
グラデーションのある放射線の素材をIllustratorで作る
参考サイト
放射線の作り方で先ず参考にすべきはこのサイト。
ランダムに三角形を配置していくので手間がかかるが、ランダムさも出せるし、とても応用が効く。
もう少し手間を省きたいとなると、このサイトの方が良いだろう
円を作りその線分を長くすることで放射線を作ることができる。
作例
試しに、2つめの方法を使って、手軽にグラデーションの放射線の素材背景を作ってみた。
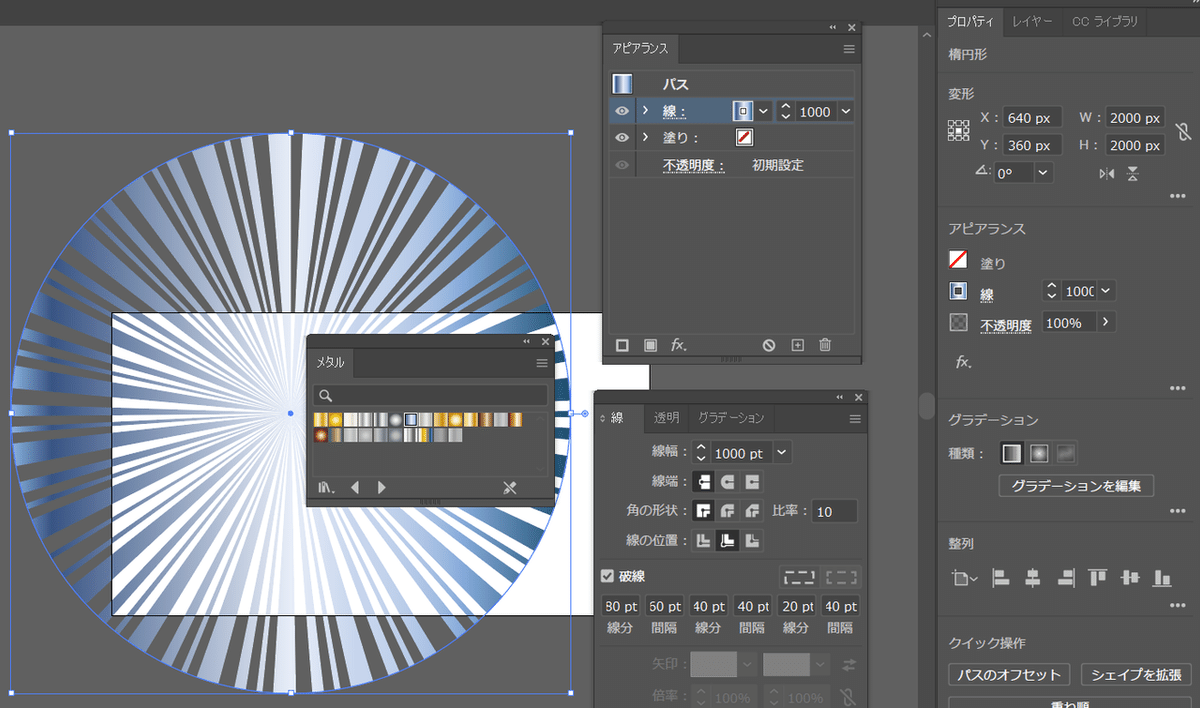
線分は1000ptまでしか指定できない。必然的に円の直径はその倍の2000pxまでが作れる最大サイズとなる(1920x1080pxの画面いっぱいに広がる放射線を描くには後で拡大することが前提となる。)。
破線の幅と間隔は1セットでも構わないが、少し差をつけて作る方が良いだろう。適度な差異が心地よさを作るので、この手の作業を怠らないようにすると”らしい”素材に近づいていく。

線分の色は単色でも良いが、グラデーションの方が"のっぺり"しなくて良い。作業を楽にするためライブラリからメタルを選択しその中から選定した。(グラデーションに頼ることはよくないと言われるが、グラデーションは手軽に質感を上げるためには便利な手法だ。)

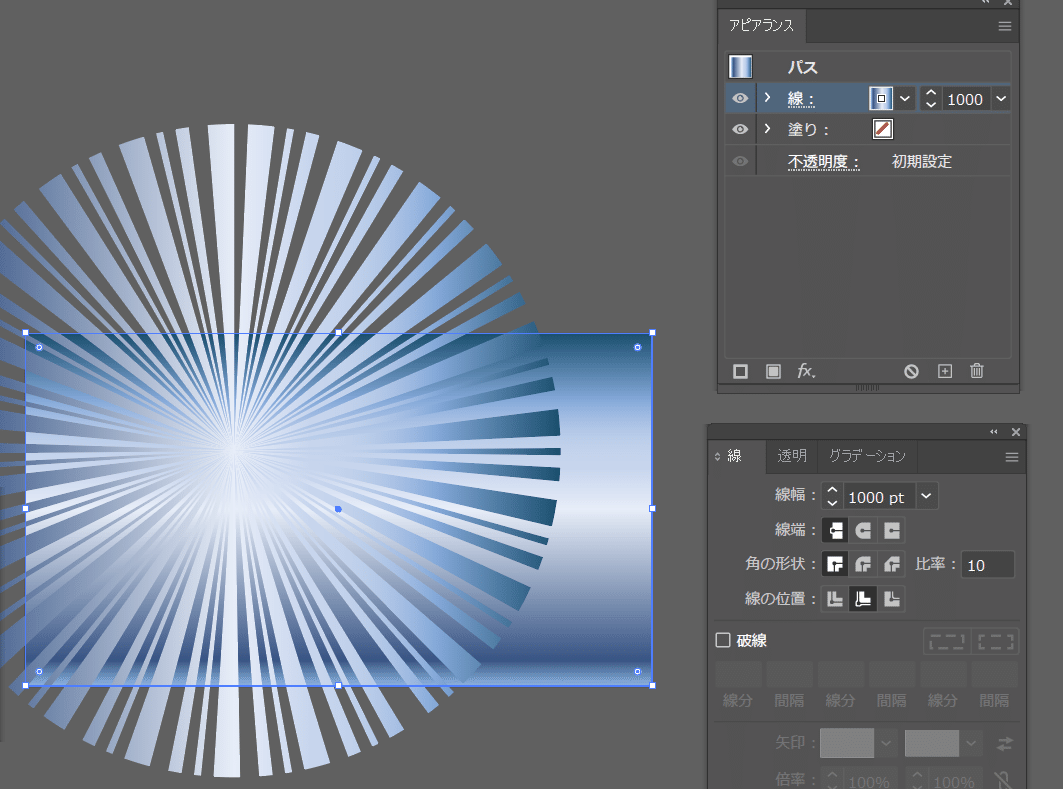
背景色も同じトーンの方が良い。キャプチャではレクタングルにして線分に色をつけてしまったが塗りで同じグラデーションにしても良い(寧ろその方が自然だ。横着すると一つ前の作業がトレースされるのでこのようなことになる。)

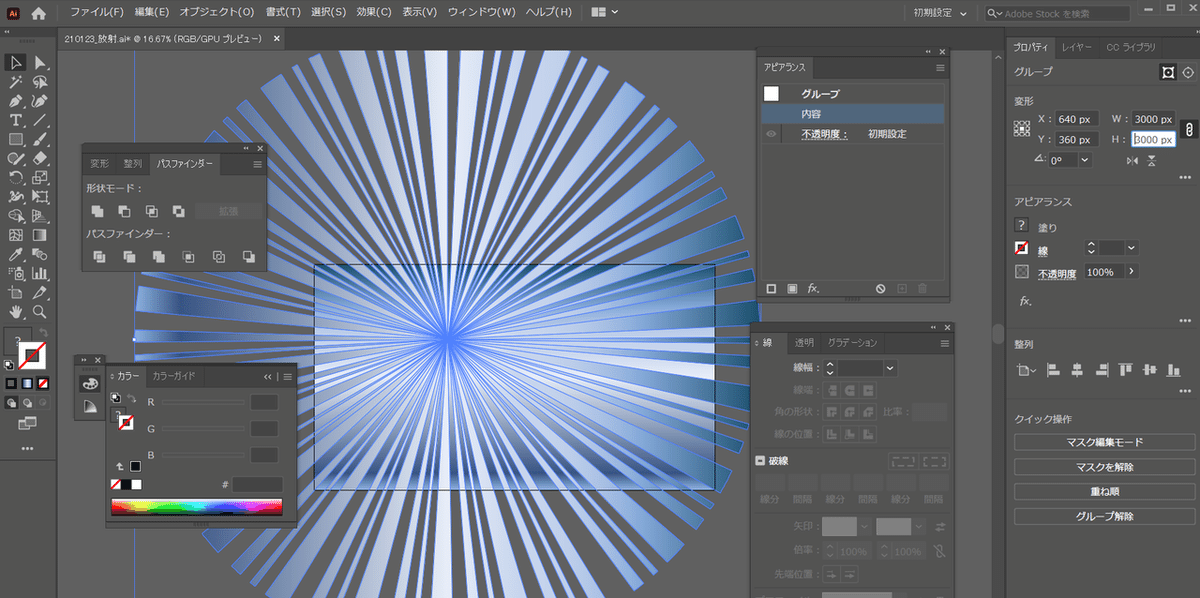
拡大するために「円」の情報を捨て、個別の放射線の形状に変える。何もしないと拡大時に中心にドーナツのように穴ができてしまうが、個別のオブジェクトに変えておけば、グループ全体を選択し中心から拡大すれば、中央に円状の隙間ができることもない。
なお、これを行うともう線分の幅を変えることができなくなる。Control+Fで複製して一つ前の素材をインビジブルにして残しておいても良いだろう。


三分割法の左上に円の中心を持ってきている(1920/3 と 1080/3をX,Yに入力すれば計算してくれる。)ので、3000px程度の直径があれば、画面を覆うことができる。

背景のレクタングルの白い部分と、放射線の中心の白い部分との位置がズレていると見栄えが悪いため、グラデーションで長方形の白色の位置を上にズラす。

それなりに自然な放射線が数分足らずで完成した。

実際に使うときは、上にテキストを載せたり別の素材を載せることになる。見づらい場合は。上に白色で半透明のグラデーションを載せるなどすれば良いだろう。錯視における「鋭角の過大視」を久々に実感してしまった。

座布団を手軽に引くときはアピアランスで塗りを新規作成し長方形にする。このとき「パス」→「アウトライン」と「パスのアウトライン」をかけておき「長方形」より上に載せると、文字の行送りの幅の影響を受けない。
錯視が気になる人は諦めて自分でレクタングルを敷いて、微妙に右下をダイレクト選択ツールで動かして台形にしておいた方が良いだろう。

このページの素材は使って頂いても構わないが、テキストについてはマーク・ザッカーバーグの名言(と言われている)を勝手に引用しているので注意していただきたい。
この記事が気に入ったらサポートをしてみませんか?
