
パスワードタイプのinputタグでパスワード提案してくれる実装方法について
こんにちわ。nap5です。
パスワードタイプのinputタグでパスワード提案してくれる実装方法の一つを紹介したいと思います。
以下のリンクは学びが多いです。
https://web.dev/sign-in-form-best-practices/
サインアップフォームで見かけるあれですね。
Firefox

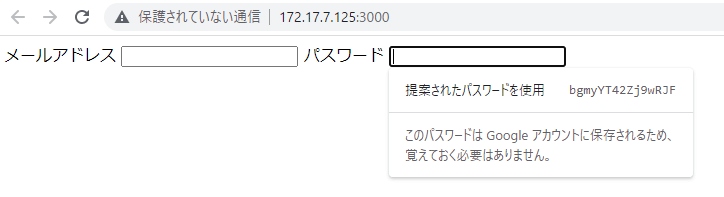
Chrome

StackOverflowにもある通り、autocomplete="new-password"を設定すると、ブラウザが自動で提案してくれます。
また、ブラウザのバージョンによってはうまくでない事例があるので、その時はブラウザのバージョンを確かめてみましょう。
Material UIフレームワークを使ったデモは以下になります。
前回ログイン方式のログを引っ張ってくると実現できるUIもあります。
簡単ですが、以上です。
この記事が気に入ったらサポートをしてみませんか?
