
【初心者向け】AdobeXDのコンポーネント親子関係を整理・理解しよう
どうも、株式会社YUZURIHA(ユズリハ)で
クリエイティブを担当しているサイトーです。
UI設計においてAdobeXDがアプデをする度にどんどん便利になっていきますね。今回はコンポーネントについてお話します。
コンポーネントとはなにか?
簡単にいうと各ページで共通するパーツです。親と子の関係があり、親を変更すると、子も一括で変更できるので修正対応に最適。
Photoshopでいうスマートオブジェクトに似ています。
グローバルメニューに修正が発生した場合、全ページのグローバルメニューを編集するのは大変ですが、コンポーネントなら一回で済みます。
スマートオブジェクトとの決定的な違いは「ステート」という状態を表す概念があること。ボタンでいうと 通常/ホバー/アクティブ のような感じですね!
理解していないと何が大変なのか?
コンポーネントをきっちり設計することをで工数削減ができますが、
逆に設計ができていないと、余計な工数を増やすことになります。
一か所を修正したつもりが、全く関係のない場所に影響が及んでしまったり、覚えのないミスが起こったりします。データ設計をしっかりすることで
より効率的でメンテナンス性の高いデータができるわけですね。
親子関係は二種類ある
最初に作ったメインコンポーネントで、ステート内の親子関係
コンポーネントを複製したものに対する親子関係
この2つです。
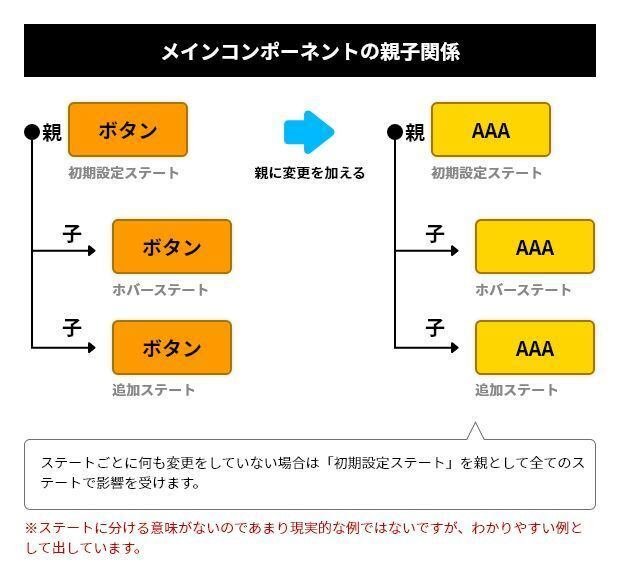
メインコンポーネントの「ステート」親子関係
コンポーネントを新規作成するとそれがメインコンポーネントになります。
メインコンポーネントの中にも「ステート」があり、そこにも親子関係が発生しています。
まず、「初期設定ステート」が親となり、変更すると「ホバーステート」や「追加ステート」は全て影響を受けます。オブジェクトサイズ、テキスト、カラーなど全般です。

しかし影響をうけないパターンが以下です。

各ステートで個別に変更した場合は影響を受けません。
今回の場合「ホバーステート」などでテキストカラー/シェイプカラーを変更しているため、「初期設定ステート」でテキストカラーを変更しても影響は受けていません。しかし、テキスト内容とオブジェクトサイズは変更していないので影響を受けています。
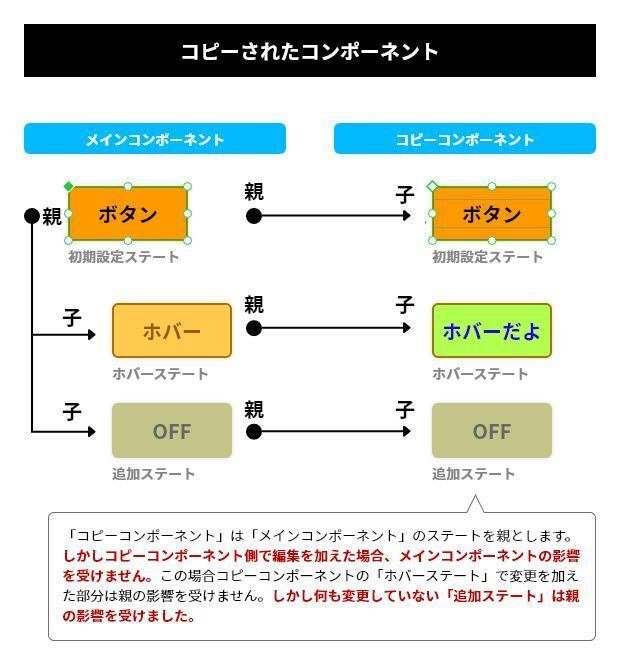
ややこしいポイント。コピーコンポーネントの親子関係
ここが混乱しやすい部分かと思います。
メインコンポーネントの「ステート」に親子関係があり、
メインコンポーネントをコピーした
コピーコンポーネントにも親子関係があります。

コピーされたコンポーネントは、メインコンポーネントの各ステートを親として扱います。
しかし、コピーコンポーネント側の「各ステート」で変更を行うと、その部分はメインコンポーネントの影響を受けません。したがって、間違って個別に編集してしまうと、メインコンポーネントを変更しても修正が反映されないのです。
全体を修正する場合はまずメインコンポーネントから
個別に対応が必要な場合のみ、コピーコンポーネントを触る
を徹底することが大切ですね。
応用:コンポーネントにコンポーネントを入れ子することもできる
メインコンポーネントの中に、さらにコンポーネントを入れることもできます。条件分岐のような感じですね。
例えば
「A:天気が 晴れ/曇/雨 」という3つのステートがあり、
その中でさらに
「B:湿度が 0%/40%/80%」 という分岐を作りたい
というような場合、Aの中にBを入れ子にすると便利です。
入れ子は設計をしっかりしないと混乱の元
設計をしっかりしないと入れ子は事故の元になるので、複雑すぎる入れ子はやめておきましょう。最初は1つまでの入れ子にしておくことをおすすめします。
最後に
チームで共同開発する場合は、しっかりとルールを決めてコンポーネント管理をすることで、より効率的に開発を進めることができます。手戻りも少なくなりますので、基本をしっかり押さえることが大切です。
まずはテストファイルを作って、挙動を覚えてみましょう。
この記事が気に入ったらサポートをしてみませんか?
