
「基礎から学ぶReact Native入門」で2024年に入門した記録 その5
P.137 リスト11.1 src/ComposeSecreen.js
繰り返しになりますが、
import React from 'react';の行は、React 17以降のバージョンでは不要です。
P.138 リスト11.3 src/MainScreen.js
こちらも繰り返しになるが、
import { useNavigation } from '@react-navigation/native';上記の行は記載が不要。
export const MainScreen = () => {
const navigation = useNavigation();を
export const MainScreen = ({ navigation }) => {のように書き換える。
P.143 リスト 11.5 src/store.js
const key = `${createdAt}`;ここですが、シングルクォートではなくバッククォートであることに注意してください。JavaScriptの経験がほぼない自分は理解しないで書いていたので、ここでハマりました。
テンプレートリテラル (テンプレート文字列) - JavaScript | MDN (mozilla.org)
このバッククォートはES2015から追加されたテンプレートリテラルというものみたいで、文字列を結合しなくてもドル記号と波括弧で変数を入れ込むことができます。
通ってきたプログラミング言語によってはバッククォートなんて使わないから入力したことないって人もいそうですよね。
同様の箇所はMainScreen.jsにも二か所あるので注意してください。
P.154 @types/react-native
「React Native 0.71」ではTypeScriptが事実上の標準言語に──Metaの新機能解説より|CodeZine(コードジン)
これまではReact NativeでTypeScriptを使用するにはnpmから「@types/react-native」という、TypeScriptの型宣言を集めたパッケージをインストールする必要があったが、バージョン0.71からはこのパッケージが不要になる。
とのことなので、インストールは不要。
P.154 図12.4 blank (TypeScript)を選ぶ
ここのコマンドは
npx create-expo-app typescript-sampleもしくは
npx create-expo-app --template blank-typescript typescript-sampleと入力するので、特に選択肢は表示されない。既定のままでTypeScriptが有効なプロジェクトが生成される。
P.167 リスト13.4 app.json
このリストでは同じiconファイルを、iosとandroidの両方に設定しているが、これは同じiconであればトップレベルに設定することで対応が可能。
現在のテンプレートではトップレベルにのみ記載されている。
P.169 13.7 リリースビルドする
Expo CLIでビルドするように書かれているが、2024年現在はもうExpo CLIでビルドできない。EAS (Expo Application Services)を使ってビルドをする必要がある。
まず以下のコマンドでeas-cliをインストールする。
npm install --global eas-clieasを実行しようとすると
eas : このシステムではスクリプトの実行が無効になっているため、ファイル C:\Program Files\nodejs\eas.ps1 を読み込むことができません。詳細については、「about_Execution_Policies」(https://go.microsoft.com/fwlink/?LinkID=135170) を参照してください。
というエラーが発生するので、以下のコマンドを管理者権限で実行して実行ポリシーを変更する。
PowerShell Set-ExecutionPolicy RemoteSignedeasでのビルドにはGitが必要になるので、ない場合はインストールしておきます。
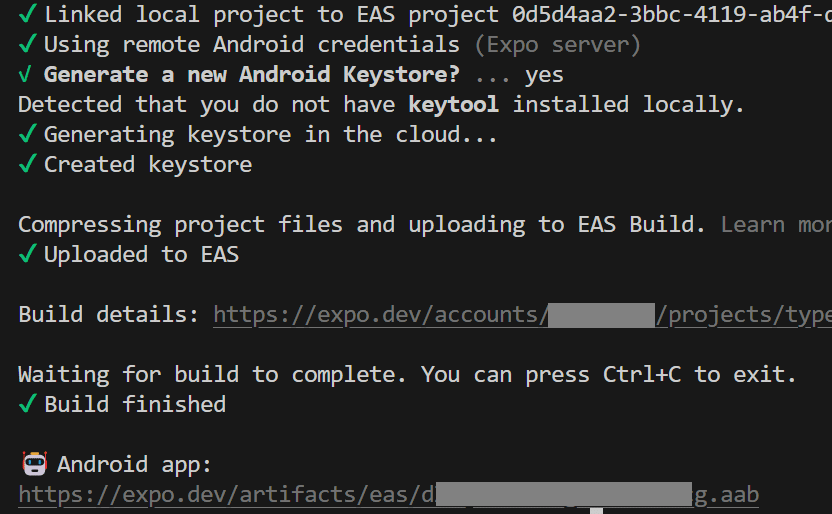
eas build -p androidでビルドすると以下のように表示されてaabファイルをダウンロードできます。

なお、このファイルはExpoのサイトにログインすることで、そこからいつでもダウンロードできます。
aabファイルなので、その後のステップである「13.8 アプリファイルのアップロード方法」のAPKファイルのドラッグ&ドロップはできません。
ストアへのアップロードは
あたりを参照して行うのがよさそうです。
続いて
eas build -p iosiPhone用をビルドします。すると

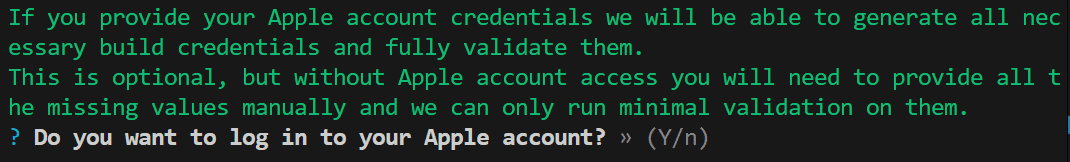
Appleアカウントを聞かれます。実際に提出するものであればYとしたほうがいいんでしょうけども、今回はnでいきます。しかし、それでもやっぱり有効な(支払い済みの)Apple Developerアカウントが必要なようで、ビルドはできませんでした。ここから先は実際にストアに提出するときに試すことになりそうです。
以上で「基礎から学ぶReact Native入門」の最終ページであるP.170までの差分はおしまいです。
全体を通しての感想
冒頭に書いた通り、「基礎から学ぶReact Native入門」は2021年に出版された本です。3年間経過したことによる差分は、3年にしてはまぁまぁ多いかなという印象です。ライブラリのアップデートだけでなく、ツールが変更になっているというのはコードの差分云々ではなくなるので、変化が大きいです。
今どきのツールはいろいろと警告を表示してくれるのでやり方が古いことに気が付けますが、気が付けていないものもあるかもしれません。ほぼ毎回このコードが2024年現在で正しいのかを確認することになるので、本を読むより始めからライブラリやツールの公式ドキュメントを見たほうが早いというのは間違いないと思います。ただ、自分の場合はこのような面倒な作業を挟むことでかえって理解が深まる(書いてあることを写経してもなかなか理解しない)ということ、また何をどの順番で進めればいいかという体系的な情報が揃っていたことの2点において、この本を使った価値はあるかなと思いました。
本にサンプルコードを記載してもすぐに陳腐化してしまうので、この公式サイトのこのチュートリアルを、次にこのツールのGetting startedをみたいな指示が体系的に書かれた本というのもアリなのかなと思いました。
