
UE5.4のモーショングラフィックツール「Motion Design」を使う【UE5,モーショングラフィックス】
UE5.4で追加されたモーショングラフィックス専用ツール「Motion Design」を使って動画を作りました。
RTXOn埼玉 #UE5 pic.twitter.com/dUUPtdhRIp
— 武内Rounge(ZerodotStudio) (@tkch_vit) October 29, 2024
#UE5 pic.twitter.com/XrIJU1t74w
— 武内Rounge(ZerodotStudio) (@tkch_vit) November 4, 2024
今回真似した花のモーションデザインのチュートリアルが下の動画です。
これを見れば誰でもこんな感じのが作れます。
作り方は動画で分かるので、完成までにエラーが発生した箇所などポイントを書いていきます。
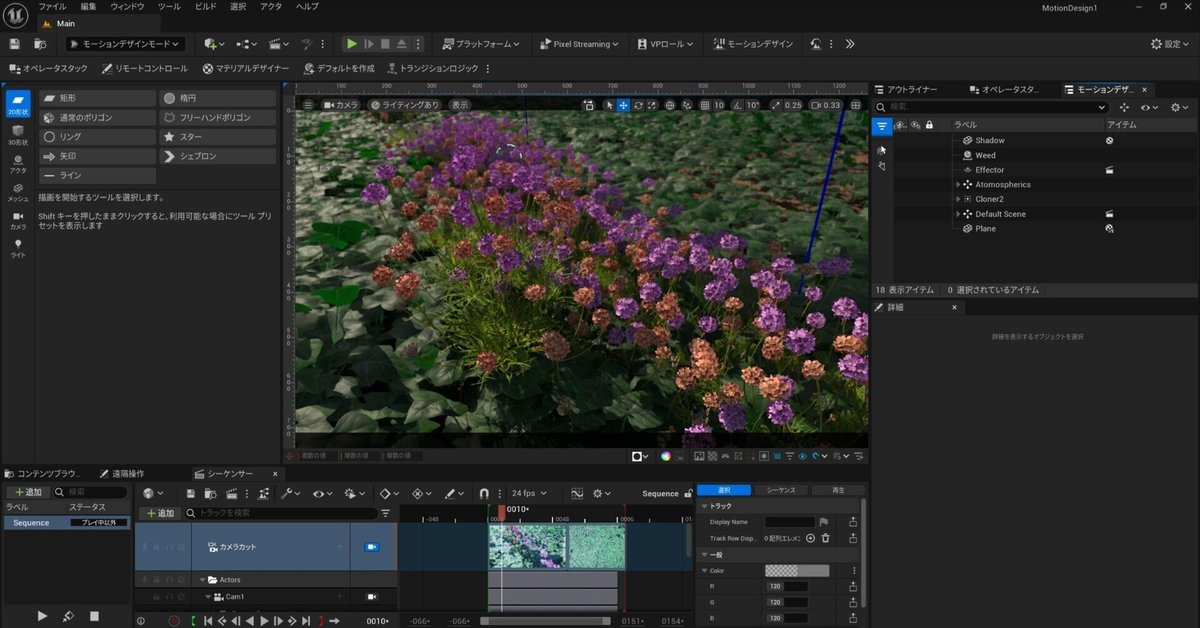
Motion Design導入方法
公式ラーニングのページでプロジェクト作成からチュートリアルまで解説されています。
ray tracingにチェックを入れてからプロジェクトを作成する事に注意(一敗)
エラーなどの解決方法
アセット追加
Quixel BridgeがFabに移行したのでFab UE Pluginを入れないとエディタ上でアセット追加が出来ない、Epic Gamesライブラリから追加する(下記動画参照)
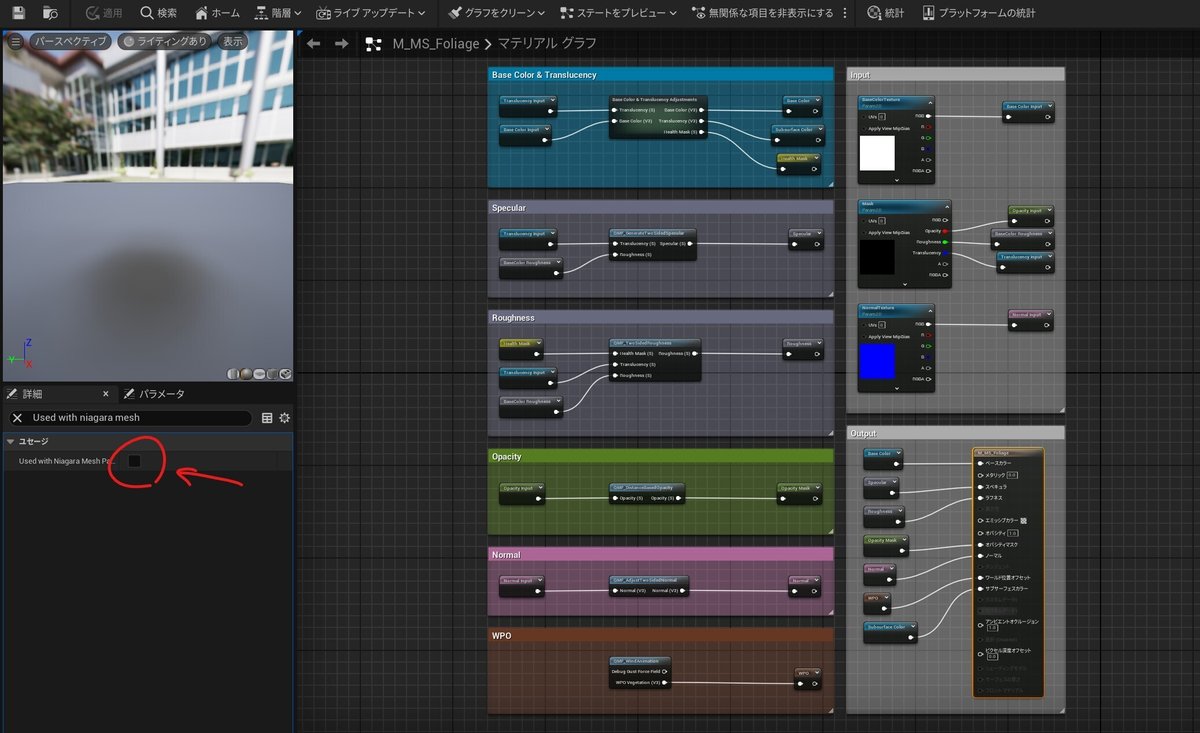
クローナーのマテリアルが反映されない
これ↓
下記の記事を参考にbUsedWithNiagaraMeshParticlesの設定をチェックしてエラーを解決。

マテリアルの設定が参考動画と異なっている
Quixel BridgeからFabに移行したMegascansのアセットのマテリアル設定が変わっていた。また、Epic Games LuncherからFabを更新した時も、再度マテリアルが反映されない状態へ戻された。
レンダリング時真っ黒な画像が出力される
理由は色々あるが、今回はシーケンサーのカメラを選択して記録を一度実行したら解決した。
DaVinci Resolve関連
jpg連番画像を出力しDaVinci Resolveへインポートする場合はシーケンス画像を読み込む専用の手順を使う(下記の記事)
チュートリアル動画ではハレーション効果を使っているが有料版でないとロゴが載ってしまう。
完成
RTXOn埼玉 #UE5 pic.twitter.com/dUUPtdhRIp
— 武内Rounge(ZerodotStudio) (@tkch_vit) October 29, 2024

動画は中身があれば他は気にしなくて良いんスよ。
Motion Designで作れそうな物
MV風動画
ミュージックビデオ風の動画
配信の待機画面
簡単な図形と質の良いライティングのYoutubeでよく見る動画
ゲームUI
2DのUI、ゲームエンジンなのでゲームと相性が良い
crying myself to sleep knowing I’ll never design or create anything that looks as good as metaphor refantazio’s UI pic.twitter.com/V9tkMujnKs
— eStarland (@eStarland) April 24, 2024
ロボットのコックピット
アニメはモニター専属のデザイナーが担当しているらしい。でも他の工程と合わせるとAEの方が便利だろう。
【#閃光のハサウェイ モニター紹介 第1回】
— 機動戦士ガンダム 閃光のハサウェイ (@gundam_hathaway) June 25, 2021
本作の世界観を下支えする様々なモニターをご紹介致します!まず最初にお届けするのはペーネロペーの全天周モニターです。宇宙世紀のモニターといえばこの方! 佐山善則さんの細密なデザインにより没入感のある画面が出来上がりました(モニター担当:笠岡) pic.twitter.com/zD0ENbYYuI
そういえば新しいガンダムもUE5で作ったらしいので、UEで作るメリットはあるかもしれない。
注意する所
新しいプロジェクトを作ったときカメラの設定がゲームに寄り過ぎているので設定を変えなければいけない。
These are the four things I always disable on my Unreal projects pic.twitter.com/OQ0Rr0PyDk
— Icehelm (@Icehelmet) October 23, 2024
また、自分の環境だとスタティックメッシュの設定を行っても、Naniteが有効化されなかったのでNaniteはモーショングラフィックスで使えないかもしれません。

参考リンク
このXポストを辿っていくと大体の機能が分かります。
UE5.4で追加されたモーショングラフィックス ツールの「Motion Design」にどんな機能があり、どんな感じか
— しゅーや / Syuya Mukai (@syu_ya23) March 21, 2024
使い方というほどではありませんが、クイックスタートのような感じに大まかに紹介していきたいと思います!#UE5 #UE5Study
(1/12) https://t.co/i1zoj8l00v
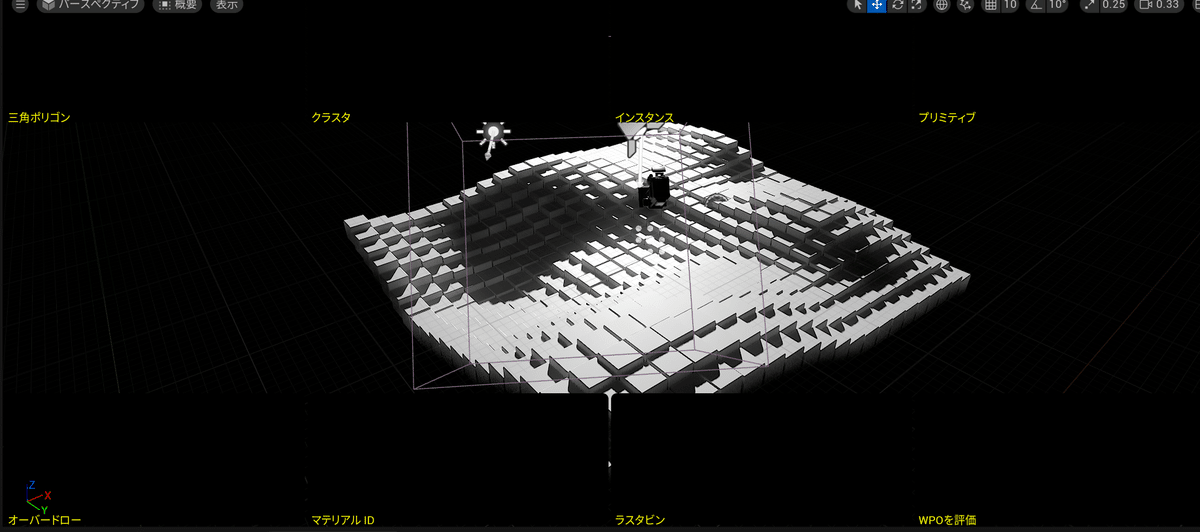
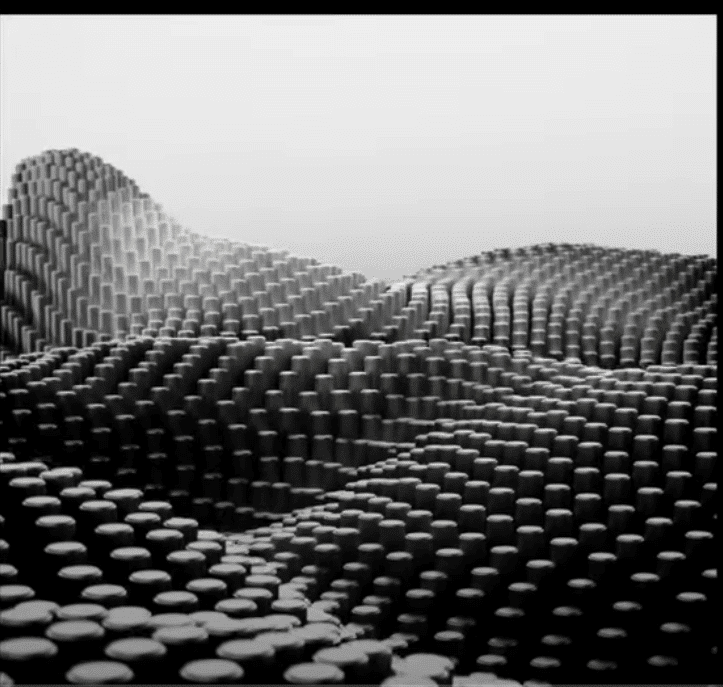
キーボードのパーツ&クローナーの映像。
ライティングが白黒でもリッチな映像
公式カンファレンス内での機能紹介動画
下の公式動画ではどういった需要の背景があってモーショングラフィックスの機能が作られたか話しています。
Tips
UE5内蔵のモデリング機能を使うと更にパーツ毎の情報量を増やせます。

この記事が気に入ったらサポートをしてみませんか?
