
ポイントカード管理アプリ「smart P.」をデザインしてみた
初めてnoteを執筆するので、文章がおかしかったり、伝わりにくい部分があると思いますが、最後まで読んで頂けると嬉しいです。
CocodaというサービスのWeekly Appチャレンジ🔥の中のお題をもとにデザインしてみました。今回は初めて1画面だけではなく、主要画面を(アカウント設定やログインパスワード設定などは除く)作ってみました。操作が簡単、シンプルをとにかく意識して制作しました。
お題はこちら
💪デザインするもの
・「デザイン設計をまとめた文章」
デザインの意図を依頼者に伝えるために、考えをまとめよう
・「デザインしたUI画面」
アプリやwebでの画面を作成し、 投稿用の画像を作ろう(主要画面だけでも可🙆♂️)
・「プロトタイプ」(任意)
Xd,inVision,Prottなどで画面に遷移をつけてみよう
上記3つをまとめて投稿しましょう!
✍️お題の内容
依頼者:買い物好きの女性 ユイ
どうしよう。気付いたらまた財布の中身がいっぱいになってる・・。
私は買い物が好きなんだけど、もらったポイントカードが溜まっちゃうことが多くて。
実際によく行くお店というわけでもないけど、また行くかもしれないし、と思ってたら、結局そのままにしてしちゃうんだよね。
数えて見たら、20枚近くカードが入ってるけど、実際どのカードがどのカードだったかも忘れてしまっているし、カードを見てもそのお店に行こうとあまり思わないな・・。どう処理したらいいか迷う。
今はいらないポイントカードは捨てるか、放置して、特に管理するツールは使ってないかな。なんとなく登録も面倒臭そうだし。
うーん、何かいいアプリがあればいいんだけどな。そういうの知らない?
情報設計

実はポイントカードで財布がパンパンな人が身近にいたので、実際に話を聞き制作しました。ちなみに僕の母親です。
アプリの概要
□アプリ名
smart P.
このアプリを使用する事で財布の中のポイントカードがなくなる、もしくは数が減ることによって、「財布が薄くなりスマートになる」、「探す時間の減少やポイントカードの提示をスマートに行う」という意味を込めて「smart P.」という名前にした。
□機能
・バーコードを読み込む事で登録ができる。←カード登録を簡単にする。
・登録しているカードの詳細画面で使える店舗を表示する。
・お店でバーコードを提示する際に、ポイント残高やメモを周りの人に見られたくない人もいると思うので、ポイント残高は表示と非表示を切り替え可能。メモは別画面に遷移させる事でプライバシー面の強化。
・使いたいポイントカードを簡単に探す事ができる
□ユーザー目線でのメリット/ゴール
・ポイントカードの整理整頓
・アプリですぐに見つける事が可能なので、ポイントカードを探す時間が減る。
・今までは持っているのに、無いですと答えることがあったが、それが無くなることにより、以前よりもポイントが貯まる。
□お店目線でのメリット
・ポイントが貯めやすくなった事で、ポイントを貯めようとする人やポイントを使う人が増える。来店回数が増加し、売上増加する?
・来店客のポイントカードを探す時間が減るので、多少回転率が上がる。
画面フロー
□インストールから新規登録し、カード登録の流れ

自分が分かれば良いやと思って作ったので、見にくくてすみません😂
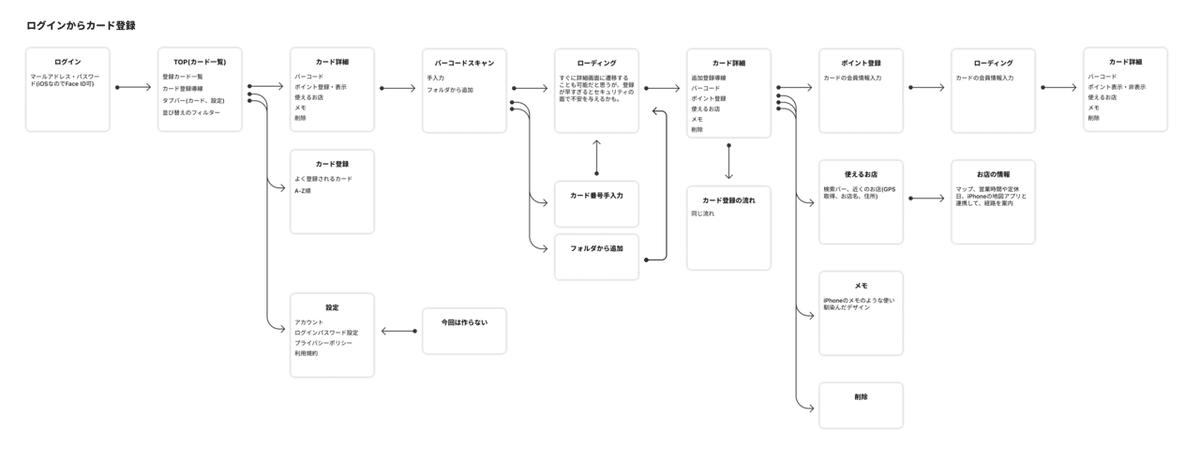
□ログインからカード登録の流れ

初回の登録ではカードの詳細画面に飛ばす前に、「1枚目のカードを登録しました!」というテキストと追加登録の導線をモーダルで表示します。2回目からの登録は、カード詳細画面の上部に追加登録の導線を配置します。
デザイン


プライマリーカラー(#3CBCB1)の理由は、ターゲットは40代ですが、どの年代にも好まれるアプリにしたかったので、嫌いな人が少ないであろう、この色に決定しました。
カード詳細画面でのロゴやポイントの背景は、その企業のロゴやコーポレートカラーを反映させる。(今回制作したNポイントカードでは、濃い青)
カードによって色が変わるので、お店でバーコードを提示する際に、このポイントカードで合っているか、一目で分かるかなと思います。
□今回作らなかったもの
・アカウント設定やログインパスワードなどの設定
・入力ミスやスキャンのエラー画面
・並び替えフィルター
・画面ではないですが、ロゴ
下記からプロトタイプを確認できます!
制作を振り返って
ワイヤーフレームの制作途中で、オリジナルのデザインを考えることから、Stocardというアプリをベースに今回のターゲットにあったものに、リデザインすることにしました。ワイヤーフレームの時点で引き出しの少なさを感じていたので、これはこれで良かったなと思っています。
今回初めて、ここまで多くの画面を制作しましたが、自分に足りない部分がありすぎて、どこが良くて、どこが悪いのかを振り返れるレベルに達していない事が分かりました。もっと知識やスキルがついた状態で、今回のデザインをいつかリデザインします。
Stocardをベースにデザインを考え、機能を付け加えたり、省いたりしましたが、操作が簡単、シンプルという面は、ある程度達成できたかなと思います。
今後も定期的に更新したいと思います!
最後まで読んでいただき、ありがとうございました🙇♂️
