
AIイラストの加筆修正+i2iメイキングメモ
はじめましてこんにちは、yuyuと申します。
AIに絵を描いてもらうのが最近のマイブームです。
……が、AIイラストって雰囲気は好きなのに惜しいってことが多い!!!
神術師ならシード値固定からのプロンプト調整で修正できるのかもしれません。
でも私にはその忍耐力も研究力もない!!!!
そうだ!手描きで修正して、それをさらにAIに直してもらおう!!
……と、まあ普段やっていることをまとめて公開しようというのが今回の記事。思いつきで後付けなので雑に直している部分も多いです。
解説!というよりかは、手描き加筆修正+i2iのメイキング?メモのようなものだと思っていただければ……(ハードル下げたい)
一応、普段ペイントソフトを触らない人向けには書いたつもりですが行程をすっ飛ばしている部分もあるかもしれません。
で、作業環境は以下の通り。
使用AI
元イラスト:Holara
i2i:NovelAI
ペイントソフト
CLIP STUDIO PAINT PRO
その他
液タブ
そうです、液タブです。というのも普段自分でも絵を描くからでAI用に買ったわけでは……ない!!
一応、私の使っている液タブを貼っておきます(※アソシエイト)
安い液タブですけど全然快適。とりあえず試したい人にオススメ。
液タブを売ることが目的ではないので詳細は割愛しますが……
まあ別に描けるのであれば板タブでもマウスでも何でも良いです。
液タブを買ったものの板タブの方が使いやすいという人もいるので値段というか好みかと。
って感じで前説明終わり!本題にいきます!
0.修正したい部分を考える
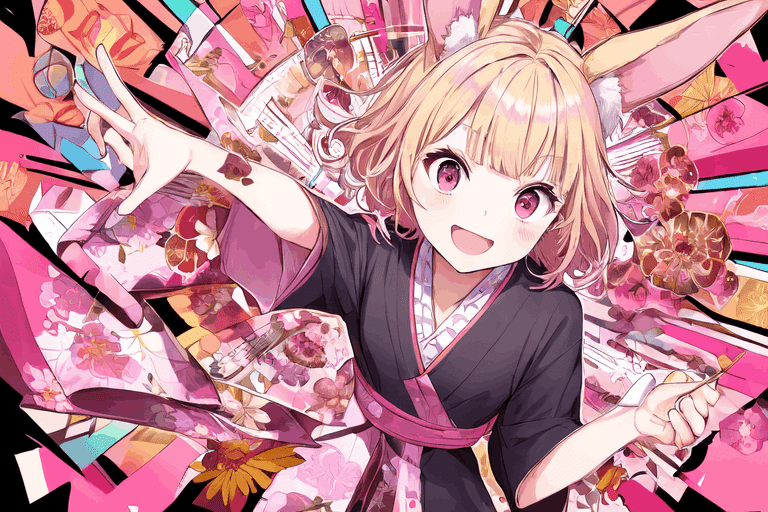
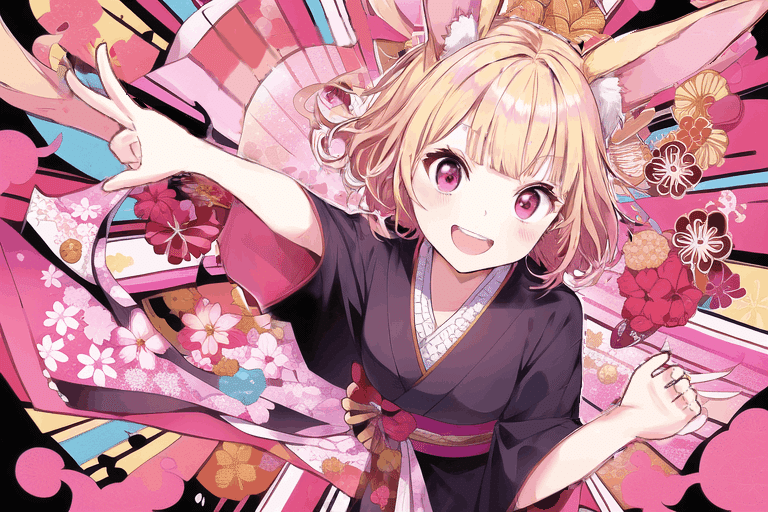
修正したいイラストはこちら。Holaraに描いてもらったものです。
ウサギが跳ねるような元気な雰囲気+AIの爆発力+お正月といった雰囲気が気に入っています。

そしてここで早速……どこが気になるかを考えます。
自力で加筆修正する部分、ざっくり直してi2iでAIに修正してもらう部分、i2iでAIにおまかせする部分……といった感じで力を入れるところと抜くところ、諦めるところに目星をつける作業ですね。
今回修正したい場所は以下の通り。
手の崩れ
顔の雰囲気
着物の袖
着物の帯が地味
細かいゴミみたいな部分
背景が派手すぎてキャラが埋もれ気味
振り分けるとこんな感じでしょうか……
自力→2と6
ざっくり~i2i→1と3と5
i2iでAIにおまかせ→4
顔の雰囲気についても元イラストがNovelAIならば「ざっくり」で修正することが多いです。
今回は元イラストがHolaraで、その雰囲気を残しつつ修正したいので自力に振り分けました。
なにをすれば良いのか分かったところでざっくり修正から入っていきます!
1.手などをざっくり修正する
さあ!修正だ!!
ここで、手を修正するパターンについて軽く説明します。
一つは雑に形を描いて肌色を塗ってi2i(Strength強め)、よさげなものを元イラストに合成するというAI任せの方法。
もう一つはちゃんと手を描いて影付きで肌色を塗ってi2i(Strength弱め)、線と塗りの雰囲気を最低限合わせて元イラストに合成する手作業強めの方法。
前者は簡単な手の形だったり修正箇所が一部だったりするときに使っています。
後者は複雑な手の形だったり前者で全く言うことを聞いてくれなかったりしたときに使っています。
どちらも何らかの理由でシード値固定からの手ガチャが使えないときの手法(i2iで合成しまくった後での修正とか)なので、シード値固定で何とかなるならそれに越したことはない……
今回は元画像がHolaraでシード値固定できない&手が背景に飲まれて雑修正が難しそうという理由で後者の方法で修正しています。
※Holaraでもシード値固定はできるので、そっちでガチャる方法もありますがHologemsを大量に溶かすことが怖くて……
step1.手の素材を置いてみる

ちゃんと描こうにもなにもない状態で描くのは時間がかかるので、とりあえず3Dのハンドモデルをそれっぽい形にして置いてみました。
今回使っているのは、クリスタの有料素材。
3Dモデルの使い方は私もよく分かっていない状態で勘でなんとかしているので説明しません。
もっと簡単な画像素材(手のポーズ集)で済ませることも多いです。
このままでは雑合成ですらないので、これをトレスしてなじませてみましょう。

3Dモデルレイヤーの上に線画用の新規レイヤーを作ってブラシでなぞる→線画レイヤーの下に色塗り用の新規レイヤーを作って肌色を塗る
という作業をしてみました。
※3Dモデルレイヤーは非表示状態中
色は近くの線やら肌色からスポイトでとってきています。
スポイトしたはずなのに色が微妙に違ってみえる!というときはエアブラシを使って塗ると綺麗に塗れることが多いです。
これだけでも、マシにはなりましたよね。
とはいえ元イラストの手が邪魔で本当に良くなっているのか分からないのと、軽くなぞっただけだと線が薄すぎて微妙です。
step2.いらない部分を塗りつぶして消す

線が薄すぎ問題は置いておいて、いらない(いらなくなった)部分を消しました。
手の周辺と着物の中途半端にあった柄を近くの色をスポイトして塗りつぶしています。
加えて、着物の袖部分が平坦すぎたので塗り足しています。
着物の柄は逆に広げても良いかなと思ったのですが、背景がド派手なのでより同化しそうだなあと消す方向に。
使っているのは厚塗り系のブラシ。
あとは魔王さまのブラシも愛用しています(AI関連で色々あったようなので名前だけ……)
step3.手の線を太くする

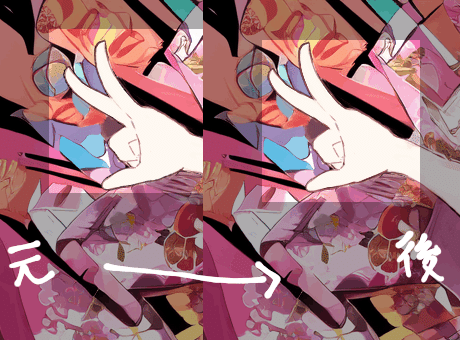
普通に何度もなぞって太く……ではなく、3Dモデルの線の色を変えてそのまま使うことにしました。画像は線の色変えビフォーアフター。
3Dモデルはレイヤー→ラスタライズで画像にしています。

一応、黒い線を茶色い線に変えたものの正直いらなかったような……
step4.手の影をつける

手の影になる部分の色をお馴染みのスポイトでとってきて塗りました。
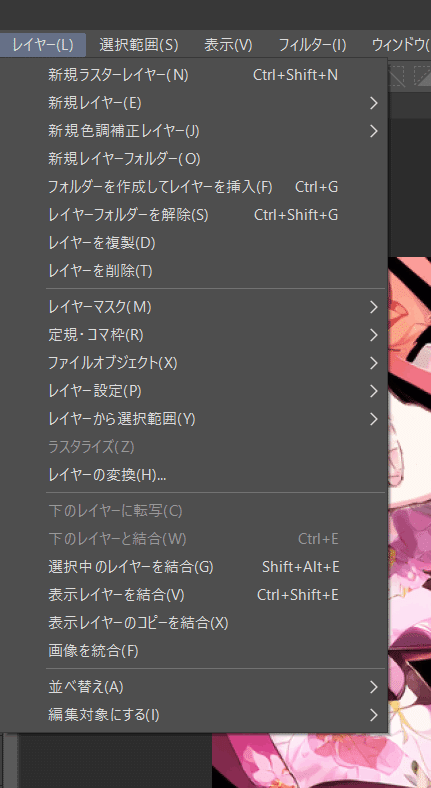
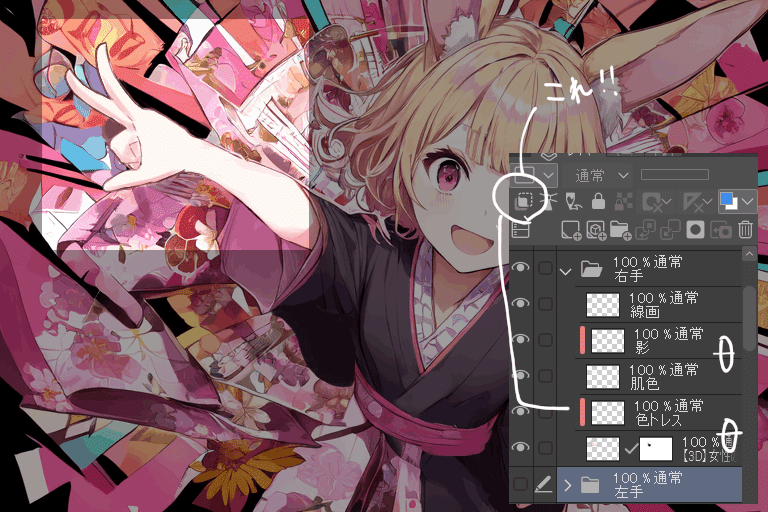
このとき役に立つのがクリッピング機能。
画像にある「これ!!」と書いたボタンを押すとレイヤーに赤い線がつきます。
こうすることによって下レイヤーで塗ってある部分にだけ色を塗ることができます。(厳密には表示されなくなる)
今回でいえば、指からはみ出す勢いで影を塗っても外に色が出ることはなくなる……といえば良いんでしょうか。
肌色レイヤーと影レイヤーがセット、3Dモデルレイヤーと色トレスレイヤーがセットになっていることから分かるように、手の線を黒から茶色に変えるときも同じ方法を使っています。
step5.ざっくり修正の仕上げ

左手も同じように修正してざっくり修正は終わり。
……そうです、左手めちゃくちゃ雑です。
というのもメイキングを考えてなかったので「文字入れで潰れるからいいかなー、i2iでいいのが出たら置き換えよう」って考えていたから。
最後の最後に修正するので気にしないでください。
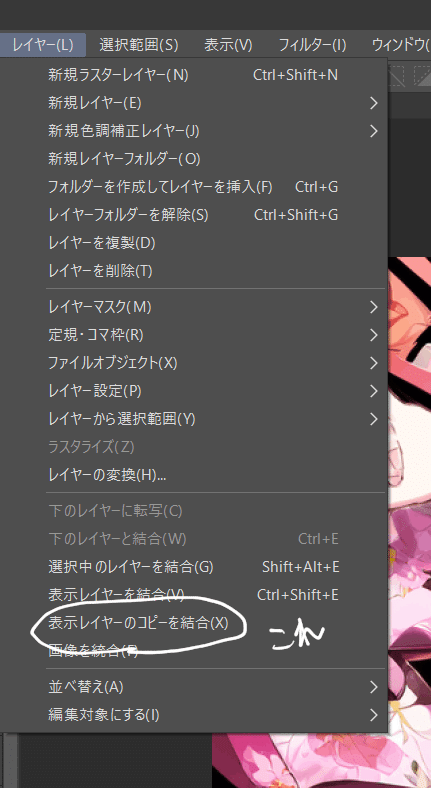
ここまで作業した段階で画像を書き出しするのですが、それとは別に作業しているファイル上でも「表示レイヤーのコピーを結合」で修正した部分と元絵を合体させておきます。

結合前のレイヤーを残さなくてもいいんですけど、私は再度微調整したくなったとき用にコピーで結合しています。
結合した理由は後ほど……というわけで一度NovelAIの方にいってi2iして結果を見てみましょう。
2.i2i結果と今まで修正していたイラストを合成する

100-layer,masterpiece,highest,best,amazinig,great,detail,stylish,illustration,kimono
UC:{{{3D}}}
何枚か出した中で採用された一枚がこちら。
着物と背景を拾うためにこれを選びました。
元イラストの背景も好きなので悩んだんですけど、お正月っぽい部分がはっきりしている&派手さが抑えられるのが良いということで乗り換えます。
NovelAIが元の場合はプロンプトをそのまま使って出しますが、今回は違うので雰囲気が変わらないようにクオリティ系の単語+描き直して欲しい着物を入れています。
クオリティ呪文については、どこかで見かけてメモしてあったものなので私のオリジナルではないです。(本来はもっとUCも長いです)
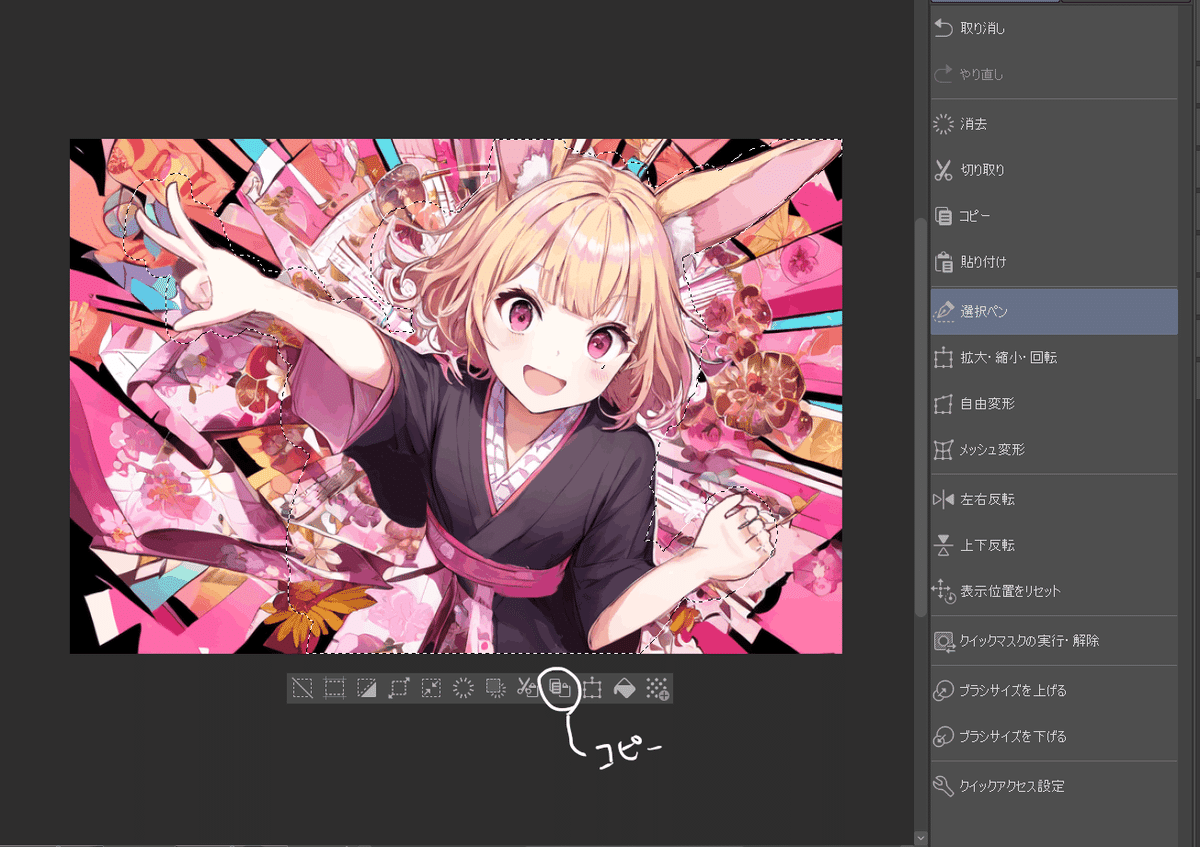
step1.元イラストからキャラクターを切り取る

元イラストで必要なのはキャラクター部分だけになってしまったので、選択ペンでキャラクターを塗って選択して切り抜きます。
前に表示レイヤーを結合したのはこのためです。
結合したレイヤーを選んで「コピーして貼り付け」を押すと、キャラクター部分だけのレイヤーが完成。
これで新しい背景等に乗り換える準備ができました。
step2.手と顔を残して新しい着物と合成する

レイヤーが表示されている窓にi2iで描いてもらった新しいイラストをD&Dして表示させます。
そして、とりあえず切り抜いたキャラクターを上に表示……

させたのがこちらです。
ここから着物部分を消して新しい着物を表示させたり、雑に切り抜いているのでいらない部分を消したりします。
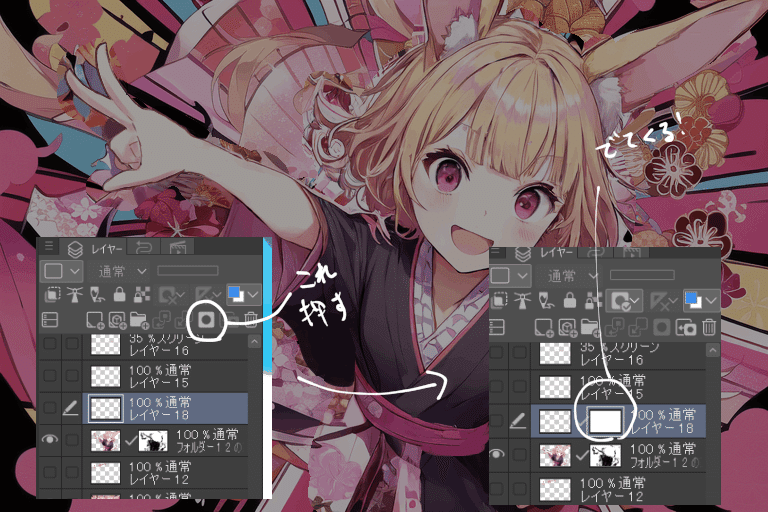
普通にキャラクターレイヤーを選んで消しゴムで消して……でも良いのですが、それだと後になって消しすぎた部分を何とかしたくなったときに困るのでマスク機能を使っていきましょう。

マスクを作るのは画像の通り。マスクを作りたいレイヤーを選んでボタンを押すだけ。簡単!!
使い方も簡単で、出てきた横の白い部分を選択していつも通り消しゴムで消すだけ。
消しすぎたなと思ったら適当なペン(厚塗りブラシとか)で再度表示させたい部分を塗ればOK。
ちなみにこの時の消しゴムは柔らかめがオススメ。
ふんわり消せるので綺麗に馴染みやすいです。
欠点は消し残しのゴミもふんわりするので気づきにくいところ。
たまにキャラクターだけを表示して明らかにいらない部分がないかを確認しながら消した方が良いかもしれません。
3.顔を加筆修正する

私の好きな作業である顔の加筆修正。
今回はウサギということもあって前歯を足しました。
そしてそして、ここで気づいている人もいるかもしれませんが、割と前の画像から既に変わっている部分もあります。
それは……

瞳の大きさ!!!
描き足しではなくキャラクターレイヤーを直接ゆがめて大きさを変えたので、元データがなかった。
で、ゆがみとはなんぞやと。

「ゆがみ」はクリスタにあるツールのひとつで「色混ぜ」のところに切り替えで置いてあります。
これは使いこなせるとめちゃくちゃ便利。
ない頃には戻れない。
今回はこれで瞳を膨張させて大きさを弄っていますが、それ以外だと輪郭を伸ばしたり引っ込めたりするときに使うことが多いです。
step1.顔を加筆修正する(ハイライト)

ハイライトも大きい方が可愛いので描き足し。
普通に白で塗って完成!!でも良いんですが、せっかくなので今っぽい(と思っている)ハイライトの入れ方をします。
といっても難しいことはなく、瞳と同系色(じゃなくてもよい)の色を置いてから上に白を入れるだけ。
微妙に下のピンクがはみ出すように重ねています。
あとポイントとしては、この時に使う白はパレットからではなく、白目など画像にある白からスポイトでとってきましょう。
白といっても色々あるので脳直で真っ白を選ぶと浮きます。
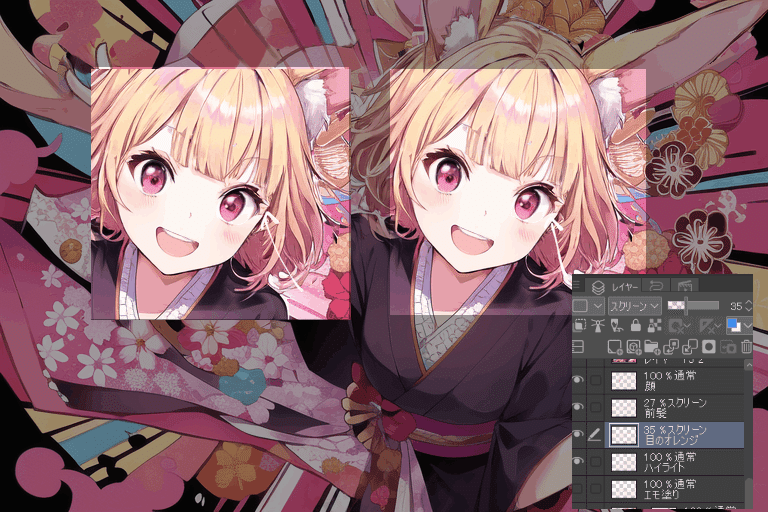
step2.顔を加筆修正する(スクリーン)

ここまで修正したものがこちら。
この先は好みになるとは思いますが、こだわりは大事。

というわけで、新規レイヤーを作りスクリーンにしてまつ毛の部分にエアブラシでオレンジ色をプラス。
同じくスクリーンで前髪部分にエアブラシで肌色をプラスしています。
顔が明るく柔らかい雰囲気になるので私はよくやります。
というか近年のイラストに多い手法?ブーム?だと思います。
4.色調調整をする

主な修正は終わったので、もはや完成でも良いのかもしれません。
が、背景を乗り換えてもやっぱりキャラクターが背景に埋もれている気がする!!!
ということで背景の色を微調整してみます。
そのためにここまでの結果を再度「表示レイヤーのコピーを結合」からの「キャラクター切り抜き」でキャラクターと背景の分離レイヤーを作っておきます。
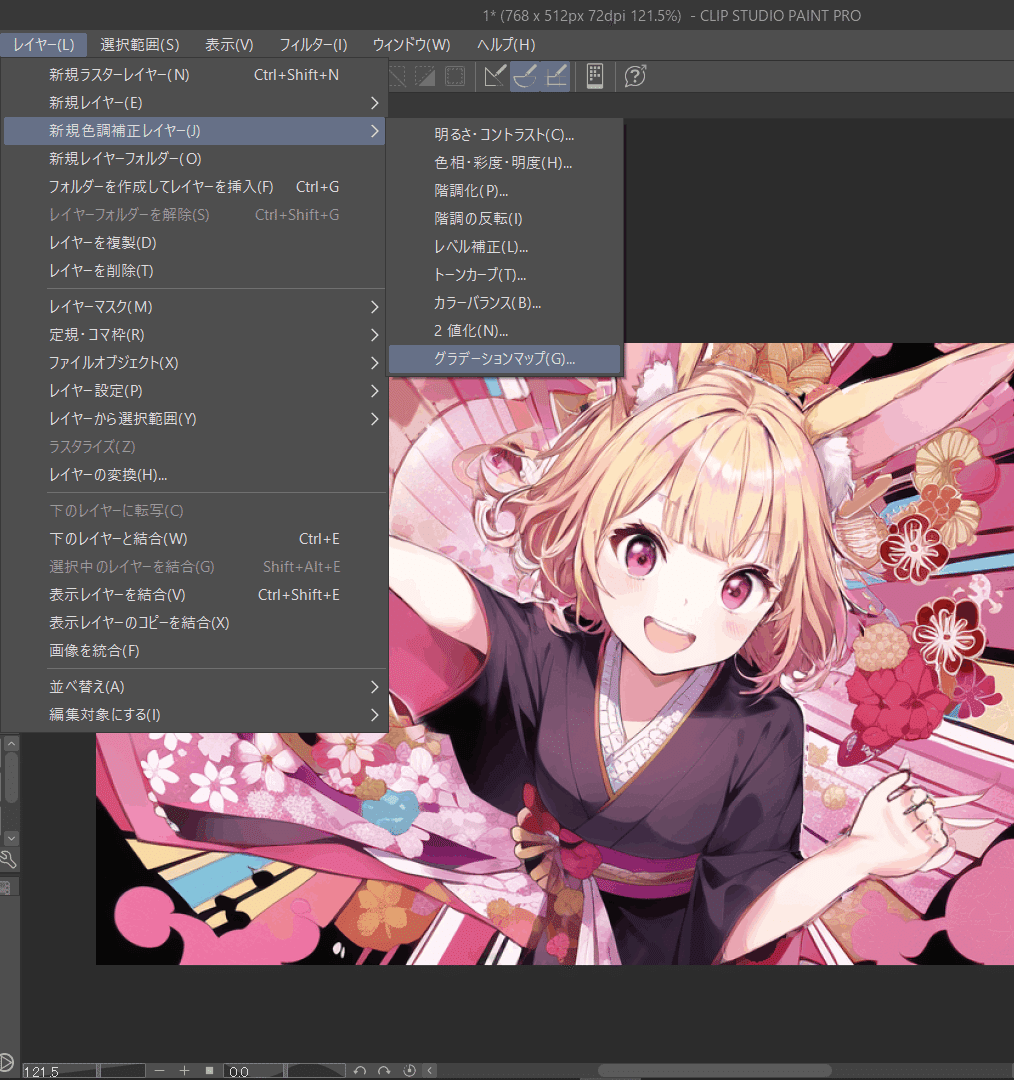
このとき、普通に色調補正で弄っても良いとは思いつつ面白い結果を狙ってグラデーションマップを使うことにしました。

グラデーションマップはここにあります。
今からするものは本来の用途とは少し外れているので最後におまけで改めて分かりやすい画像を貼りたいと思います。

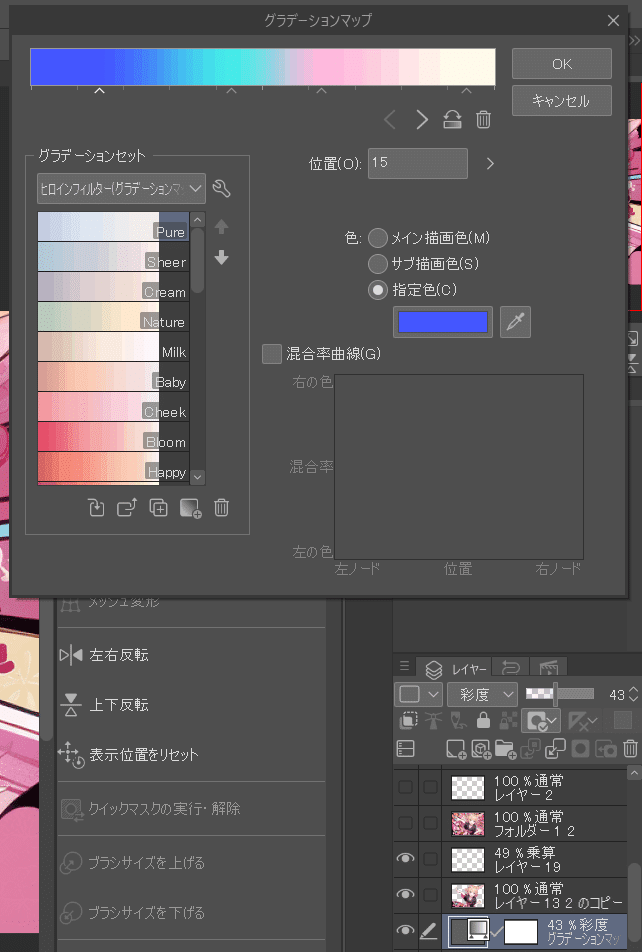
レイヤーを彩度に変えて青系のグラデーションマップを選択。
背景レイヤーの上に置いてその上にキャラクターレイヤーを置いています。
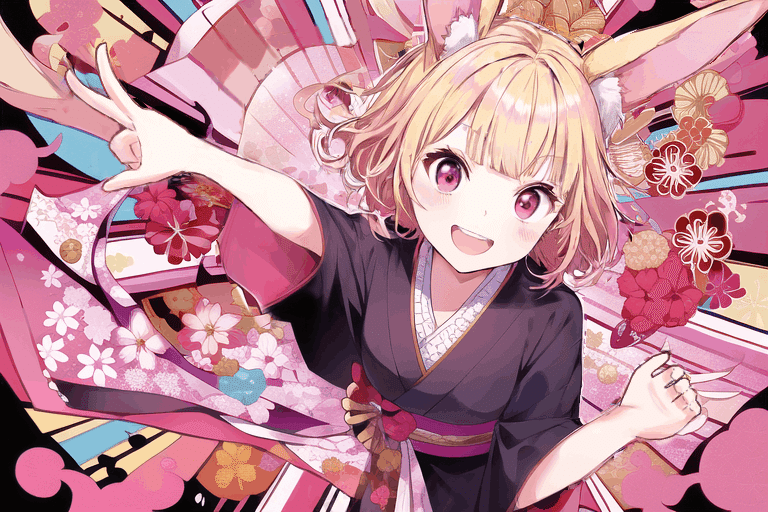
結果はこちら。

ピンクをくすませて背景を少しおとなしくしました。
ただ派手な方が元気で良いとも思わなくはないので、結局は好みかと思います。
5.高画質化させる
せっかくここまで頑張ったので高画質化させてイラストを綺麗にします。
立ち絵だと4倍にしたりするのですが、今回は2倍で。
6.最後の調整

これが高画質化させたイラストです。
ここに文字入れして……ではなく高画質化したことで破綻した部分を微妙に修正して本当に終わりとなります。

ここで左手を描き直しました。
本来ならここでもう一度i2iをして手の線と塗りを馴染ませて合成するのですが、文字入れで隠れるからの精神でしていません。
なので、描き直してもまだ浮いていますね。
右手に関しても、ここで微妙ならi2iかなと考えていたのですが、思いのほかいい感じなのでそのまま。
「ざっくり修正後のi2iで手ぐちゃぐちゃだったけど、ここでそれを言い出すの?」という疑問もあるかもしれないので補足をしておくと、細かい部分は画像を高画質化させてから出力すると綺麗に出てきやすいからです。(絶対ではない)
あとは直したいところが大きく映るように切り取ってから同手順を踏むと、そこにだけ力を注げるため綺麗に出てきます。
私は顔を直すときは、大体640×640で切り抜いてi2iしています。
顔に関しては輪郭の向きさえ変わらなければ合成できるので、ピンポイント出力しやすいというのもありますが……
ちなみに顔合成時、大きさが微妙に合わないときは頭のてっぺんではなく顎で合わせると違和感が少ないです。
で、話が逸れましたが……それ以外の修正箇所については左目のまつ毛の隙間が気になったので埋めたりですね。
あとは影で悩んで、エモみブラシでちょこちょこ足してたり。
7.文字入れをして完成!!

文字入れについては修正と関係ないので割愛。
今度こそ本当に完成です!!!

ビフォーアフターとして並べてみました。
うん、可愛い可愛い。
最後に
とても長く分かりにくいメイキングメモになってしまいましたが、まあこういう方法を使っているんだなという一つの例として参考になればなと思います。
ここまで読んでくださってありがとうございました!!
おまけ

グラデーションマップで色を変えたもの。

その画像を薄ーくi2iしたもの。
この記事が気に入ったらサポートをしてみませんか?
