
CSSのcolumn-countプロパティを使ったPinterest風カードレイアウトの作り方
こんにちわ。nap5です。
ふとPinterest風のUIを作るとしたら、どのように実装しようか考えているとcolumn-countプロパティを見つけました。
https://developer.mozilla.org/ja/docs/Web/CSS/column-count
このcolumn-countプロパティを使うと、ランドスケープ(横長)の画像とポートレイト(縦長)の画像の配置構成をPinterest風にハンディに近づけることができました。
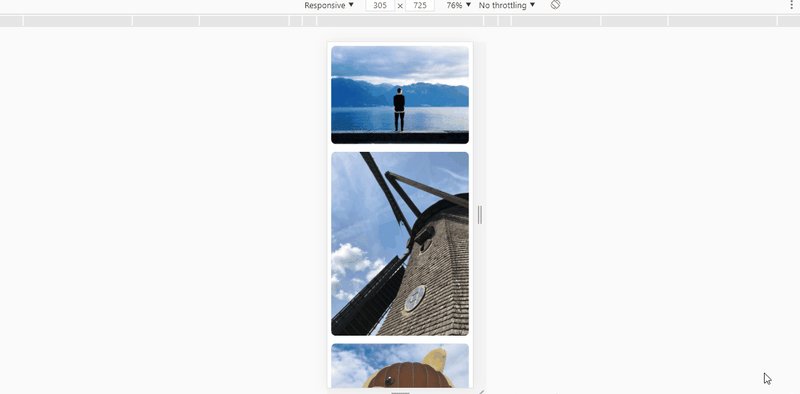
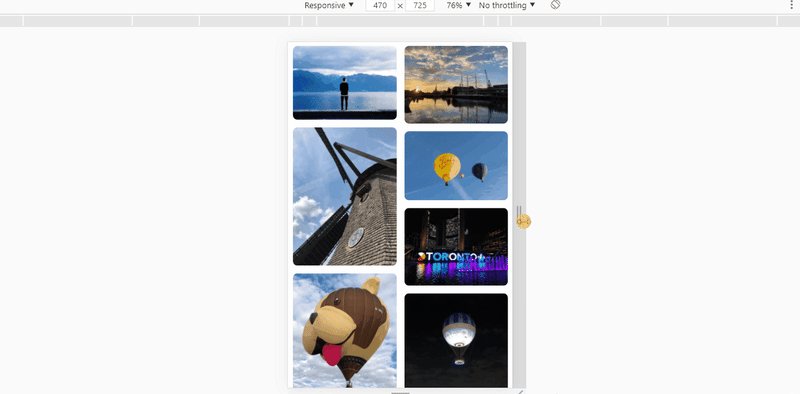
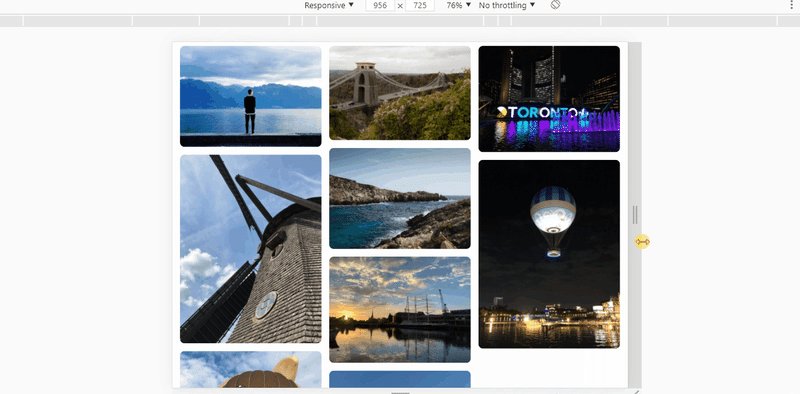
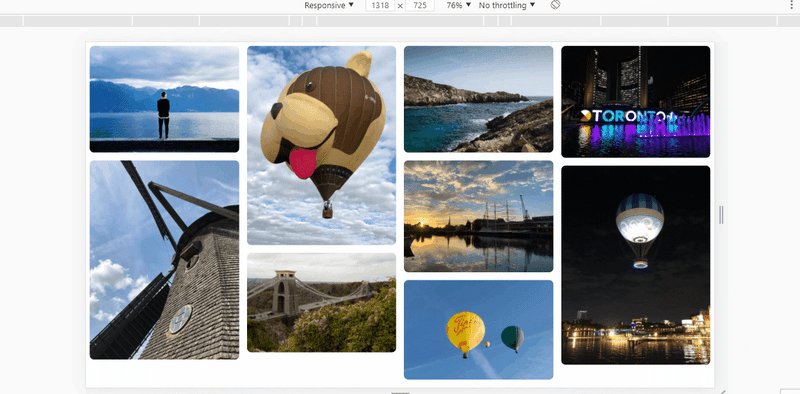
CodePenの見た目は1カラム表示になっていますが、デバイスサイズを変えると2カラム、3カラム、4カラムといったようにレイアウトが変更されているのを確認できます。
これがChromeの開発者ツールで動かして確認したGIFです。

プロパティ1つ知っているだけで実装が簡単になって便利ですね!
簡単ですが、以上になります。
この記事が気に入ったらサポートをしてみませんか?
