スパルタコーディングクラブ第1期week 2 学習内容とアウトプット振り返り
note執筆が遅くなってしまいましたが、私は現在プログラミングスクール「スパルタコーディングクラブ」受講しています。先々週受講したweek2の受講内容とアウトプットについて記載していきます。
Week 2で学んだこと
Week2では下記内容を学びました。
Javascriptとは何か?
Javascriptの基礎文法
基本文法(変数・関数定義、console.log、四則演算、リスト、ディクショナリ)
なお、HTMLファイルヘッダーに直接記載する場合の使い方でWeek2ではフレームワークの使い方は含まれない。(Week4にFlaskを学ぶ)
jQueryとは何か?
Javascript / jQueryの練習
foreach構文、if / else構文
jQueryの.appendによるHTMLファイルの動的な追加
サーバー/クライアント通信の理解(概念理解)
JSON形式の理解
APIとは?
Javascript Fetch API (HTTPリクエストによるAPIからのデータ取得)
Open APIからFetchによるデータ取得の練習 x 2, 課題 x 2
Week 2 のアウトプット
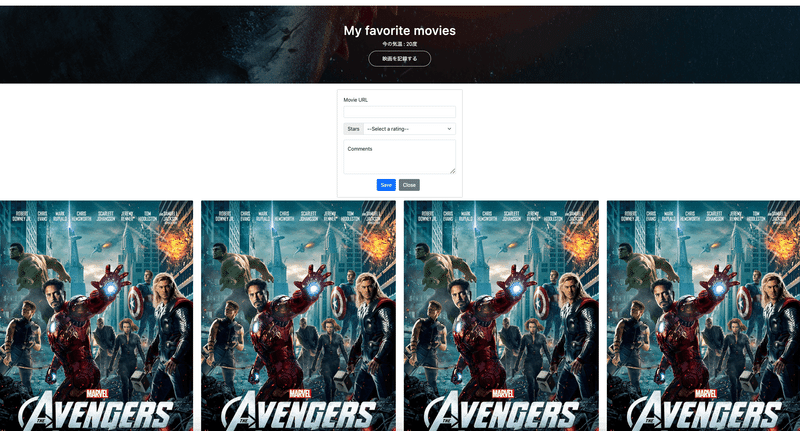
Week1のHTML, CSSの課題として作成した映画レビューサイトのフロント画面に、OpenAPI(天気のAPI)からFetchでデータ取得し、jQueryの.append()を利用して、データをHTMLで表示する課題でした。
GitHubにてコードを公開しています。

Week2を終えての感想
week2からはjavascript, jQuery, プログラミングの基本文法(if/elseによる条件分岐、変数、リスト、ディクショナリなどのデータ型に加えて、FetchによるHTTPリクエストでのAPI利用と一気に進捗があったため、Webサーバーの基本(HTTPリクエスト/レスポンス)やデータ構造のしっかり理解できないまま進んでしまうと一気に辛くなると感じました。
一方で、APIからJSON形式で情報取得して、ディクショナリ形の変数に格納したデータをforeachで個別に取り出してjQueryを使ってHTMLで動的に出力するといった手順は、Webアプリ開発で利用頻度が高く、非常に重要な要素になると感じたため、ここの習熟度をしっかり高めたいと考える。
この記事が気に入ったらサポートをしてみませんか?
