
Illustratorのメモ(随時更新)
ひょんなことからイラレでデザイン作業をやることになってしまい、イラレはほぼ初めてという状態からヒーヒー言いながら一ヶ月ほど勉強しつつナントカ済ませることができた。その過程でわかったこと・気になったこと等をここに残しておく。
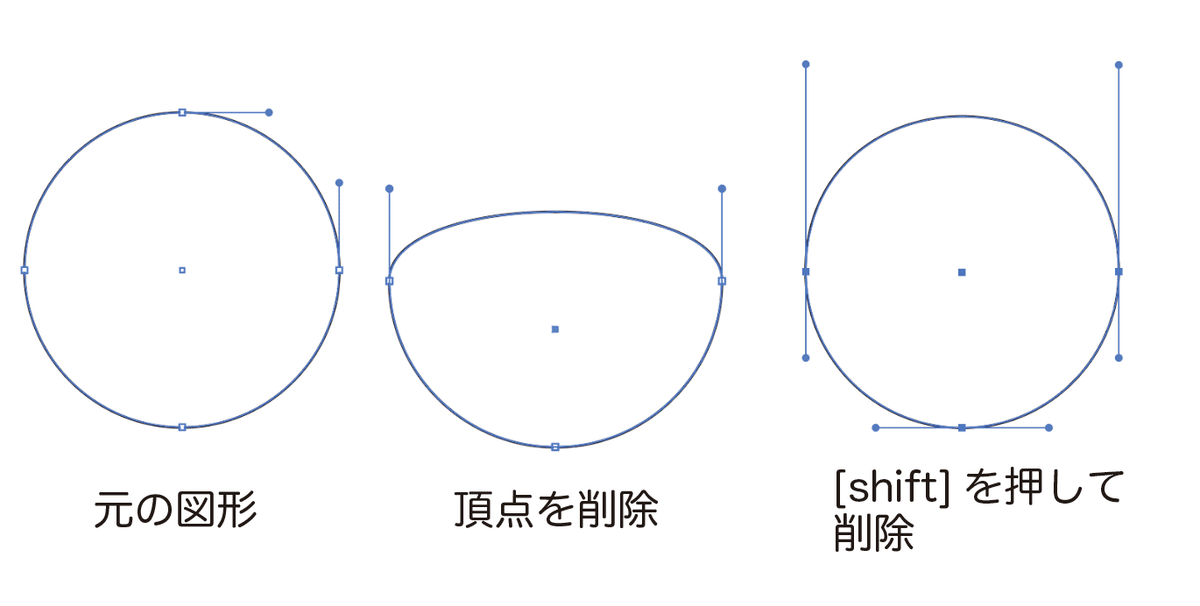
アンカーポイントの削除ツールでshiftキーを使うと….
何故かユーザーガイドには載っていないが、アンカーポイントの削除ツールを使う時に[shift]を押しながら消すと、元のパスの形をなるべく保つような感じで削除することができる。

より滑らかにしたいという目的で余計なポイントを減らす時に役に立つ。
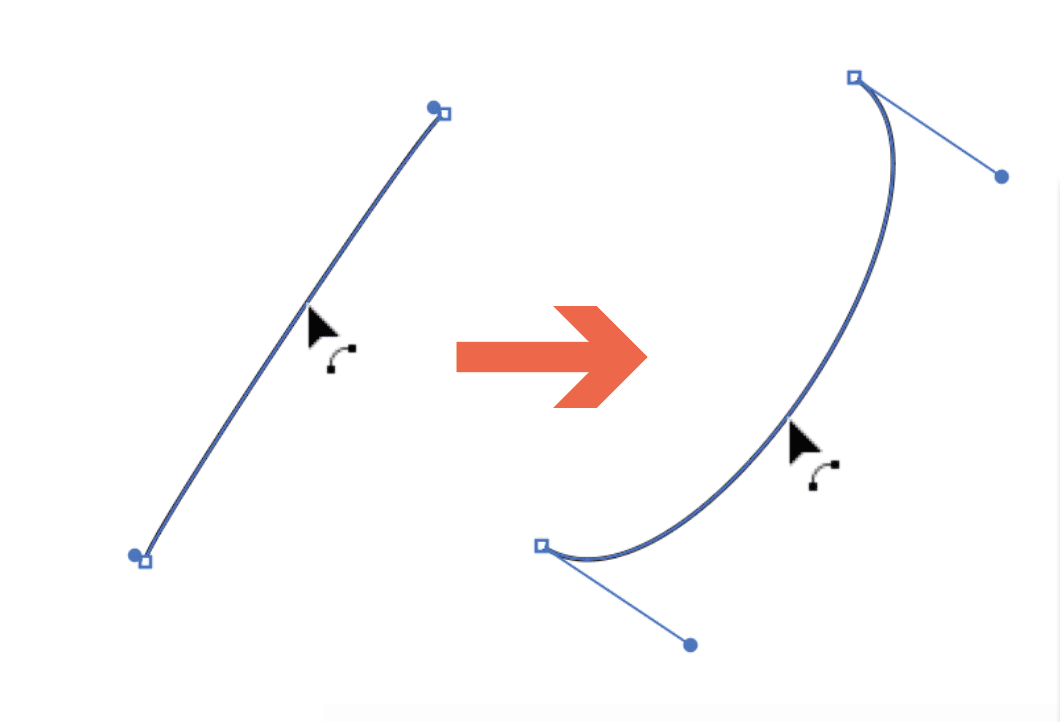
アンカーポイントツールの小ネタ
何故かユーザーガイドには載っていないが、アンカーポイントツールで直線の途中をドラッグすると、曲線にすることができる。(セグメントを掴んでカーブを調整するのはダイレクト選択ツールでもできることだが、直線を曲線にするのはアンカーポイントツールでしか出来ない)

これを使うと雲のような模様が簡単に作れる。
以下参照:
ベテランほど知らずに損してるIllustratorの新常識(6)正統派ベジェ使いの方はもちろん、ベジェが苦手が方も知っておきたいIllustratorでのパスの扱いの進化
https://blog.adobe.com/jp/publish/2017/05/24/dtp-illustrator-kihon-tips-06
(追記:この機能はユーザーガイドには「セグメントリシェイプ」という名前で記載されている。ペンツールを使用中に[option]キーを押すと書いてあるのでコレはペンツールの機能のようにも思えるが、そもそもペンツール使用中に[option]を押すというのは『一時的にアンカーポイントツールに変更する』という操作に他ならない([space]を押すと手のひらツールになるのと同じ)。なので、本来はアンカーポイントツールの項目で説明されているべき機能である。)
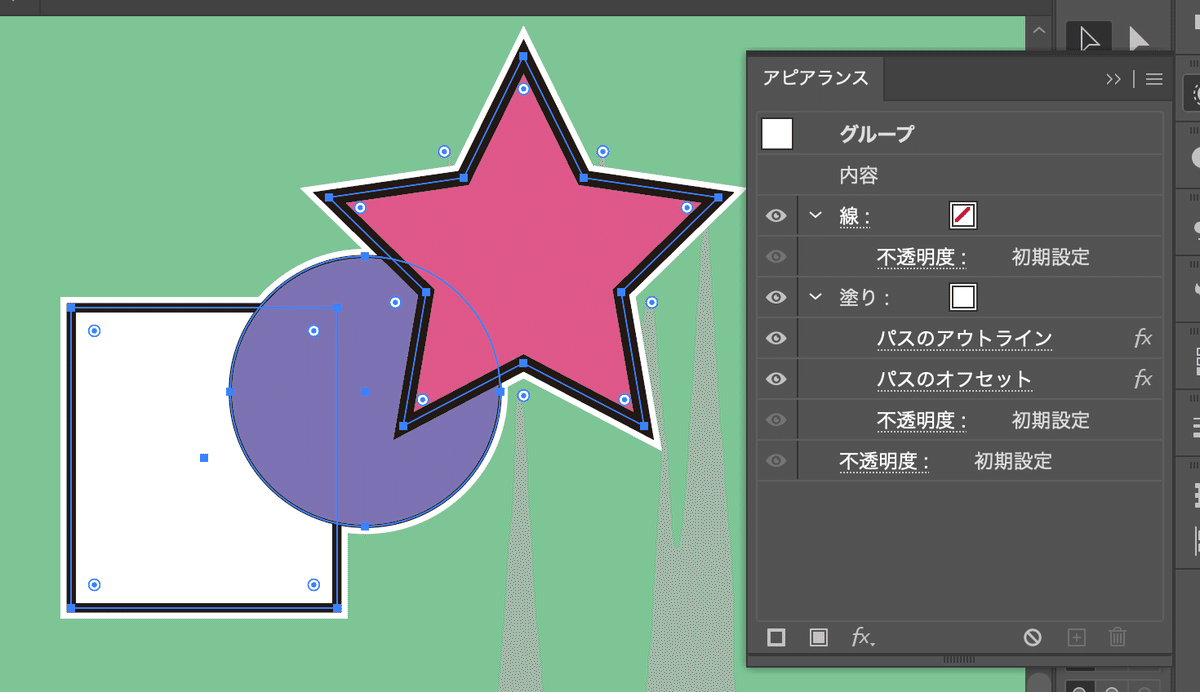
複数のオブジェクトに塩梅よく白フチをつける
複数のオブジェクトに白フチをつけるには、一旦すべてのパスを複製→拡張してからパスファインダーで合体したのちパスのオフセットするという手もあるが、余分なオブジェクトを作ってしまうし、直しにも弱い。
グループ(あるいはレイヤー)のアピアランスで「内容」の下に新規塗りを追加して「パスのオフセット」をすれば、変更に強い白フチをつくることができる。

その際、図のように「パスのアウトライン」効果を追加してやると、各オブジェクトの線の外側からオフセットしてくれるので、線の太さが混在するグループでも白フチの太さは一定になるし、白フチが線に埋もれるてしまうこともなくなる。もちろん、グループ内のオブジェクトに変更があれば白フチが自動的に追従するので、直しにも強い。
(余談:必要になるアウトラインは線も含めたもののはずなのだから、『パスのアウトライン』は線に適用してないとダメなような気がしてくるが、上図のように「塗り」の方にしてやらないと上手く機能してくれない。
また、この方法はオブジェクト単体にやってもうまく機能しない。あくまでグループ(あるいはレイヤー)にまとめた時にしか、線の外側からオフセットという機能は実現できないようだ。どうしてもオブジェクト単体でコレをやりたいなら、レイヤーのアピアランスでやるしかない。
イラレというやつはまことに複雑怪奇である。)
「ポイント」ってそもそもなんなの?
線の太さやフォントの大きさでよく使う「ポイント」という単位はどうやらインチ由来のものらしく、1ポイント = 1/72インチである。インチのうえに分数だというのは我々メートル民族としては身の毛もよだつような話だが、さらにJIS規格のポイントとイラレのポイントとは微妙にサイズが異なるらしい。

参考:
ポイント | 賢者の印刷用語集
https://www.well-corp.jp/solution/ポイント/
やってられっかこんなもん。
我が国は印刷物もメートルだから、こんなわけのわからん単位を使う必要なんか無いのではと思ったが、そういえばモニターやテレビやスマホ・タブレット端末なんかの映像機器は大抵がインチである。たとえばディスプレイ解像度が72dpi(つまり1インチの長さに72個のドットがある)だった場合、1ポイントはちょうど画面上のドット1つ分となるから、そういう意味ではポイントはキリが良いといえる。
まあ昔はフォントがビットマップ(つまりドットの集まり)だったからキリのいい大きさにしておけば表示の計算にも都合が良かったのかもしれんが、最近のフォントはみんなベクターだし、200dpi超えの高精細画面にGPUで描画するというのが当たり前になっている昨今、べつに気にしなくていいんじゃないのかという気はしている。
んじゃあプリンターの方はどうなんだというと、こちらは1万円未満のお値打ち品でも4800dpiとかの精細度で処理しているらしく、72の倍数がどうのこうのというレベルではないので、やはり気にするようなことでもあるまい。
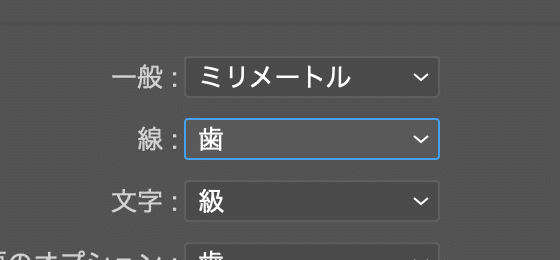
余談:「級」の話
日本独自のフォントの単位として「級」というものがある。こんなもんどうせ尺貫法が由来なんだろと思ってたところ、どうやらこいつはメートル法が基準になっているらしい。
Qとは英語のquarter(=1/4)の意であり、1Qは1/4mm(0.25mm)である。このQに同音の漢字をあてて級と表記することが多い
https://ja.wikipedia.org/wiki/%E5%86%99%E7%9C%9F%E6%A4%8D%E5%AD%97%E6%A9%9F#Q%E6%95%B0%E5%88%B6
この「級」はイラレでも使える。文字以外の項目では「歯(は)」しか選べないが、これは呼び名が違うだけでサイズ自体は級と全く同じ0.25mmである。ミリメートルよりもステップ数が細かいので、ウチではこれを採用することにした。

以下随時更新
サポートしていただくと生活費の足しになります。お気持ちで結構です。
