
Shopifyテーマ Chapter6 オルタネイトレイアウト
チャプター5ではオルタネイトテンプレートの作り方をみました。今回はLiquidのレイアウトファイルをみてみます。
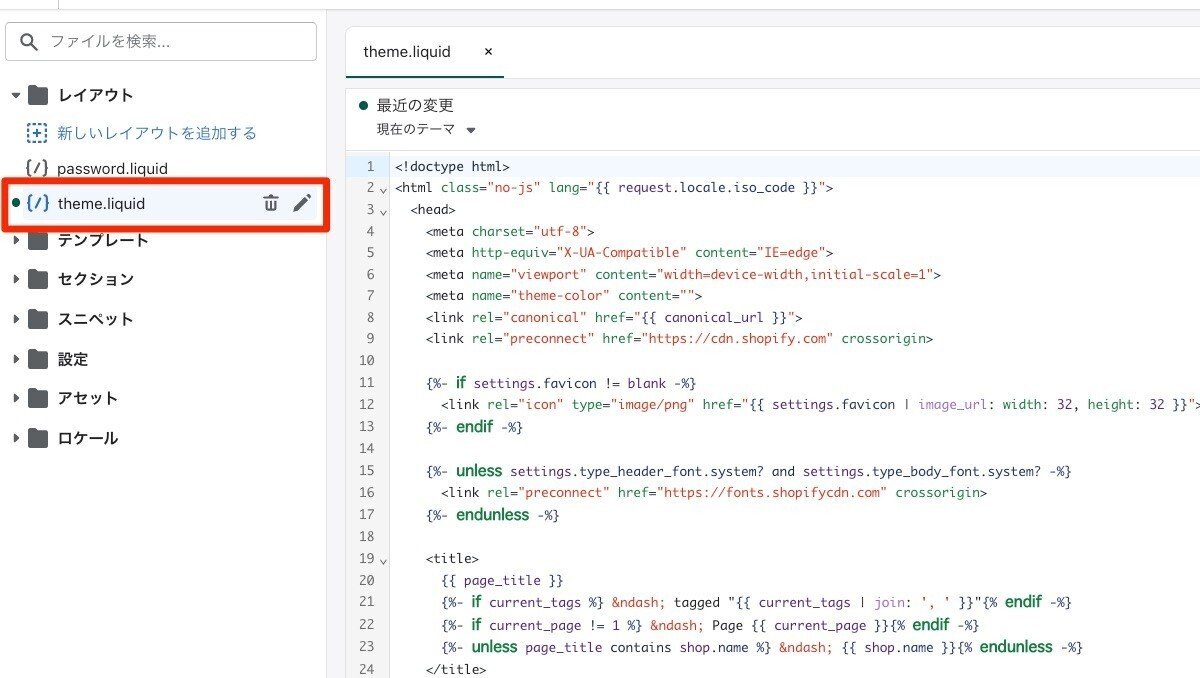
デフォルトのレイアウトファイル theme.liquid
Shopifyのテーマのデフォルトのレイアウトファイルはtheme.liquidというファイルでレイアウトのフォルダーの中に入っています。

このtheme.liquidレイアウトファイルはShopifyテーマの「マスター」テンプレートのようなものです。このtheme.liquidファイルが他のすべてのテンプレートファイルをまとめる役割を果たします。
一般的なウェブサイトでは、ヘッダー・ナビゲーションバー・フッターといったコンポーネントはどのページを表示しても常にレイアウトされています。Shopifyではこういった常にどのページでも表示されるコンポーネントをこのtheme.liquidファイル内に設置しレンダリングを行います。
どのくらいのコンポーネントを設置するかはテーマのデザインによりますが、常に表示させ再利用するような要素はこのtheme.liquidに配置できます。
そして、特別な指定をしない限りShopifyテーマはこのファイル名theme.liquidをデフォルトとしてレンダリングを行います。
レイアウトファイルの利点
このレイアウトファイルを使用する利点はヘッダーやフッターなど共通するコンポーネントを何度も同じものを重複しての各ページに記述する必要がなくなることです。これによりプログラミングにおけるDRY(Don't Repeat Yourself)同じコード繰り返さないの原則に沿うことにもなります。
このことは、共通のコンポーネントに変更を加える際にも、各ページに変更を加える必要がなくなるので便利でメンテナンスにも役立ちます。
例えばフッターに一つ変更を加えたい場合を考えてみてください。theme.liquid上でフッターコンポーネントがあれば、他のページのファイルをすべて編集することなく、theme.liquid上のフッターに変更を加えれば、すべてのページにおいてのフッターの変更が反映されます。
またもう一つの利点としてはproduct.liquidやcollection.liquidといったファイルが各所に散在してしまうのを防ぐことができます。
レイアウトファイルの作り方
どれほどのHTMLコードをレイアウトファイルに加えても問題ありませんが、2つ重要な点があります。それは{{ content_for_header }}と{{ content_for_layout }}のliquidタグの挿入です。
① ヘッドタグ用のLiquidタグ {{ content_for_header }}を入れる
htmlの<head>のタグ内に{{ content_for_header }}のLiquidタグを埋め込む必要があります。これはGoogle Analytics, Shopify Analytics, ShopifyAppなどを使うために必ず必要です。
②コンテンツ用のLiquidタグ {{ content_for_layout }}を入れる
htmlの<body>のタグ内に{{ content_for_layout }}のLiquidタグを埋め込む必要があります。これは、index.liquidやproduct.liquidといったテンプレートファイルを動的にレンダリングするために使います。
この2つのプレースホルダータグがtheme.liquid内の正しい位置に設置されている必要があります。
オルタネイトレイアウト
一つのレイアウトデザインだけでなく、別のレイアウトが必要な時があるとします。CSSをつかってHTMLエレメントを隠す。または表示すると切り替えることは可能です。ですが、より良い方法はオルタネイトレイアウトを作ることです。
オルタネイトレイアウトをつくることことによって同じストアでもまったく違うHTMLで表示することが可能です。
例えば、特定の商品に特価したランディングページデザインを作る。などが良い例です。
オルタネイトレイアウトを作るのは簡単です。まず最初に好きな適する名前をつけて、その後に.liquidの拡張子をつけます。そしてそれをレイアウトのフォルダ内に入れます。
そして、もとのtheme.liquidと同じように、必要なCSS、JavaScriptへのリンクと一緒に、上記で説明したliquidのプレースホルダータグ{{ content_for_header }}と{{ content_for_layout }}をそれぞれ適切な場所に配置します。
デフォルトのtheme.liquidを上書きして、この新しいレイアウトファイルを上書きしてレンダリングさせるにはindex.liquidやproduct.liquidなどのliquidファイルの1行目に次のようなliquidタグを挿入します。
{% layout'alternative' %}これでデフォルトのtheme.liquidは適用されなくなり、代わりに作ったレイアウトファイルalternative.liquidが適用されるようになります。
下記のように liquidタグを設置し、レイアウトファイルを適用させないようにすることも可能です。
{% layout none %}これらのタグは対象のテンプレートファイルの最初の1行目に挿入する必要があります。
OS2.0でJSON形式のテンプレートファイルでも別のレイアウトを読み込ませることも可能です。くわしくはこちら。
セクションのオルタネイトレイアウト
どんなタイプのテーマやテンプレートを作るかによりますが、独自に作ったセクションを取り入れたい場合は、セクションを作る必要があります。
例えば、商品ページのオルタネイトテンプレートをつくる場合、新しいセクションを作る必要がでてくることがあります。
とくに商品ページに必須になってくる情報はテンプレートファイル自身からよりも、そこに挿入されたセクションファイルがレンダリングすることになっているからです。
商品のテンプレートファイルをみてみると、 HTML や Liquid コードがたくさん書かれているのでなく、代わりに下記のように Liquid タグが書かれていることに気づくと思います。(Debutテーマなど)
{% section 'product-template' %}このproduct-templateという名前のセクションを新たに作ったセクションファイルの名前にに置き換えると、新しいセクションがレンダリングされます。
liquid{% scetion 'product-alternative' %}OS2.0 でのテンプレートファイル
OS2.0 ではテンプレートファイルは.liquidの拡張子ファイルではなくJSONファイルが割当られています。
これにより好きなセクションコンポーネントをindex.liquidだけでなく、他の page テンプレートや product テンプレートを Shopify ストアの管理画面でカスタマイズとして挿入することができるようになりました。 このsection everywhereを適用したい場合、テンプレートファイルはJSON形式のファイルで構成する必要があります。
前回のチャプターでも紹介しましたが。
Json形式でのテンプレートは下記のような構成となります。
{
"name": "product",
"sections": {
"main": {
"type": "product-alternative"
}
},
"order": ["main"]
}まず商品のページの名前を指定します。(任意)
そして追加したいセクションのファイルをtypeで指定し、それに名前を付けます。上記の例では"main"と名前をつけています。(必須)
最後に"order"の項目で新しく付けた名前をもとにセクションを表示する順番を決めます。(必須)
注意:同じページの種類に対してJSON形式とLquid形式の二種類の形式を混合させて使用することはできません。
JSONテンプレートについてくわしくはこちら。
スニペットの使い方
Liquidのコーディングではスニペット機能を使って同じコンポーネントを別のレイアウトやセクションファイルで再利用することができます。
繰り返し使うようなコンポーネントはスニペットとして、コードを分割して保存し、再利用することでコードの重複や手間を省けます。
各所に配置する同じコンポーネントを一言管理することができます。
スニペットは「スニペット」のフォルダに格納されて.liquidの拡張子が付きます。
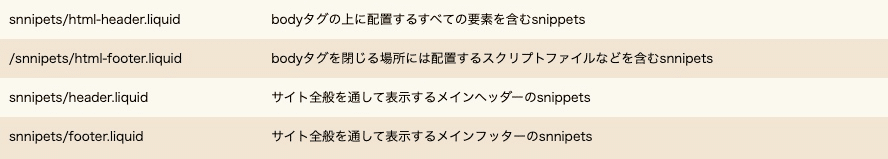
下記は一般的によく作られるスニペットです。

他にも商品カードやSVGのロゴなどがスニペットとして保存しておくと便利につかえます。
これらのスニペットを配置しレンダリングするには下記のようにrenderのliquidタグを使います。
{% render 'html-header' %}
{% render 'header' %}
{% render 'html-footer' %}
{% render 'footer' %}*2020年以前はスニペットを使うときには{% include %}タグを使っていましたが{% render %}のタグに置き換わりました。
スニペットについては今後より詳しい解説を行いたいと思います。もしくはShopifyのドキュメントをご覧ください。スニペットについて公式参考記事はこちら。
この記事が気に入ったらサポートをしてみませんか?
