものを設定。
今回は「name」「company name」「content」と設定しています。

5: ZeroOne Trigger Nodeを閉じ、Set Nodeと繋いで、保存。
6:そして、Trigger Nodeを追加したことによって、バックエンドワークフローを「有効」にすることができるので、右上のトグルボタンで有効に切り替えます。
7:すると、ワークフローにバックエンドワークフローを起動するためのアクションが追加されています。※追加されていない場合は、一度ページを更新してみてください。

これでZeroOne Trigger Nodeの設定は完了です。
次にZeroOne Trigger NodeからSet Nodeに動的な値を送るための設定をしていきます。
Step2:Set Node(動的な値)の設定
1:歯車マークを押し「Add Expression」から値を設定します。本来なら、Slack Nodeのテキストを設定した時と同様にしたいのですが、現状できないので、Slack Nodeのテキストからコピー&ペーストします。
2:下記コードの「Airtable」の部分をZeroOne Trigger Nodeの名前に設定すると、正常にSet Nodeへ値が受け渡されます。そして、「name」の部分を各フィールド名に変更すると、Set Nodeの設定は完了です。
{{$node["Airtable"].json["fields"]["name"]}}Step3:UIのワークフローを設定
最後にUIワークフローを設定します。
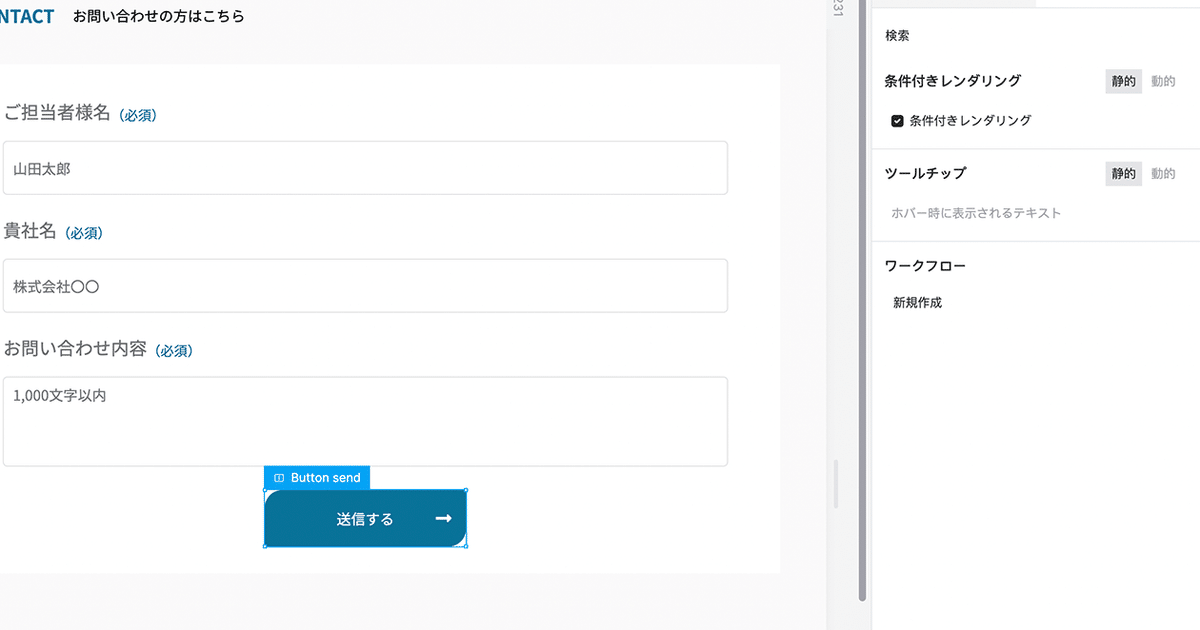
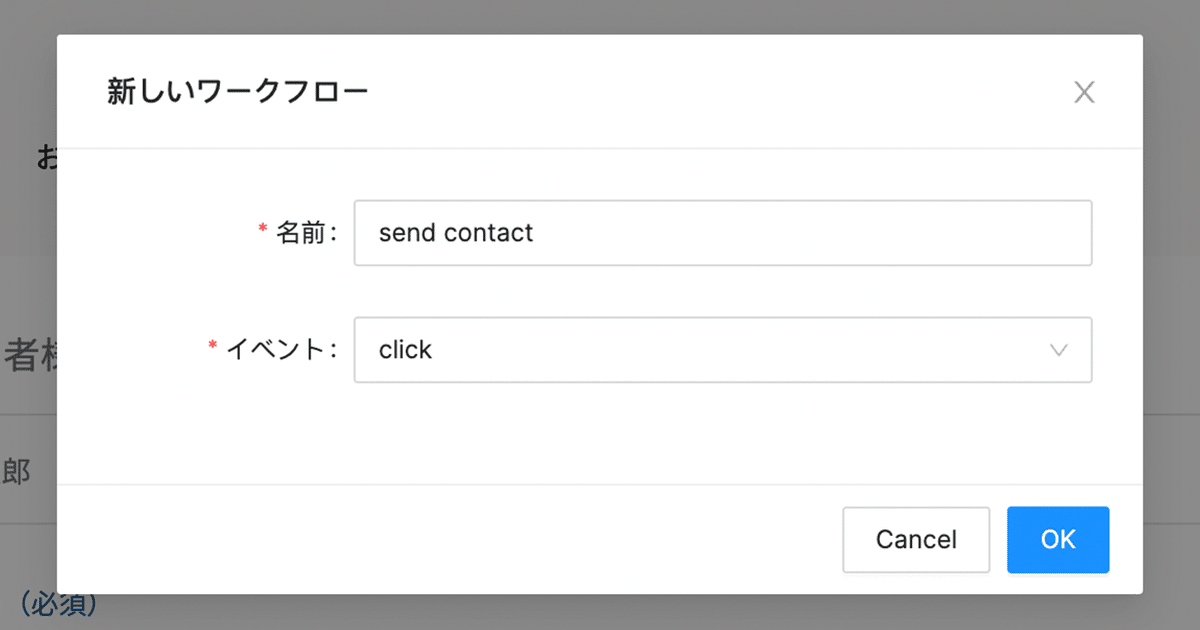
1:「送信する」ボタンを選択し、右側のワークフローから新規作成をクリック。名前を「send contact」イベントを「click」で「OK」をクリック。


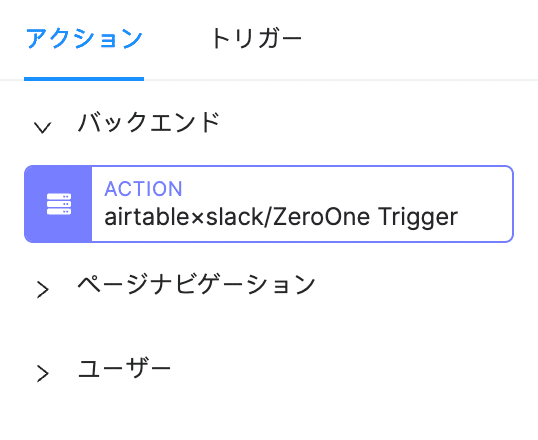
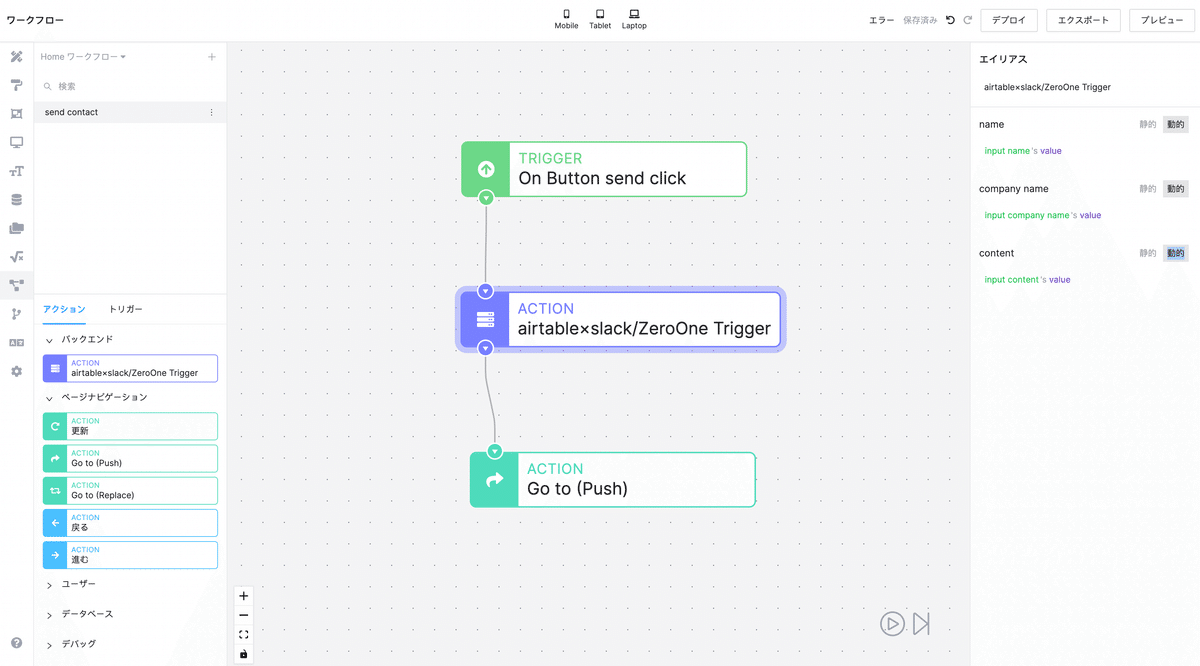
2:バックエンドから「ZeroOne Trigger」のアクションを、ページナビゲーションから「Go to(Push)」を配置し、接続する。

3:「ZeroOne Trigger」アクションを選択し、どのフィールドにどのinputからの情報を取得するか?を指定します。今回はわかりやすくinputに名前をつけていたので、下記のようになるかと思います。

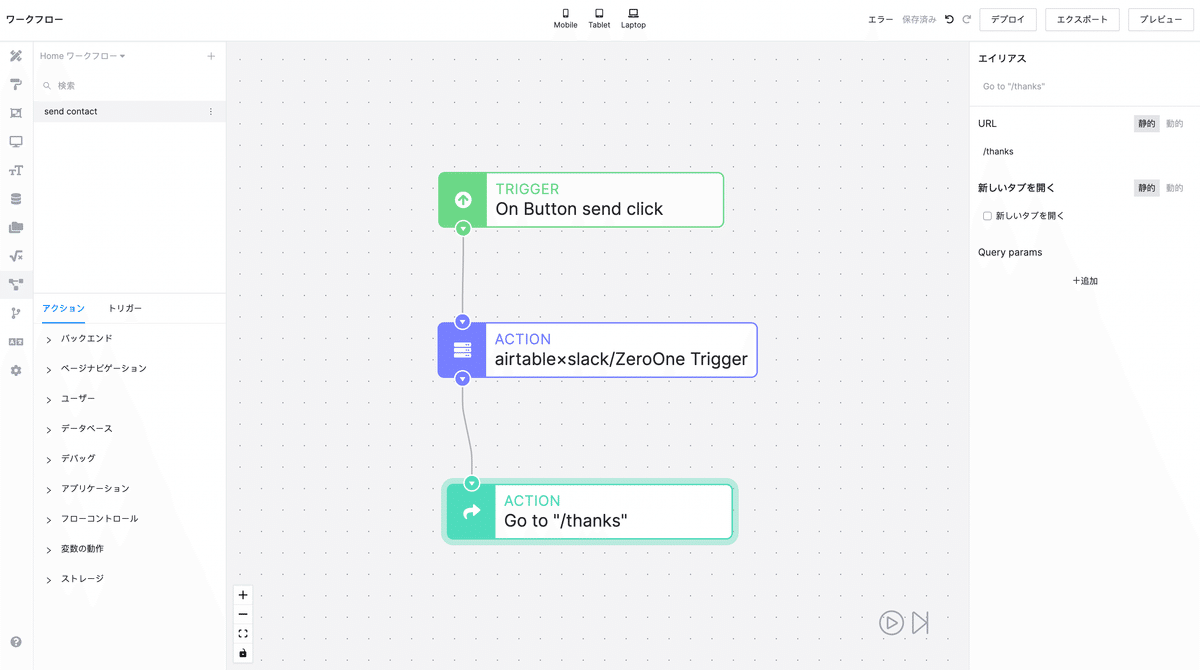
4:最後にサンクスページ(あらかじめ用意しておいた)に遷移するように設定したいので「Go to (Push)」アクションを選択し右側のURLを「/thanks」に設定。

まとめ
ということで今回Part4に分けて、お問い合わせ管理システムを作りながら学ぶゼロワン講座をやってきましたが、いかがだったでしょうか??
「少し難しかった」という方もいれば「意外と簡単だった!」という方もいると思います。
今回はAirtableとSlackと連携させてシステム開発をしましたが、ゼロワンでは様々なSaasとの連携が可能ですので、ぜひ色々カスタマイズして試してみてください!
仕様が変わってしまっていたり、不明点がある方はゼロワンフォーラムで質問してみてください!
では、最後まで読んでくださりありがとうございました!!👏
他の記事も覗いてみてくださいね😌
ゼロワンフォーラム:https://www.forum.thezeroone.io/
ゼロワンのHP:https://www.zeroone.today/
こんにちは!ゼロワンエバンジェリストの田中です! 今回は、お問い合わせ管理システムを作りながら学ぶゼロワン講座のPart4ということで、ワークフローの設定について説明してみました!初学者でもわかりやすい内容になっていると思うので、是非私と一緒に手を動かして見てください! わからないことがあれば、フォーラム等でご質問ください。
