
紙に描いた手書きイラストをアイコンにする
カメラロールにあった適当な写真だったり、拾った版権イラストだったりをとりあえずアイコンにしているけど微妙な気がしているみなさま、
今こそ(?)アイコンをオリジナルのかわいいイラストにしましょう!
紙とペンとスマホがあれば無料でできます。
使うアプリは「メディバンペイント(MediBang Paint)」です。
ApplePencilとか持ってないしイラストソフトの使い方なんて全くなにも分からない、という人のために一からめっっちゃ丁寧に描きます。
白い紙にマーカーで絵を描く

あとで線画抽出をするので、白い紙に描いてくださいね。
鉛筆よりペンの方が抽出しやすいです。
ボールペンでもいいけど、名前ペンくらいの太い線で描くとちっちゃいアイコン画像になった時にしっかり見やすい絵になると思います。
そもそもかわいい絵なんて描けない?
大丈夫です。
画質と色さえちゃんとしてればそれなりにあか抜けた感じになります。
画質はスマホのカメラでとりあえず大丈夫なので、これから説明する通りにキレイに線画を抽出していきましょう。
色はおしゃれな配色をググって参考にしてみてください。
私はこの本が好きです。
かわいい色の本 デザインと言葉の配色ブック
ちゃんと完成させさえすれば、
絵の内容はむしろゆるければゆるいほど只者ではない雰囲気がかもされます(?)

大事なのは丁寧に描くことです。
・繋げる部分は繋げる
・はみ出さない
・くっつけない部分はくっつけない
・まっすぐの部分はまっすぐ描く
(といっても定規まで使わなくても大丈夫です。上の絵のコップくらいのイメージです)
・曲線の部分はなめらかに描く
そんな感じです!
丁寧に描きさえすれば絶対にかわいいのでぜひ描いてください…!

ササっと描くのは上級者向けだし、あとでバケツツールで色を塗りつぶすので線は繋げておくとよいです。
描いたら、影が入らないようにして写真を撮ります。
(多少影が入っても消せるので大丈夫です。)
メディバンで写真を開く

私の画面はiPad版なのでボタンの配置がスマホ版などとは全然違うと思いますが、「新しいキャンバス」「画像を選択してインポート」です。
(写真を撮ってなかったら「カメラで撮影してインポート」でそのまま撮影もできます)
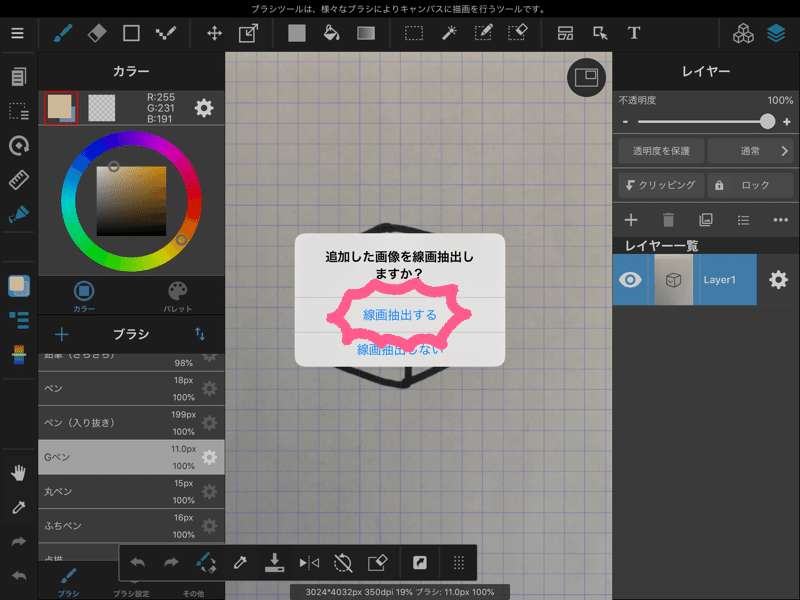
線画抽出する

開いたらいきなり線画抽出するか訊かれるので、線画抽出しましょう。

3つのパラメータを左右に適当に動かして、白い部分が白くなるように調整します。
ちょっと残った影や汚れはあとで消しゴムツールで消しちゃいましょう。
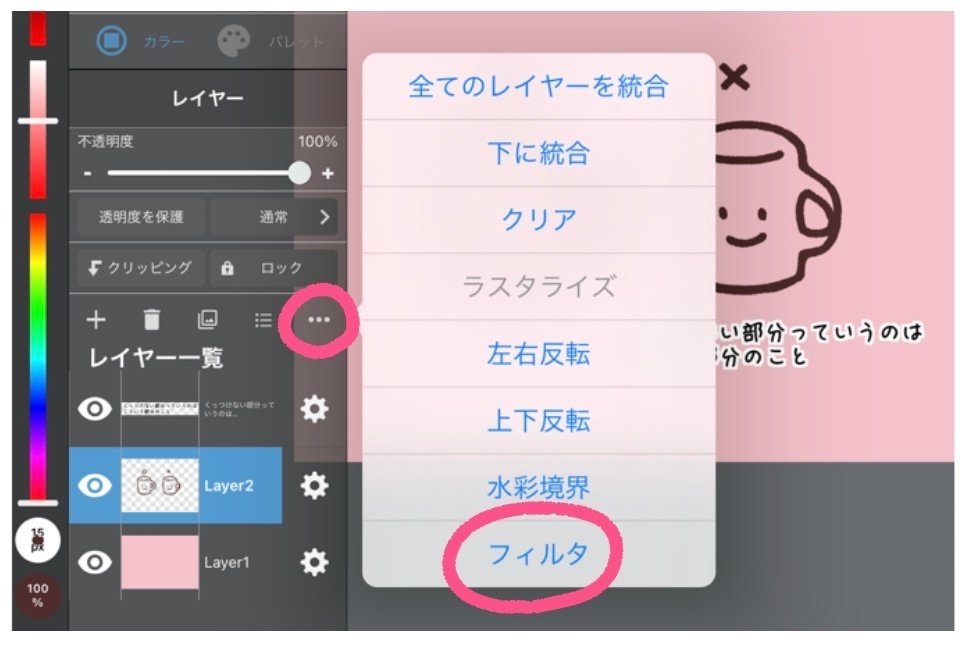
もし線画抽出するか聞かれなかったり、「しない」を選択してしまった場合は、レイヤーを選択して「フィルタ」から「線画抽出」を選べます。


線の色をかわいくする

線の色をマイルドにするとあか抜ける気がします。
青とか茶色とかグレーとか。

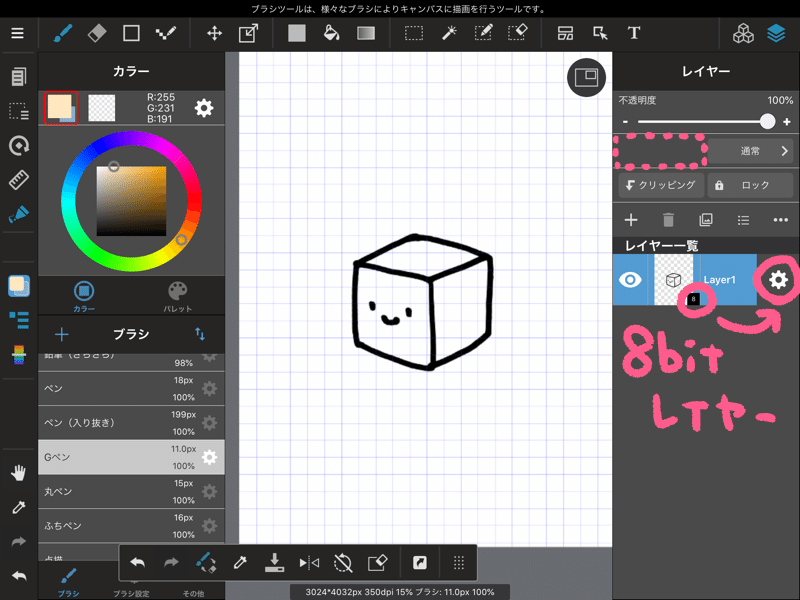
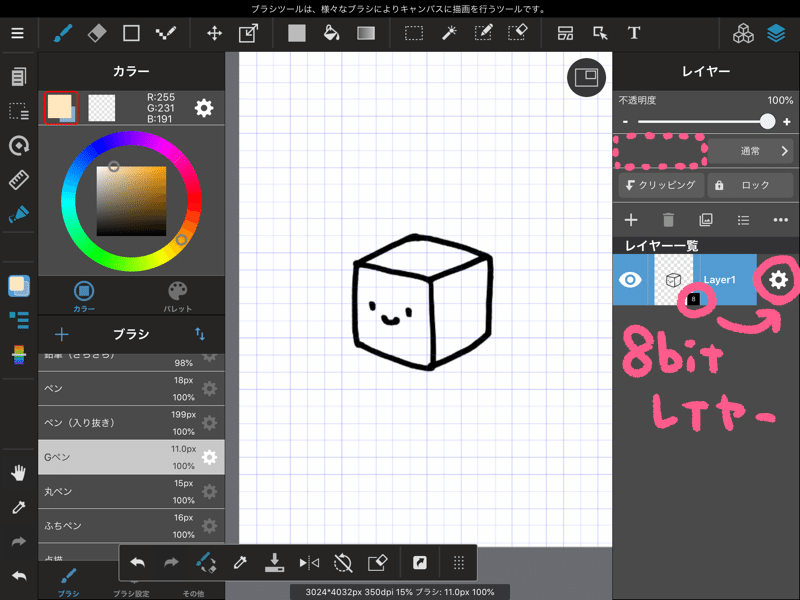
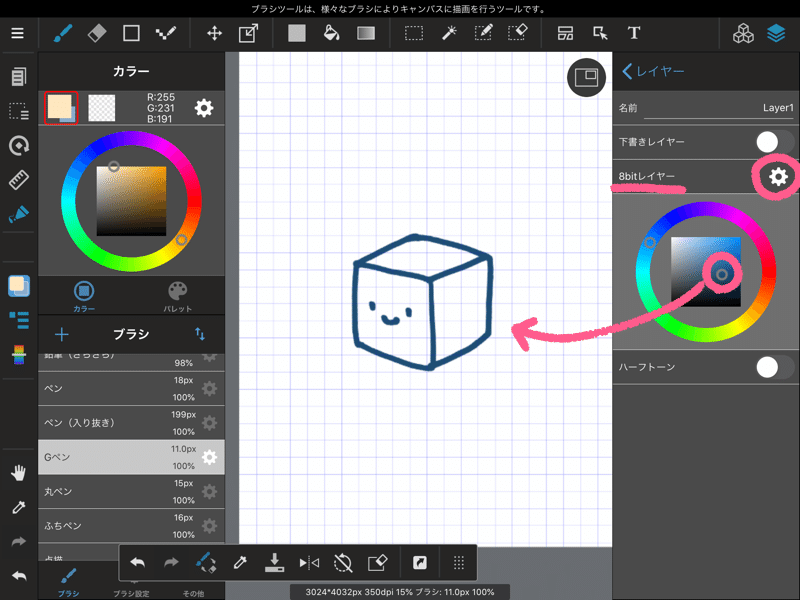
端の「レイヤー一覧」に小さく表示されてる方の絵に「8」という数字がありますね。
これは線画抽出したときに黒の「8ビットレイヤー」に変換されたということです。
レイヤーというのは、こう、透明なフィルムみたいなものです。
デジタルのイラストというのは、線のレイヤーや色のレイヤーなどが何層も重なってできています。(1枚で描く場合もあります)

たとえば右のイラストは「あ」レイヤーの下に「ピンクの背景」レイヤーを追加した状態です。
レイヤーはデフォルトだと「通常」モードになっているので塗った部分の下のレイヤーは見えません。「乗算」モードにすると、水彩絵の具みたいに下の層の色が重なった色になります。
上の絵だと「あ」の部分は緑と背景のピンクの色が混ざって濁った色になります。
活用すると複雑な濃淡のイラストを描くことができます。
「8ビットレイヤー」は特定の1色のグラデーションしか使えないレイヤーの種類です。
線画抽出した後は自動的に白黒グレーのみの8ビットレイヤーに変換されています。
レイヤーの右の歯車マークを押してレイヤーの設定を変えます。


「8bitレイヤー」の設定画面にはカラーサークル(右)があり、好きな色を選ぶとそのまま線画がその色になります。
もうひとつ、線画の色を変える方法があります。

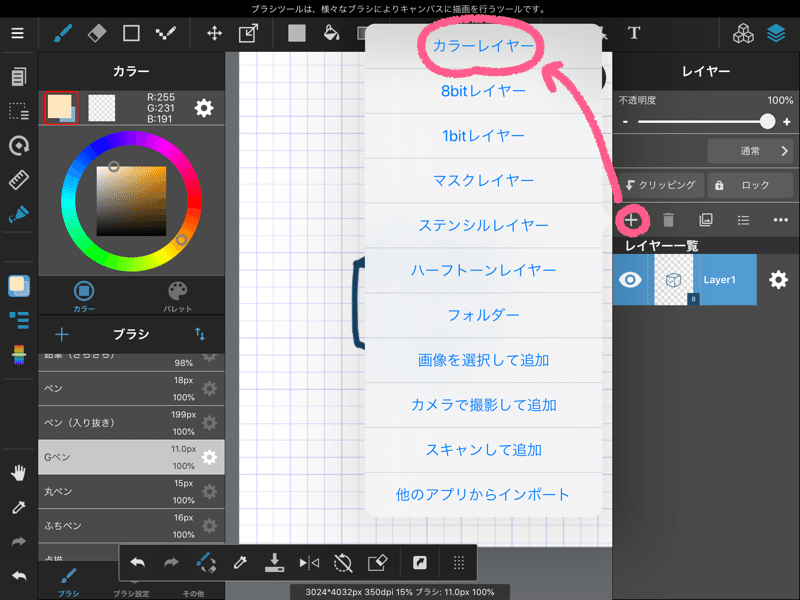
上の画像の「8bitレイヤー」のとなりの歯車マークを押すと、レイヤーの種類を選ぶことができます。
「8bitレイヤー」から「カラーレイヤー」に変換してみましょう。
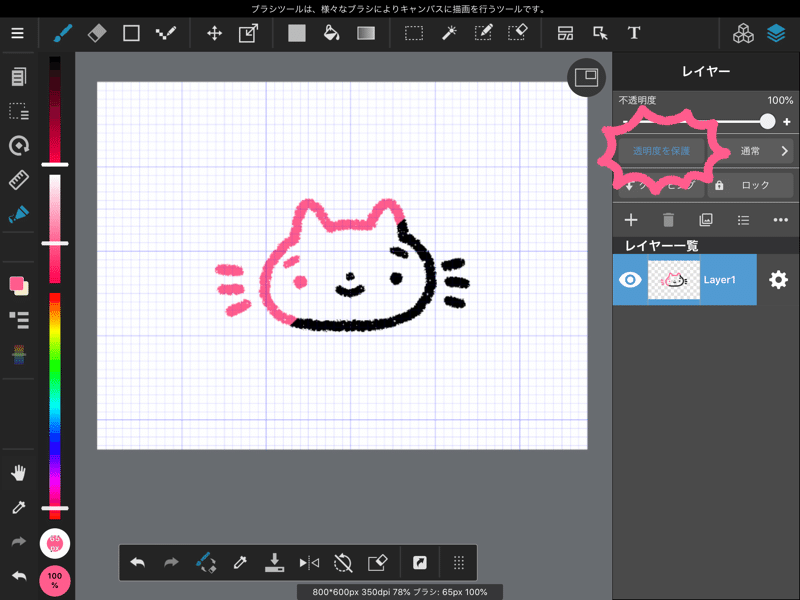
カラーレイヤーにすると「透明度を保護」という機能を使って透明以外の部分だけ好きな色に塗ることができるようになります。
(8bitレイヤーでは「透明度を保護」はありません)

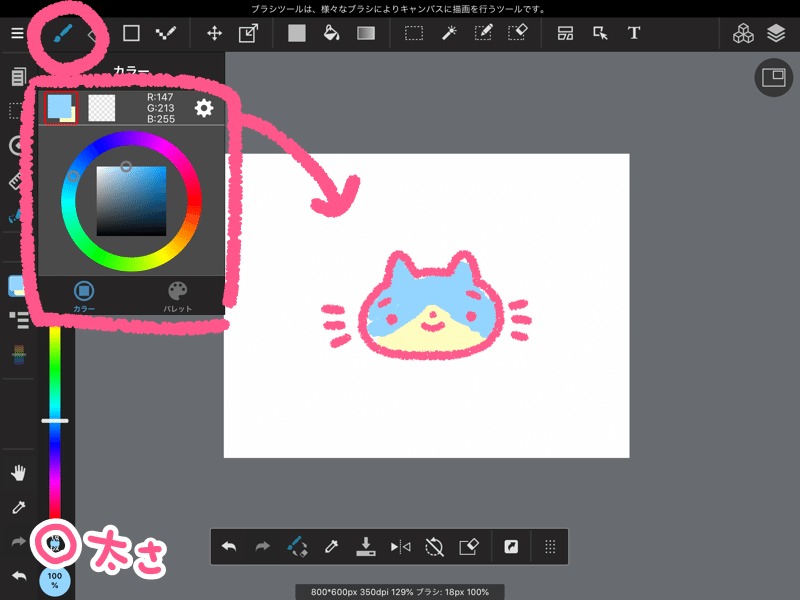
ペンツールを使って好きな色でぐりぐりと塗ります。背景(透明部分)には色がはみ出ません。
こんな感じで好きな部分を好きな色にできるので、線画に複数の色を使いたい場合はカラーレイヤーにしましょう。
これで線画の色が変わりましたね!
一方、Suicaペンギンの作者・坂崎千春さんはキャラクターを黒い線で描くことについて
「単独で浮き上がってくる黒の強さと潔さが好きなのかもしれません」
と仰っていました。た、たしかに…!
というわけで、長く語ってしまいましたが線の色はお好みで黒のままでも!!
(イラストのこと、キャラクターデザインのこと。)
色塗りレイヤーをつくる

レイヤー追加マークから、カラーレイヤーを選択します。

色塗りレイヤー(右)はグイっとドラッグして線画レイヤーの下に移動させます。
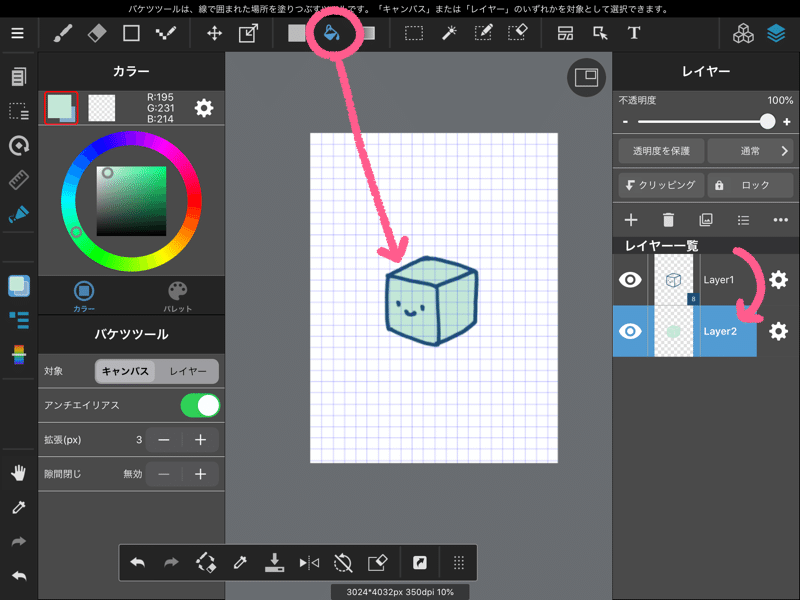
色塗りレイヤーをタップして選択した状態にして、バケツツールで好きな色で塗りつぶしましょう。

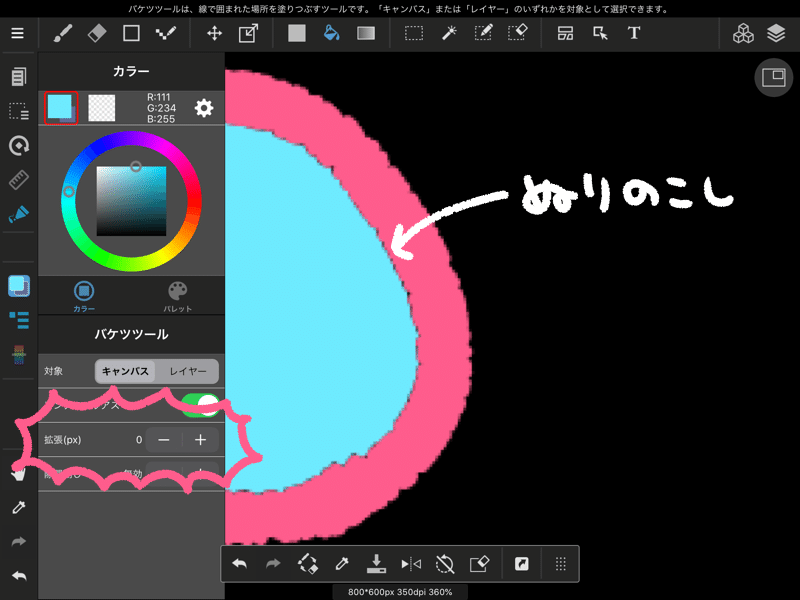
バケツツールの設定(左)で「拡張(px)」という項目がありますが、ここが0のままだと線画のはしっこまでキレイに塗りつぶしてくれません。2とか3とか、線からはみ出ないくらいに適当に調整しましょう。

ブラシツール(左上の筆のマーク)で好きな部分を好きにぐりぐりと塗るのもOKです。

背景に色をつける

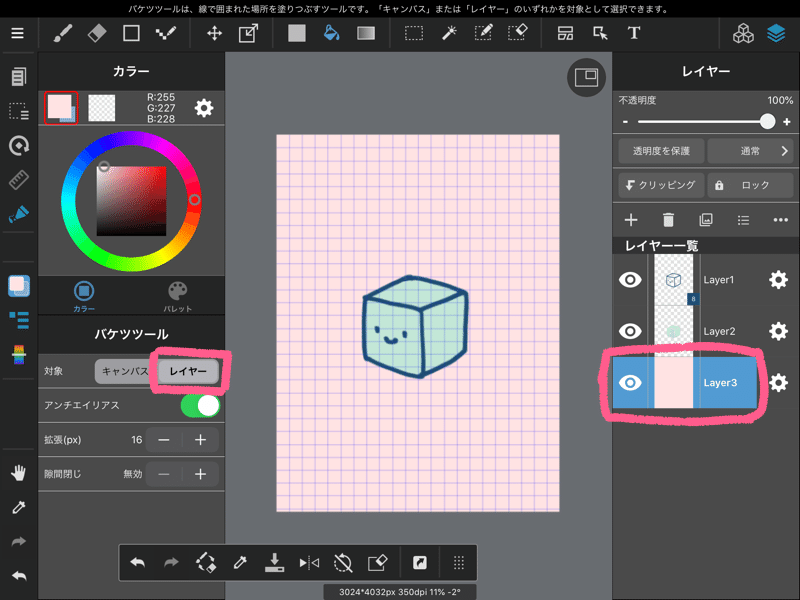
背景に色をつけたい場合は背景用のレイヤーをもう一枚追加して、色塗りレイヤーの下に移動させます。
バケツツールの設定の「対象」という項目で「レイヤー」を選択するとイラストの裏側まで一気に塗りつぶせるので、イラストの方に塗り残しがないか確認できます。
(デフォルトは「キャンバス」になっています)
でも別に背景レイヤーを作らず、色塗りレイヤーで背景も塗っちゃっても問題なく作れます。
レイヤーを分けておくと、あとから「イラストの色だけ変えたい」とか「背景の色だけ変えたい」とか「背景に柄をつけてみよう」とか思った時に編集しやすいと思います。
完成です!

かわいいアイコン、作れましたか?
「やっぱりプロにまかせた方がいいな」と思ったらそれはそれでご相談ください☺️
お見積もりします~!
↑サンプルと料金の参考に!
この記事が参加している募集
読んでいただきありがとうございました! 現在制作している作品は、どこからも原稿料をいただかずに自分の時間を削って描いています。 もし「分かりやすかった!」「続きが楽しみ!」と思っていただけましたらシェアやサポートで伝えていただけると今後よりよい形で作品を届けていく力になります💪
