
GraphQLでファイルアップロードを実現する際に参照したリンク
こんにちわ。nap5です。今回は小ネタです。
GraphQLでのマルチパートフォームの送信処理をハンディにハンドリングできるYogaというものがあったので、試してみてできたので、その際に参考にしたリンクをまとめてみました。
nextjsのAPIルートでYogaGraphQLサーバーをサーブしてクライアントからファイルアップロードするとできました。apolloとかだと苦しい感じがあったので、yoga便利だなと思いました。
ファイルアップロード以外はGraphQLに寄せてもいいかと考えていました。GraphQLでのファイルハンドリングが煩雑なので、RestAPIでいいと思っていましたが、Yogaライブラリを使えば、そこのボトルネックは解消されて実践投入できそうな感触はありました。ファイル上限サイズ等などの細かい制限はかかってくるとは思いますが、中身はGraphQLで実はPOSTしてたみたなAPIが一つ潜んでいてもいいんじゃないかと思いました。
useSWRでGraphQLを使用する際のハンドリング方法について
Yogaを使ったファイルアップロードのハンドリングについて
YogaをNextjsに組み込む際の設定について
NextjsにYogaライブラリを組み込んだデモコード
GraphQLをクラウドでサーブしてくれるWeb(Webソケットでローカルホストのエンドポイントともつなげてくれるぽい)
GraphQLでのマルチパートフォームのハンドリング仕様について
デモコードです。
デモサイトです。
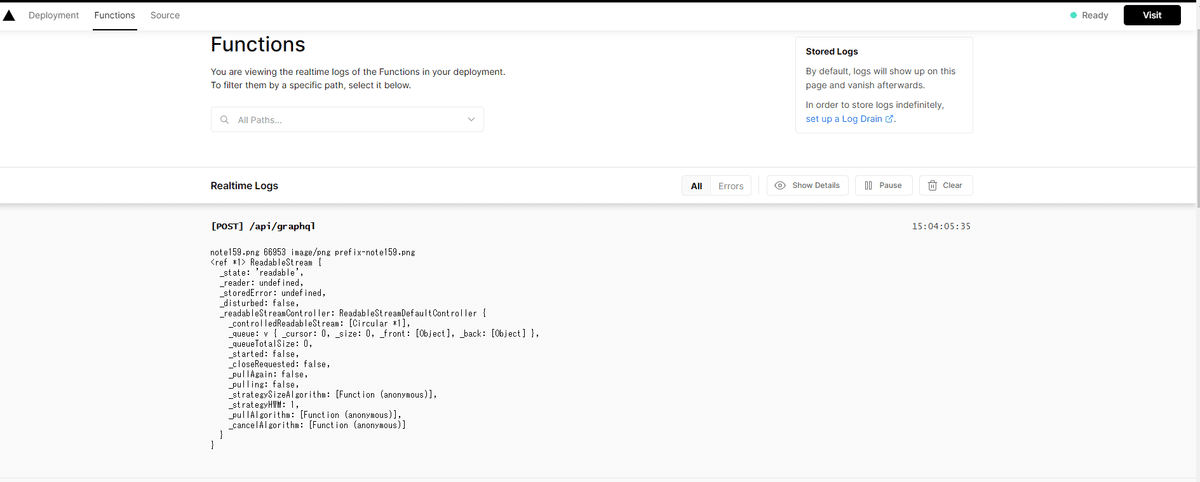
Vercelにデプロイしたあとのログです。

簡単ですが、以上です。
この記事が気に入ったらサポートをしてみませんか?
