
コンテナによる見栄えをよくする設定
今日のアイスは、昨年銀座近辺にあるイシヤのパンケーキを目標に訪れたのですが、売切だったので白い恋人のソフトクリームの紹介です。
要件
ダッシュボードのサイズ: 1100 ピクセル x 850 ピクセル
9枚
縦型コンテナ約7個
横型コンテナ約2個分
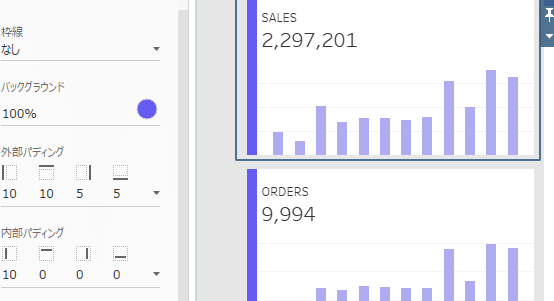
ダッシュボードの最も外側のパディング: 20 ピクセル
コンポーネントまでの灰色のヘッダーの高さ: 110 px
グレーのボックスの端から左、下、右のコンポーネントまで: 30 px
紫色のタブの深さ: 10px
すべてのシートの内側のパディング: 10px
KPI テキスト:
– タイトル 9pt
– 指標: 15pt
– 高さ: 75pxKPI カードの幅: 300px
KPI カードの高さ: 均等に配置
フォーマットを一致させます (#675CF3、#AFAAF3、パープルシーケンシャル: #675CF3 の 8 ステップ、グレーと赤のグラデーション: #9A1500 ~ #777777 の 8 ステップ)
流れ
Sales、Orders、Profit Ratio、Profitの表示を、Sales Bars、Orders Bars、Profit Ratio Bars、Profit Barsの棒グラフを作成、tableで表と色分け表示、ダッシュボードで細かいコンテナなどの設定を行う。

Profit/Ordersの色の編集でカスタムカラーを変更

Ordersの色の編集で白に変更
ダッシュボード上のコンテナのパディング(内と外の幅)、境界線、背景色の設定を行う。今回の問題は特にパディングの設定や調整、ほかの書式設定との組み合わせで、いかに美しい見た目にするのかが重要だなと感じる部分だった。
Tableau公式の参考URL
https://help.tableau.com/current/pro/desktop/ja-jp/dashboards_organize_floatingandtiled.htm


注意点
外部パディングは表示している部分の外側に、内側は表示している部分が小さくなり、10px分ならばその分縮小される。苦労したのは背景色の範囲がどこまでなのか確認しながら作成する部分だった。
メーカーの元情報の製品IDが英語表記と日本語表記で整合が取れなかったため、メーカーの表示に問題がある状態になっている。
この記事が気に入ったらサポートをしてみませんか?
