
多趣味学生の これ、やってみました!Illustrator編
暇なので〜
イラストレーターを〜
触ってみた〜
初心者だけど許してね 初触りだから
ではどうぞ
鳥

昨日の記事の最後に乗ってたやつ
自分が作った方法
![]()
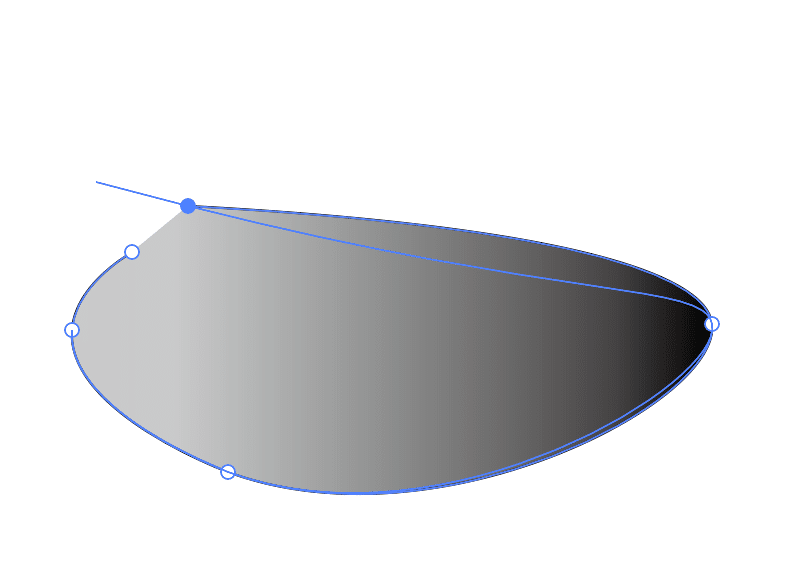
このボタンの曲線ツールとか言うやつを使ってみました。

こんな感じで、アンカー?って言うのかな?をつなげてくれます。
アンカーを増やすほど細かく形を調整できます。
色は

このボタンの前面の方(背面は周りの色)をダブルクリックして好きな色を選択して...

このグラデーションツールと言うやつで

こうやって調整して...
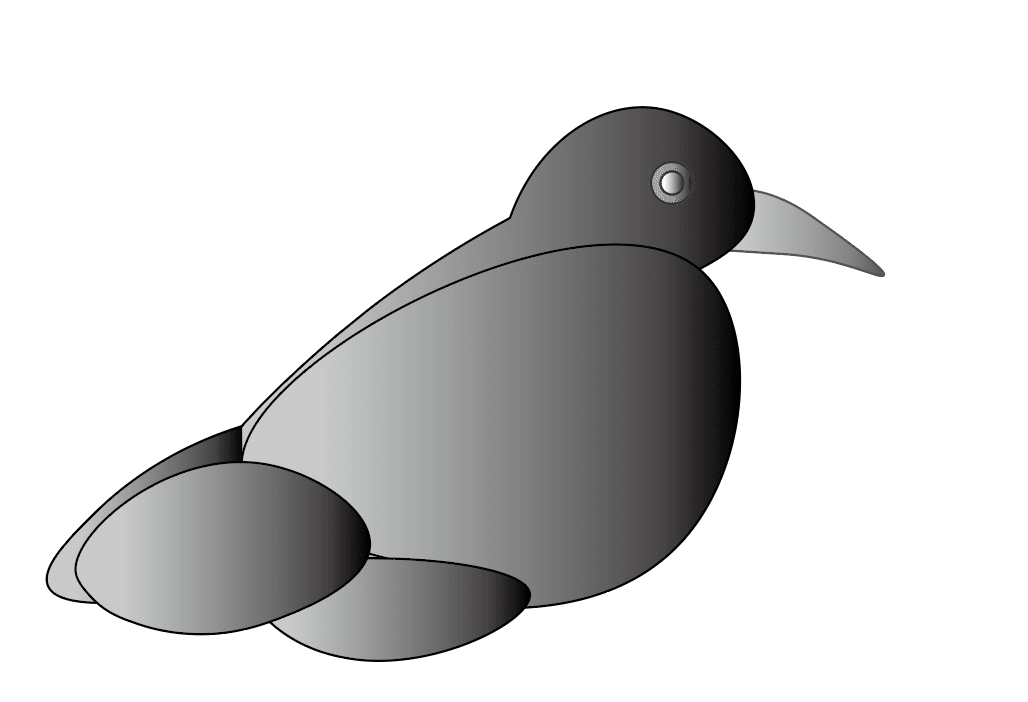
で、こんな感じのパーツを作って...

くっつければ完成!

まあまあそれっぽいでしょ
まあ自分は偶然いろいろいじってたらできたんですけどね
なんか怖いとか言わない!
蝶々


この長方形ツールとか言うやつを右クリックすると楕円形ツールとか言うやつが出ます。

これを

こうやって縦に引き伸ばして胴体を作って
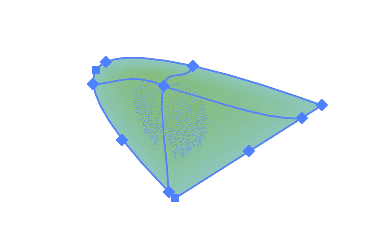
上でも説明した曲線ツールで羽を作って...
羽を選択して、

上で説明したグラデーションツールを右クリックするとメッシュツールというものが出てくるので、

メッシュツールを選択した状態で色を選択すると、
中心から選択した色→元々の色に滲んでいくような色になるので、好きな色になるまで色を変えましょう。
4つコピペして...

回転ツールを右クリックするとこのような画面が出てきます。

回転ツールでその図を回転。リフレクトツールで鏡写しのように左右対称にできるので、これで向きを変えていきます。

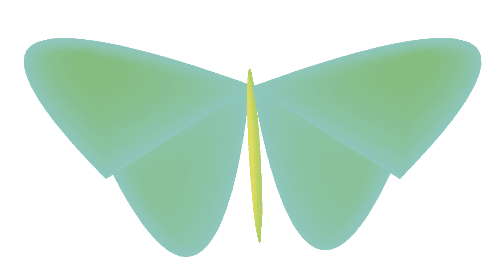
いい感じになったらくっつけて...

上の長方形ツールを右クリックした所に直せぬんツールというものがあったのを覚えていますか?
あれで触覚をつけて...

つなぎ目がカクカクしているのが気になるなら

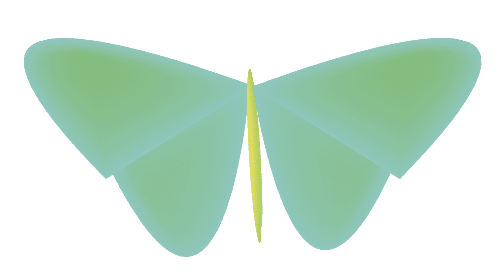
こういう小さいパーツを作ってつなぎ目に付ければ...

かんせ〜い
小さいパーツは色を調整すればもっと目立たなくなるかも
まとめ
クッソ面白いじゃないですか。
Illustrator これからも使っちゃお〜
結論
グラデーションで大体綺麗に見える
呟き
グラデーションでごまかせるマン
画像ばっかの記事の方が文字ばっかより疲れるなぁ...
Illustratorって、illのはずなのにlllに見える(゚ω゚)
モチベが上がるのでよろしくお願いします笑 食材とか色々買いたいんじゃ〜
