
iframeを用いておもしろいWEBページをつくる
HTML のインラインフレーム要素 (<iframe>) は、入れ子になった閲覧コンテキストを表現し、現在の HTML ページに他のページを埋め込むことができます。
その要素を用いて、どんな事ができるのかを紹介します。
なお、インラインフレーム要素 (<iframe>)については、こちらから詳細について見ることができます。
スクロールしない背景画像をWEBページに設定する
通常、画面をスクロールするとそれと連動して背景画像も動くのですが、 サイトによっては、画面をスクロールしても背景画像が動かない場合があり、この手法を紹介します。
HTMLのbody要素に以下のコードを書くだけで、OKです。
<div class="blog-body pt20 ml-10 mr-15">
<div style="padding-left: 10px; background-image: url('背景にしたい画像のURL'); background-repeat: no-repeat; background-attachment: fixed;">
<p>ここに本文を書く</p>
</div>noteではHTMLをいじる事はできないので再現できませんが、このコードを使って試してみてはいかがでしょうか。
セレクトボックスと連携して入れ子記事を作る
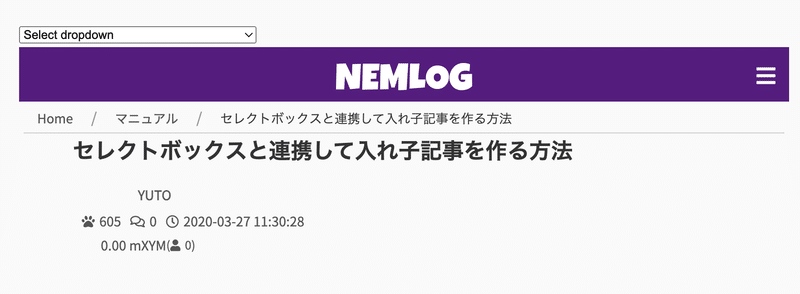
以下のような感じのページを作る方法を紹介します。

これは、以下のコードを書くといいです。
<div class="blog-body pt20 ml-10 mr-15">
<div class="control">
<div class="select"><select name="select" noEvent="document.getElementById('frame').src = this.options[this.selectedIndex].value;">
<option>Select dropdown</option>
<option value="URLを挿入">選択肢1</option>
<option value="URLを挿入">選択肢2</option>
<option value="URLを挿入">選択肢3</option>
<option value="URLを挿入">選択肢4</option>
</select></div>
</div>
<p><iframe sandbox id="frame" style="width: 848px; height: 600px;" src="#" sandbox=""></iframe></p>
</div>この方法は、シリーズ物を書く時に使えるかと思っています。
あらすじを知りたい時、別のページに飛ばずに済ませることができて、便利になることが想定されます。
PDFを埋め込む方法
Google Driveを用いたPDFをブログに埋め込む方法について説明します。
まずは、ブログやサイトに埋め込みたいPDFデータを、自分のGoogleドライブにアップロードしてください。

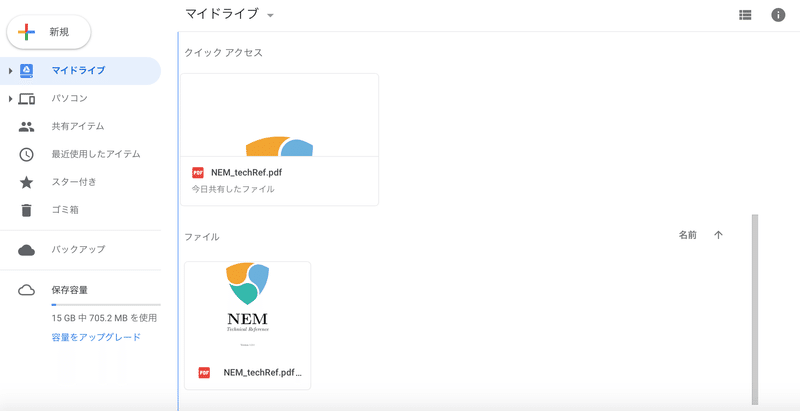
アップロードをする方法はドラッグ・アンド・ドロップをするか、新規を書かれているところをクリックして、ファイルのアップロードを選ぶかのどちらかを選んでください。
そのままでは自分以外がアクセスできないので、共有設定を変更しないといけません。
なので、GoogleDrive上にアップロードしたファイルを右クリックして、表示されるメニューから「共有可能なリンクの習得」をクリックします。

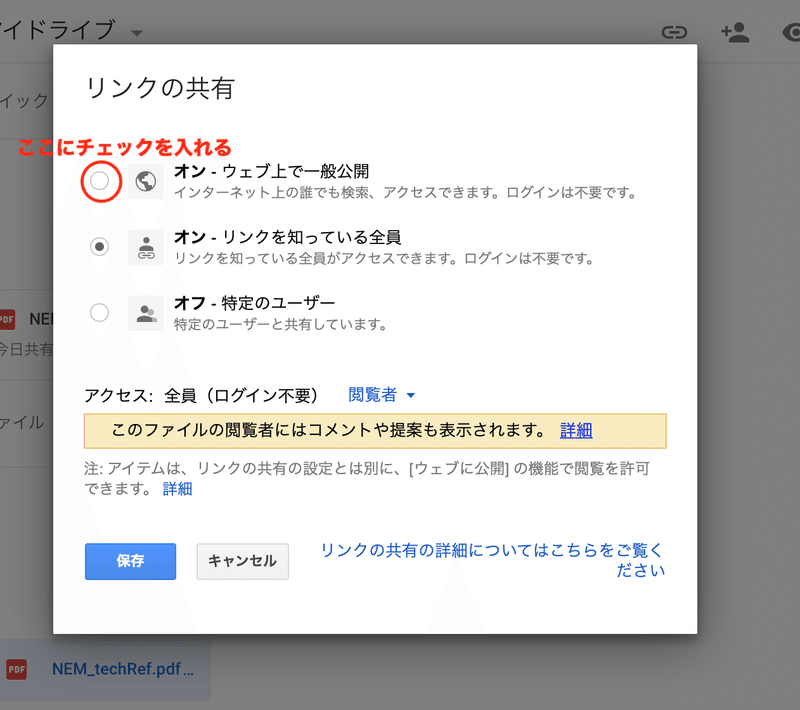
クリックしたら、以下の画面になり、共有可能なリンクをオンにします。
オンにしたら、共有設定をクリックします。

その後、以下の画面になります。そうしたら、赤い四角で囲っているところをクリックします。

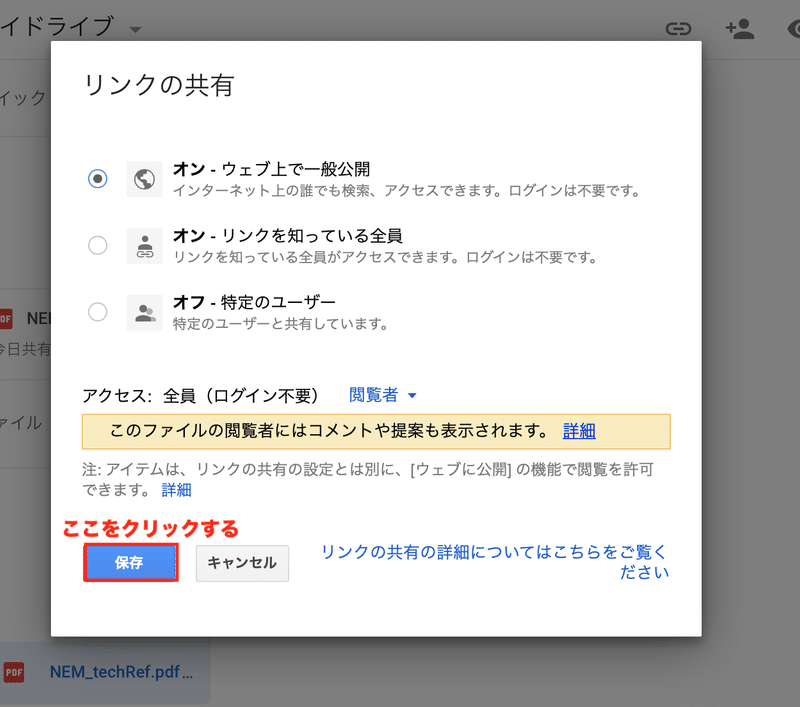
すると、以下の画面になります。


この画面になったら、赤く丸で囲っているところにマウスを持っていき、クリックして、チェックを入れてください。
すると以下の画面になります。


例としてコピーしたのがこちらになります。
https://drive.google.com/file/d/16G4nXxekZw_cE8uoEyl-KHfxpuILyVJc/view?usp=sharing
上で赤字にした部分は、GoogleドライブにアップロードしたPDFデータのIDになります。そのIDを、以下のHTMLコードの赤字部分に挿入してください。
<iframe sandbox src="https://drive.google.com/file/d/PDFデータのID/preview" width="400" height="600"></iframe>この時は、以下のコードになります。
<iframe sandbox src="https://drive.google.com/file/d/16G4nXxekZw_cE8uoEyl-KHfxpuILyVJc/preview" width="400" height="600"></iframe>このコードをbody要素に追加するだけでOKです。
青字になっている400と600はページ内に表示されるフレームの大きさですので適宜調節してください。
Google マップを埋め込む方法
Google マップをWEBページに埋め込む方法について紹介します。
例として、福岡県久留米市にある「慈母大観音」がある場所を載せます。
まず、Google マップのサイトへ入ってください。入ったら、検索したい場所を入力してください。

ここでは、福岡県久留米市上津町にある「慈母大観音」を検索したいので、それを入力します。(ここでは慈母大観音と入力していますが、住所を入力すると、より正確に出てきます)
そしたら、いくつか候補が出ますが、ここでは、福岡の方ですので、赤い四角で囲った方をクリックしてください。

すると、以下のようになります。

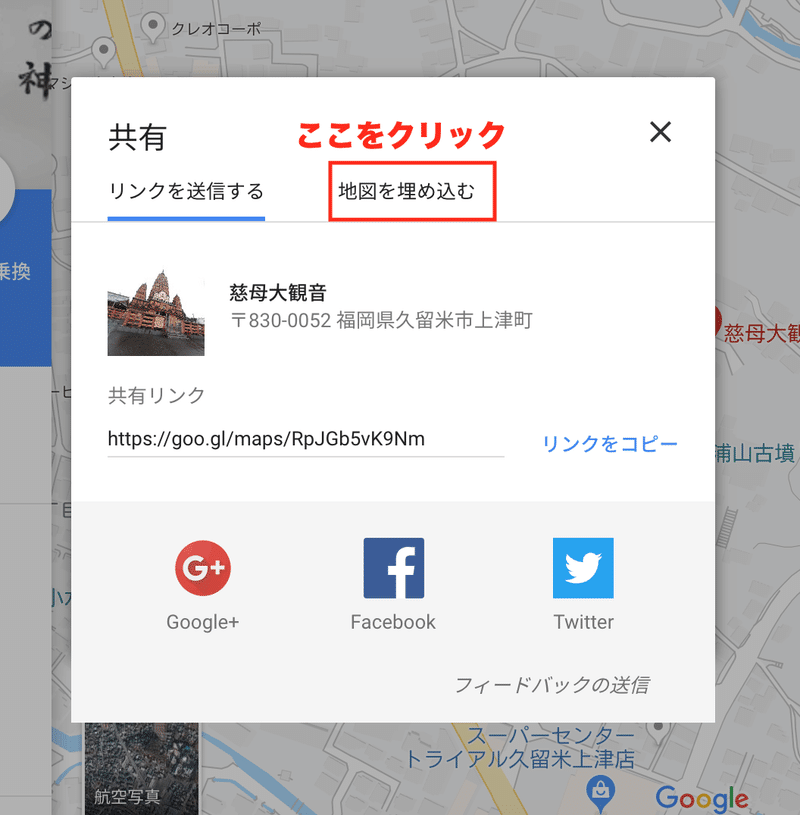
いきたい場所(今回は青い四角で囲ったところ)をダブルクリックし、その後、共有と書かれているところ(赤い四角で囲ったところ)をクリックしてください。
すると、この画面になります。


赤い丸で囲ったところは、大きさをカスタマイズできます。
ここで、HTMLをコピーし、body要素に書けばOKです。
YouTube動画を埋め込む
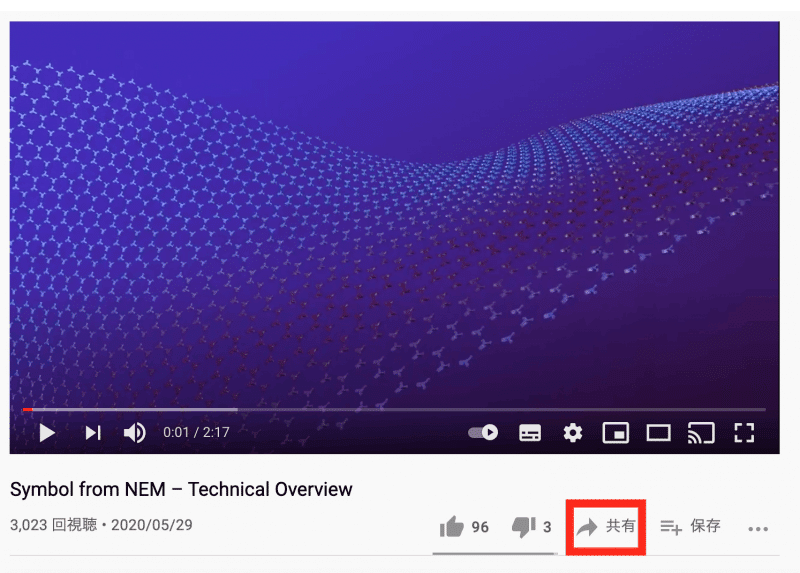
まず、YouTubeページに進み、「共有」をクリックしてください。

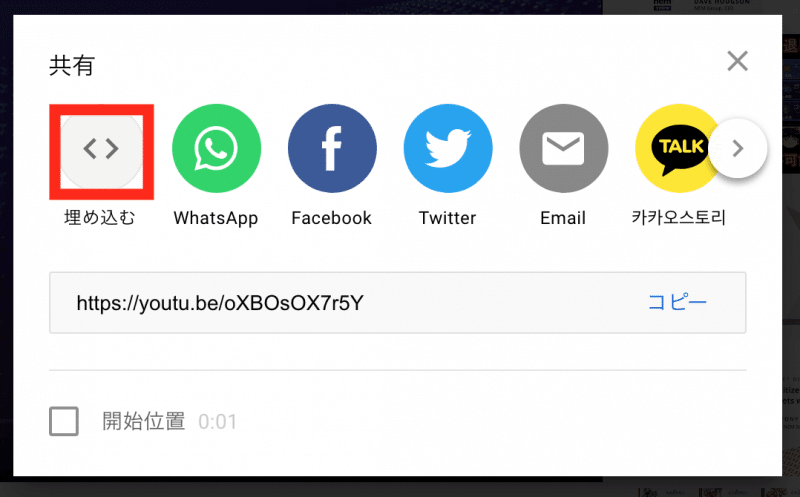
それから、「埋め込む」をクリックしてください。

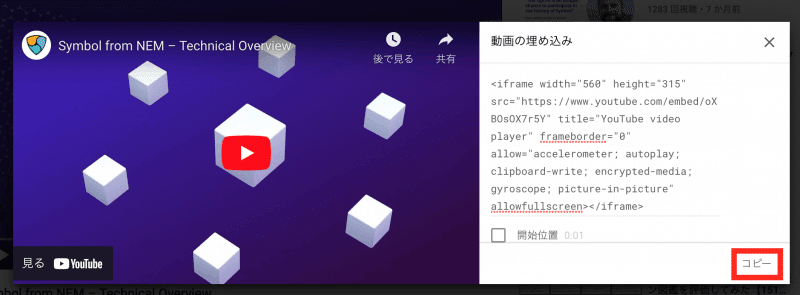
それから、「コピー」をクリックしてください。

このコードをbody要素のどこかに書けばOKです。
この記事が気に入ったらサポートをしてみませんか?
