
【読書記録】15分でOKに! バナーデザインはかどり辞典 for + Photoshop + Illustrator
普段仕事で使うデザインツールはFigmaが95%くらいでPhotoshopやIllustratorを使用する機会ほとんどありません。
デザイン技術向上と使い方を忘れたとならないため、毎日15分ほどでできる本書を購入し学習を進めました。
目的
Photoshop、Illustratorのツールスキルの維持と向上
デザインのブラッシュアップ方法を知る
デザインの引き出しを増やす
クリックを誘う一体感のあるドロップシャドウ


のっぺりしたデザインにドロップシャドウを使って奥行きを出します。また枠線にマスクをかけ写真と文字を引き立てます。
色面で分割した背景

人物を切り抜きオブジェクトからはみ出すことで立体感を出し、大胆な印象に。オブジェクトにもテクスチャーを加えることでポップで存在感を上げます。
切り抜いた人物を平行四辺形にマスクします。しかし、そのままクリッピングマスクすると頭部の一部が隠れてしまいます。背景のレイヤーサムネイルを⌘ キーを押しながらクリックして選択範囲を作成。
Shift キーを押しながら長方形選択ツールで隠したくない箇所を追加します。
選択範囲を反転させ、人物のレイヤーマスクサムネイルを選択。ブラシ黒で不要な部分を塗りつぶします。
複雑なグラデーションを使った幅やかな背景

Illustrator で背景のグラデーションを作成します。フリーグラデーションで四隅と真ん中のカラーを追加して、保存。Photoshop に移り、先ほどもグラデーション背景を「リンク配置 」します。文字は Photoshop で仕上げました。
切り抜きとマスクでモデルを目立たせる

切り抜きとマスクで立体感を出します。
シェイプでフレームを作成します。
シェイプでフレームを作成する
長方形を作成
レイヤーパネルの[ 塗り ] を0%にする
レイヤースタイルで二重線を作成
境界線を選択して数値を設定
[ + ] で境界線を複製し数値を設定する
オーバープリントをオフにし、2つ目の境界線の不透明度を0% にする
差の絶対値を活用して手軽にバナーを彩る

差の絶対値を使うことで普段とは違う尖った印象を与えることができます。普段、差の絶対値を使用することはなかったのですが、音楽やファッションなどインパクトを与えたいデザインに相性が良さそうです。
被写体以外の背景をぼかして目立たせる

背景をぼかすことで被写体を目立たせます。人物を切り抜き、背景をぼかして奥行きを感じさせます。被写体と並列に文字、装飾を置くことで遠近感を強調することができます。
斜グリッドレイアウトで動きを出す

バナーやWebサイトのFVで見るレイアウト。斜のラインで動きが出て印象的なデザインになります。細かくシェイプを配置してマスクをかけて、手間がかかると思ってました。しかし、ラインツールとライブペイントツールでエリアの塗り分けやマスキングも簡単にできます。
ポイント
パスを区切った長方形をライブペイントグループにする
ライブペイントツールでエリアを塗る
区切られたエリアに画像をトリミングする
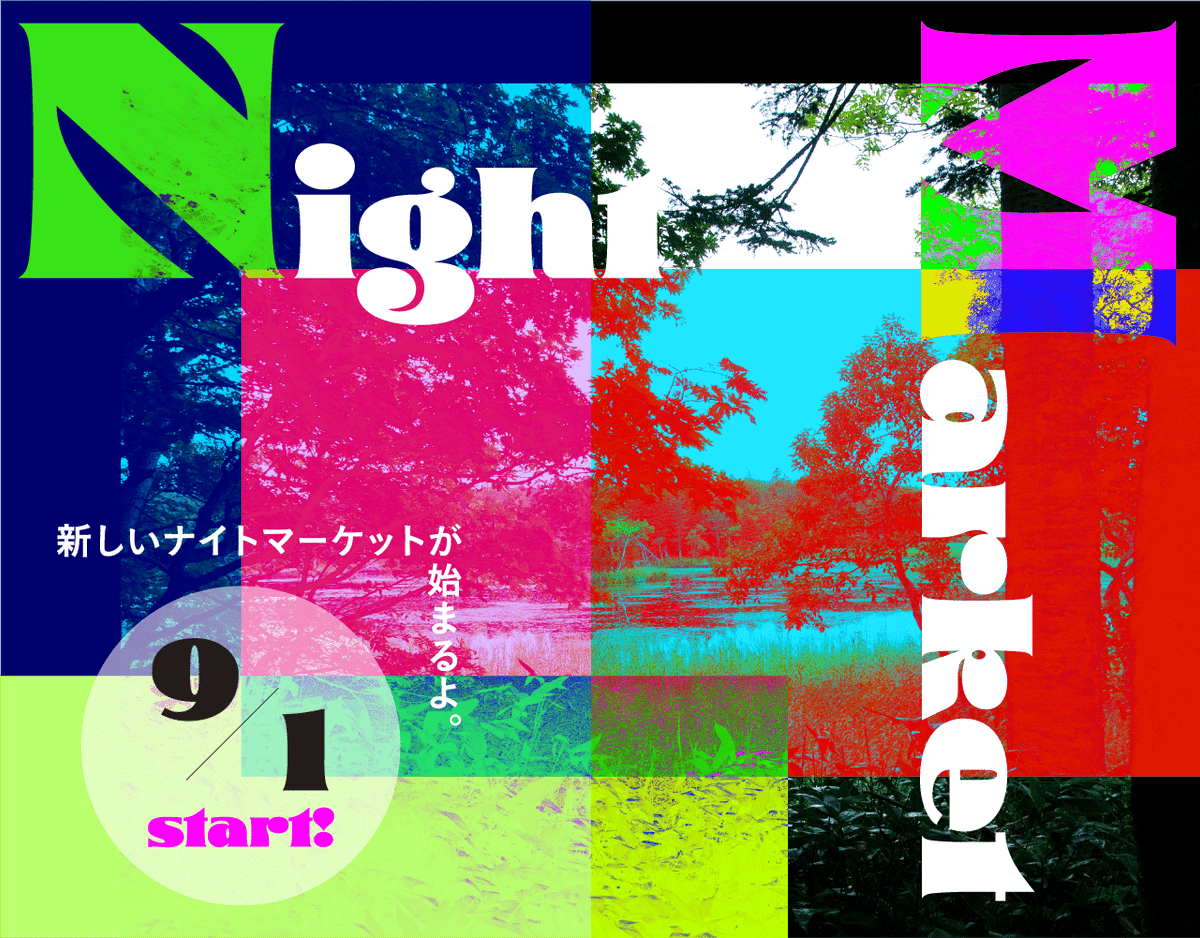
背景写真に白抜きとフレームをレイアウトする

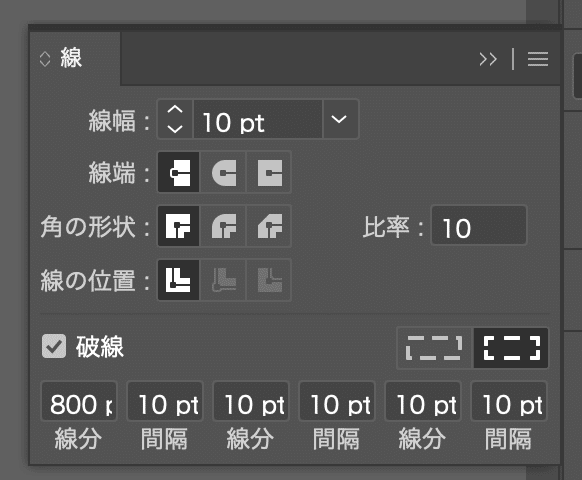
フレームを作成する際に破線を選択して抜け感を出します。

文字も破線の袋文字にして反復させ全体の統一感が増します。
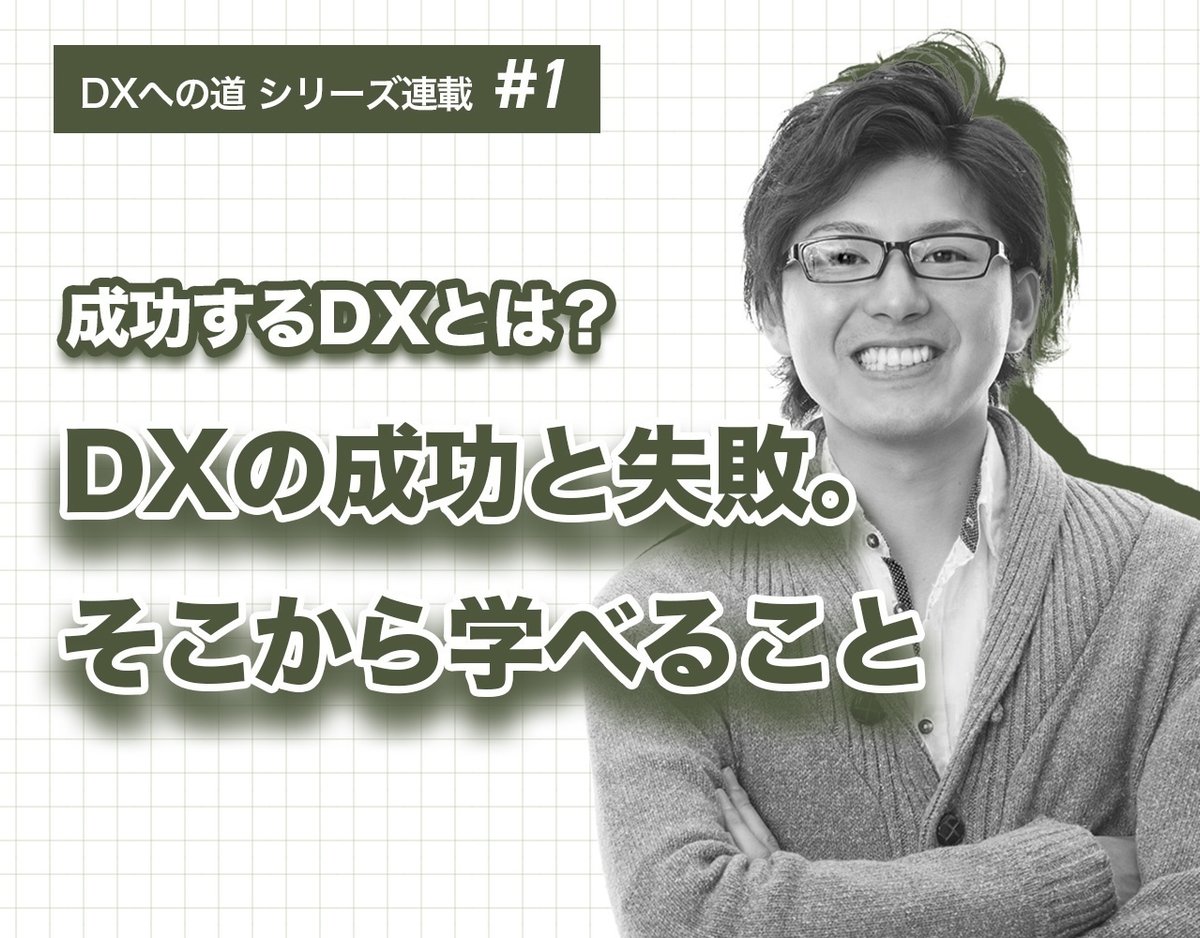
インタビュー記事のバナーデザイン

イラストレーターでのグリッドパターンの作成方法するポイント
長方形ツールで長方形を作成
スウォッチパネルのスウォッチライブラリーメニューより [ パターン→ベーシック→ベーシック_ライン ] を選択して [ グリッド0.5インチを選択 ]
[ オブジェクト再配色 ] で詳細オプションよりカラーを変更する
IT系のシャープなイメージを演出する

切り抜いた人物を背景画像に設置する
立体感を出すためにレイヤースタイルでドロップシャドウを設定して影をつけます。
左上のデザインパーツの作成方法
三角のレイヤーを作成し複製する
複製した三角の塗りを変更し不透明度と描画モードを変更
パス選択ツールで形を調整して、ズレ感と重なりを演出する
Illustratorで作成したテクスチャーを重ねる
レイヤーマスクを追加
グラデーションツールで描画して馴染ませる
ビジネス系の信頼性のあるイメージを演出する

背景のあしらいを追加
長方形ツールでレイヤーを作成、グラデーションをかける
さらに四角形を追加、ゴールドのグラデーション
グレーのレイヤーを配置して左右を相対するイメージで
紺色の境界を目立たせるため、多角形選択ツールで影を作成
オリジナルタイトルとマスクの形でレトロなイメージを演出する

オリジナルのタイトル文字の作成
⌘ + Shift + H でアートボードを拡大し、作業をしやすくする
グリッド表示にする
長方形ツールで文字の作成
シアーをかける
この記事が気に入ったらサポートをしてみませんか?
