
【Photoshop】簡単に文字を変形する方法
今日はPhotoshopで文字を変形させる3つの方法を勉強しました。
「ワープテキスト」で文字をアーチ状にする
「ゆがみ」で文字を傾ける。
「遠近法」文字に奥行き間を付ける
1.「ワープテキスト」で文字をアーチ状にする
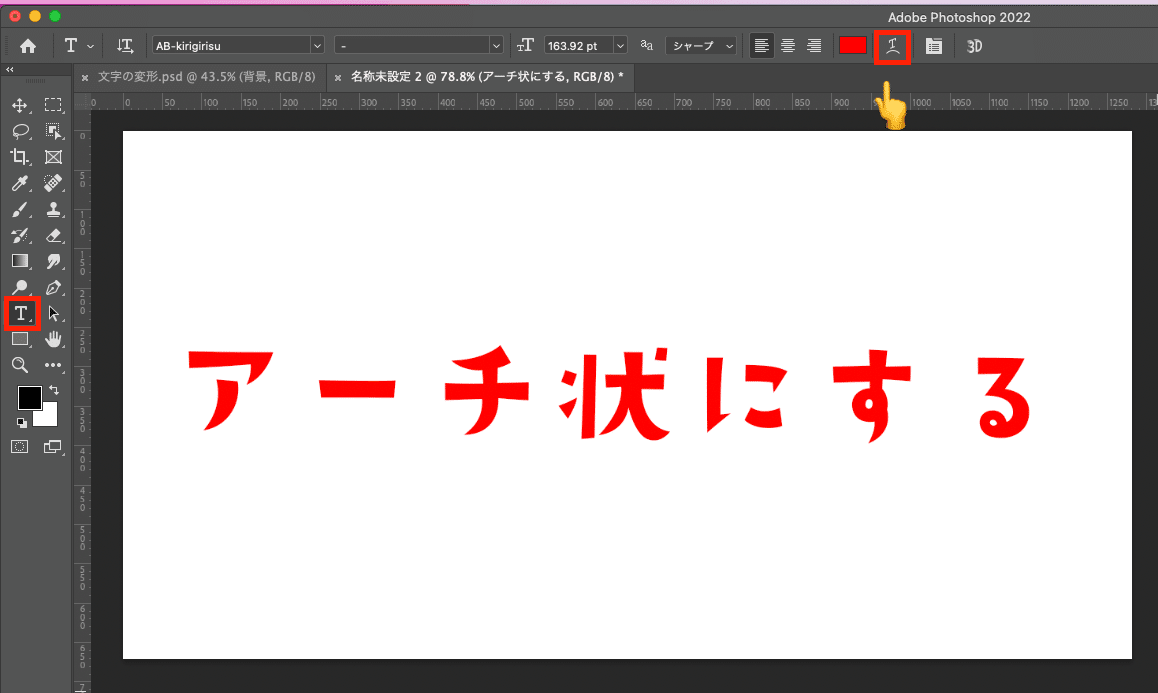
まず変形させたいテキストを入力します。

次にてて「ツールパネル」の「文字ツール」を選択した状態で画面上部の「ワープテキストを作成」をクリックします。

クリック後に「ワープテキスト」パネルが出現します。
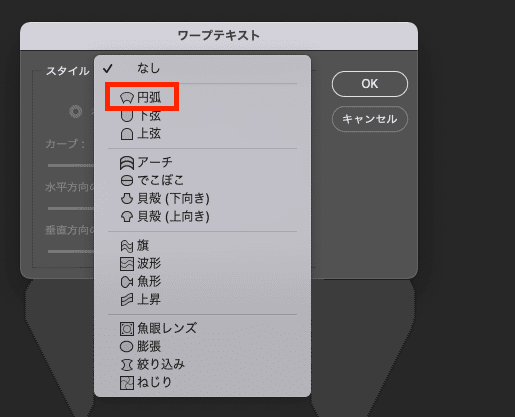
今回は「スタイル」部分は「円弧」を選択します。
他にも色々な選択肢がありますね。

「円弧」をクリック後に「カーブ」の値をスライダーを使って調整します。
今回はスライダーを右にドラッグし、値は+30に設定しました。
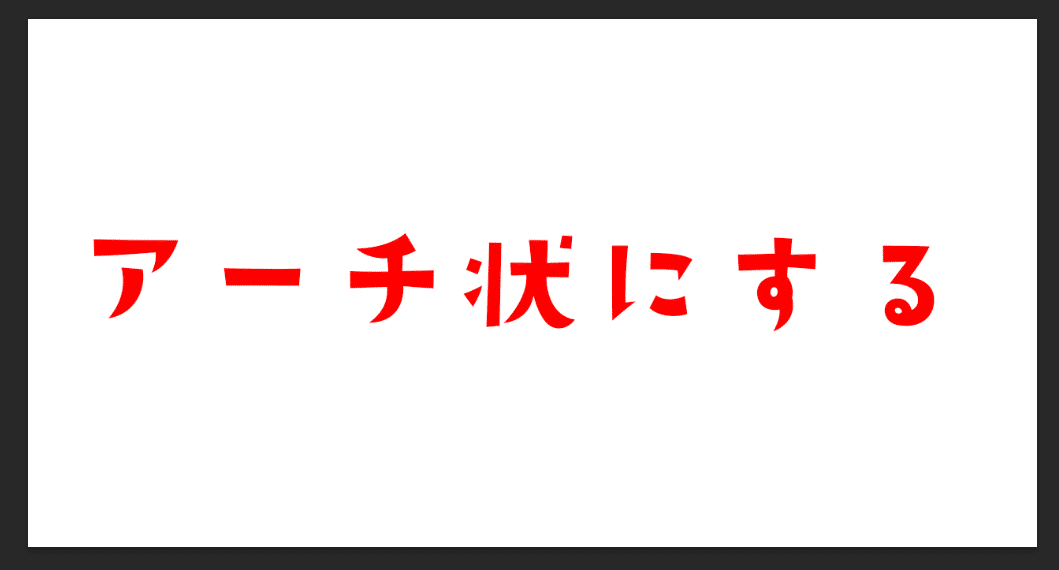
下の画像のように文字がアーチ状に変化しました!

2.「ゆがみ」で文字を傾ける。
次に文字を傾ける操作をしていきます。
まずテキストを入力します。

次にmacOSでは「command + T」、windowsOSでは「control + T」で文字を選択した上で、マウスを右クリックします。

右クリックした後、メニューの中の「ゆがみ」をクリックします。これで文字が変形できる状態になりました。文字の周りに表示されたバウンディングボックスの角をドラッグします。下の画像のように右上を右側にドラッグします。
すると、文字が右側に傾きました!

ちなみに、マウスで右クリックをして「ゆがみ」をわざわざ選択しなくても、「command + T」を入力後に「command」キーを押しながらバウンディングボックスをドラッグすれば文字を変形することが可能です。
こちらのやり方の方が手軽ですね!
3.「遠近法」文字に奥行き間を付ける
次に文字に遠近感を付ける方法です。
まずテキストを入力します。
ここで使用したフォントは「AB-角シャドー」というフォントで、デフォルトで影がついて立体的に見えるフォントです。

次に、「レイヤーパネル」で先ほど入力した文字のレイヤーを右クリックします。そこで「スマートオブジェクトに変換」をクリックします。

以上の操作で、文字のレイヤーがスマートオブジェクトに変わりました。
次にmacOSでは「command + T」、windowsOSでは「control + T」で文字を選択した上で、マウスを右クリックします。
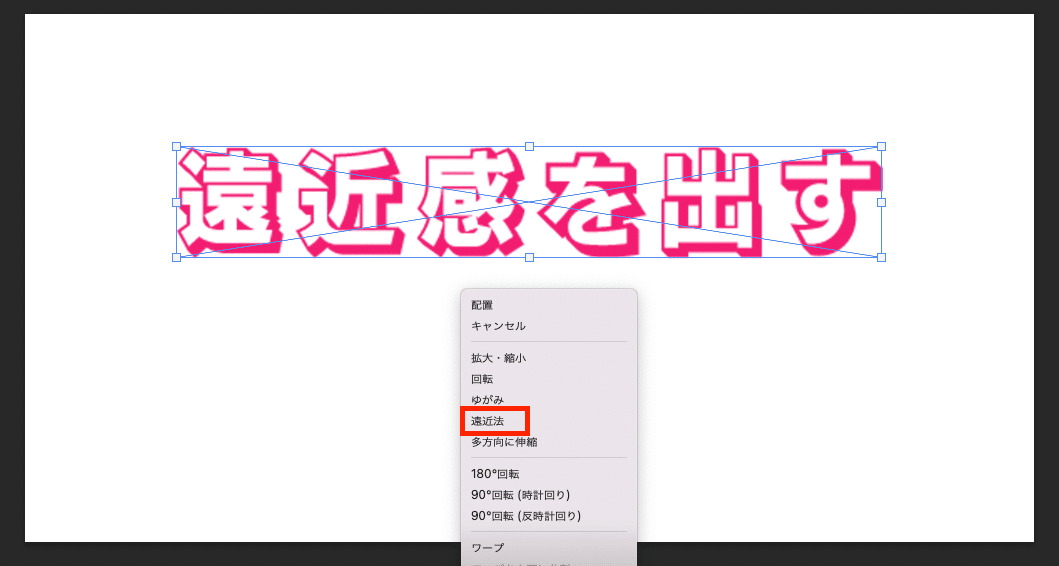
その状態で「右クリック」するとウィンドウが出現します。
「遠近法」を選んでクリックします。
※文字のレイヤーをスマートオブジェクトに変換しておかないと「遠近法」が選択できないので注意が必要です。

バウンディングボックスの角を左上にドラッグして文字を変形させます。

これで完成です!
今回勉強した機能はアイデア次第で色々な場面で効果的に使える機能だと思うので、今後のデザイン制作に積極的に取り入れていきたいと思います!
以下、今回の勉強の参考にさせて頂いたYoutube動画です。
↓↓↓
以前もnoteの記事上で紹介していた、mappyさんの動画です。
とても分かりやすく内容なので、とてもありがたいです!
たまに動画に登場するキャラのイラストが、ゆるい雰囲気を出してて勉強がちょっとしんどい時も励みになります。笑

noteを初めて今日で10日程になりますが、文章を書く練習にもなっているなと感じます。文章の上手い人の記事などを参考にして、文章力もこれから高めていきたいと思います!
この記事が気に入ったらサポートをしてみませんか?
