
Shopify テーマ Chapter7 リンクリスト
リンクリストはShopifyの特定のページにアクセスするためのリンクのリストです。
リンクはページ・コレクション・商品などのページへアクセスさせることができます。
リンクリストは階層構造にすることができ、Shopifyの管理画面で設定することができます。
メニューの作成
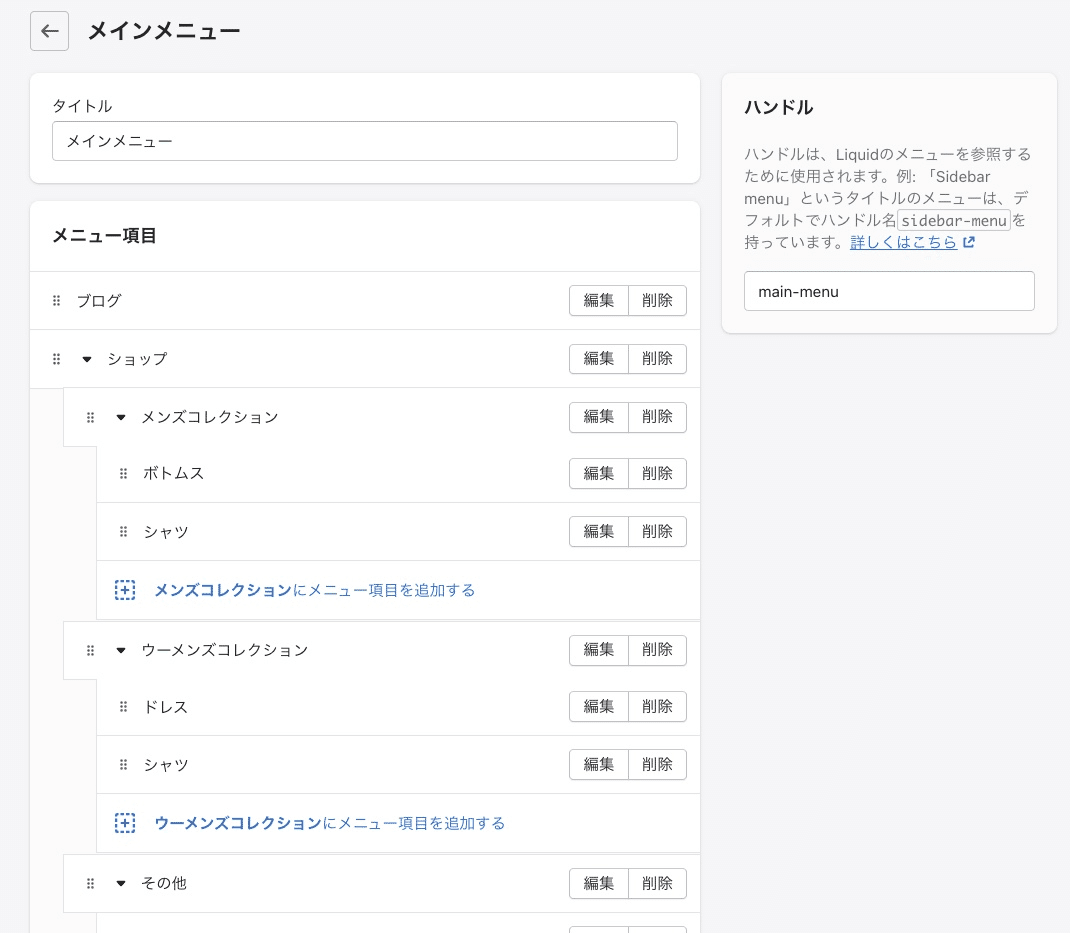
Shopifyの管理画面上の「オンラインストア>メニュー」を選択するとメニューとなるリンクリストを作成することができます。
デフォルトではメインメニューと名前の付けられたリンクリストがあります。基本時にこのリストはデフォルトではヘッダーメニューを想定しています。またフッターメニューというのもあると思います。それはフッターで仕様するメニューを想定して作られています。
もちろん自分でオリジナルのリンクリストを作ることも可能です。リンクの名前とそのリンクがどのページにつながるかを設定します。
商品のページ・コレクションのページ・ブログページ・ポリシーページ・または外部のサイトのURLなどを設定することができます。
またメニュー階層化(ネスト)することができます。下記の例ではショップの下に「メンズコレクション」、「メンズコレクション」の下には「ボトムス」・「シャツ」などのサブメニューを設定しています。

メニューのアウトプット
メニューのハンドル
Shopify管理画面上で作ったリンクリストをShopifyテーマ上で出力されるにはメニューのハンドル(handle)が必要です。ハンドルはそのリンクリストを特定するもので同じ名前をつけることはできません。
*ハンドルとはメニューのタイトルとは別に英数字で付けられているものです。初期の「メインメニュー」にはmain-menuというハンドルが名付けられています。
ループをつかったリンクリストのアウトプット
リンクリスト linklitsはLiquidコレクションであり複数の要素を持つオブジェクト(配列)です。リンクリストはLiquidのループ機能をつかって表示させます。
また一般的なウェブサイトのナビゲーションバーと同じようにhtmlのタグと組み合わせて表示させます。例えば<ul>や<li>タグを使います。
下記はmain-menuというハンドルを持つリンクリストをループさせた例です。
<ul>
{% for link in linklists.main-menu.links %}
<li><a href= “{{ link.url }}”>{{ link.title }}</a></li> {% endfor %}
</ul>最初にHTMLのタグ<ul>を使い全体を囲みます。
そして{% for link in linklists.main-menu.links %}のLiquidコードを使いループさせます。
linklistsはShopifyストア管理画面で作成したリンクリストのオブジェクトです。プロパティはハンドル名を使用し(ここではmain-menu)さらにそのプロパティのlinksの要素をループさせています。
forループでlinkをループさせ、それぞれlink.urlとlink.titleをアウトプットさせてリンクリストをHTMLタグ内に設置します。
最後にHTMLタグ</ul>でリストを囲みます。
もしそのリンクリストのハンドル名がfooter-menuであれば、{% for link in linklits.footer-menu.links %}というループ文になります。
ループさせたlinkは下記のプロパティを持っています。
url
title
これらは管理画面で作成したときに各リンクにつけた名前とそのリンク先のURLです。
階層化させたリンクリスト
Shopifyストア管理画面上で階層化させたリンクリストを作成した場合、それに合うliquidコードを記述する必要があります。階層化させたリンクリストとは、リンクが更にサブリンクを持っているものです。
上記の写真の例では下記のようなやや複雑な階層を持つメニューを作っています。
ブログ
ショップ
メンズコレクション
ボトムス
シャツ
ウーメンズコレクション
ドレス
シャツ
その他
アクセサリー
ギフト
検索
Shopifyではこのような最大3段階の階層を持つメニューを作成できます。
3段階メニューがある場合それらすべてを表示させるループが必要になります。コードは下記のような例となります。
<ul class=“parent”>
{% for link in linklists.main-menu.links %}
<li><a href=“{{ link.url }}”>{{ link.title }}</a>
{% if link.links != blank %}
<ul class=“child”>
{% for child_link in link.links %}
<li><a href= “{{ child_link.url }}”>{{ child_link. title }}</a>
{% if child_link.links != blank %}
<ul class=“grandchild”>
{% for grandchild_link in child_link.links %}
<li><a href= “{{ grandchild_link.url }}”>{{ grandchild_link.title }}</a></li>
{% endfor %}
</ul>
{% endif %}
</li>
{% endfor %}
</ul>
{% endif %}
</li>
{% endfor %}
</ul>for ループが3段階にわたってlinks・child_links・grandchild_linksの3つの要素をループさせています。
またliquidコードのif文が使われていることにも注目してください。これはもしその階層のリンクのサブリングが空白でないかどうかをチェックした上でで、そのサブリンクを表示させるかどうかを指定しています。
この例ではわかりやすいように一つ下の階層のサブリンクはchild_linkという名前でさらに一つ下のサブリンクはgrandchild_linkという名前を使ってループさせています。
アクティブリンク
Shopifyのリンクオブジェクトのプロパティには便利なものがあります。link.activeとlink.child_activeです。
これらのプロパティはbooleanによるバリューでtrueかfalseをもっています。もしリンク先がアクティブ状態であればtrueを返します。
これによりCSSなどでアクティブ状態のリンクには別のアクティブ用のクラス名を指定することが可能です。
もしアクティブであればCSSのactiveなどのクラス名を付与し、そのリンクのサブリンクがアクティブであればchild-activeのクラス名を付与するなどが一般的です。アクティブのリンクは色を変える・アンダーバーで装飾するなどの処理をするのがよくみられます。
{% if link.active %}
class=”active {% if link.child_ active %}child-active{% endif %}”
{% endif %}下記はリンクリストのループとアクティブのCSSクラスを付与している例です。
<ul class="parent">
{% for link in linklists.main-menu.links %}
<li {% if link.active %} class="active {% if link.child_active %} child-active {% endif %} " {% endif %}>
<a href="{{ link.url }}"> {{ link.title }} </a>
{% if link.links != blank %}
<ul class="child">
{% for child_link in link.links %}
<li {% if child_link.active %} class="active {% if child_link.child_active %} child-active {% endif %} " {% endif %} >
<a href="{{ child_link.url }}"> {{ child_link.title }}</a>
{% if child_link.links != blank %}
<ul class="grandchild">
{% for grandchild_link in child_link.links %}
<li {% if grandchild_link.active %} class="active {% if grandchild_link.child_active %} child-active {% endif %} " {% endif %}>
<a href="{{ grandchild_link.url }}">{{ grandchild_link.title }}</a>
</li>
{% endfor %}
</ul>
{% endif %}
</li>
{% endfor %}
</ul>
{% endif %}
</li>
{% endfor %}
</ul>まとめ
リンクリストはShopifyのプラットフォームでパワフルなエレメントです。管理画面上で好きなメニューを自由に作成できるのはとても便利です。
このようにliquidのループ文やif文を使えば、あらかじめいくつの要素のあるメニューを知っていなくても、ユーザーが作った任意の数のリストを柔軟にレンダリングすることができます。
この記事が気に入ったらサポートをしてみませんか?
