
Power Appsで空のアプリを作る #気ままに勉強会32
ごきげんよう💞
百合宮桜です。
「気ままに勉強会 #32」のレポートをしつつ、復習を兼ねたアプリを作成していきます。
勉強会の資料と過去記事のリンクを貼っておきますので、併せてお読みください。
作成するアプリはタカラジェンヌのお名前確認アプリです。
JSON作成ボタンを押すと、テキスト入力ボックスにJSONが表示され、推しの写真の下にはそれぞれのお名前が表示されます。

このアプリの作成で出来るようになること
Power Appsを起動させ、空のアプリを作る←今ココ!!
画像・ラベル・テキスト入力ボックスの配置
背景への画像配置
PowerAppsのコレクションをJSONに変換する
JSONに変換したデータをテキストラベルに表示させる
今回も個人用のメモですので、間違いなどありましたら、優しくご指摘お願いいたします。
Power Apps で 「空のアプリ」を作成する
1.Power Appsを起動する
Microsoft365の職場・学校向けアカウントでサインインして、Power Appsを起動します。
※職場・学校向けアカウントをお持ちではない方は開発者プログラムに参加してください。参加方法は前回の記事に記載しています。
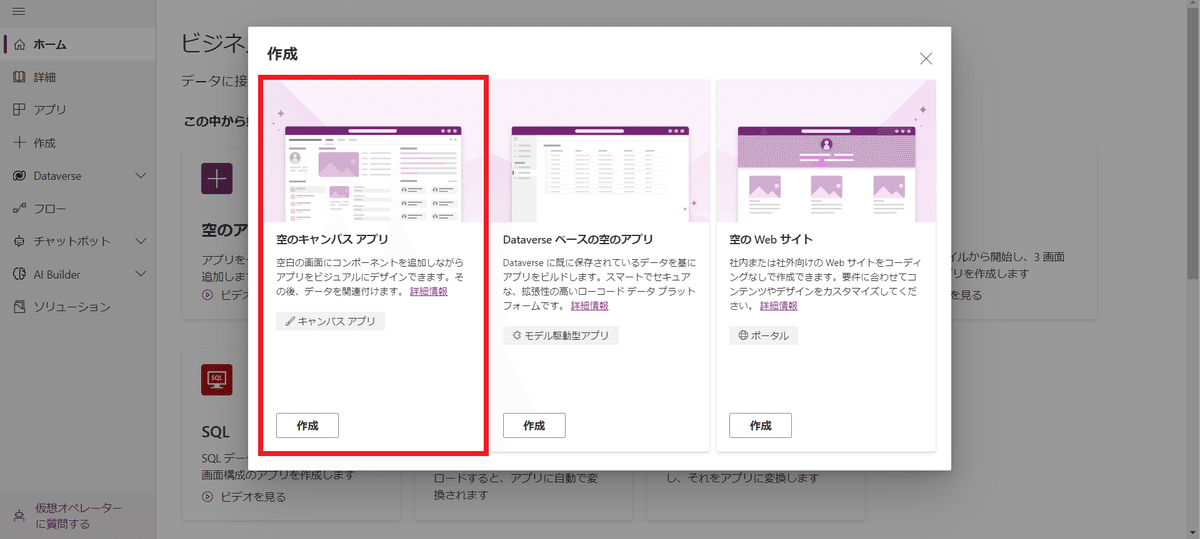
2.「空のアプリ」をクリックする

3.「空のキャンバス アプリ」をクリックする

4.アプリ名の入力&形式の選択

下記のように設定し、右下の作成ボタンを押します。
アプリ名:Power宝塚(※)
形式:タブレット
※アプリ名はお好きな名前でOKです。
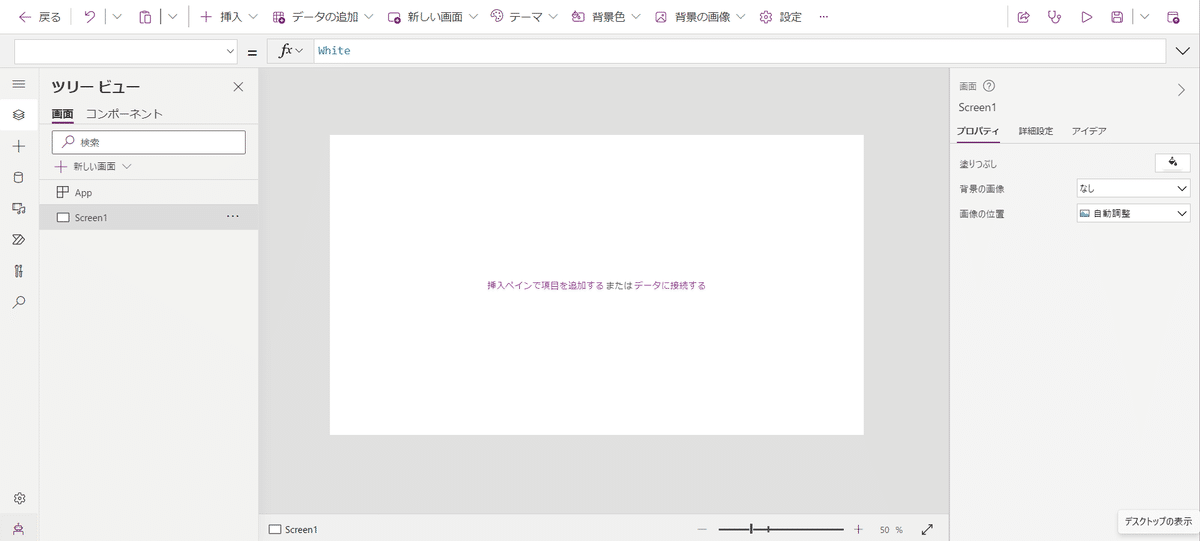
「空のアプリ」完成!!
下図のように真っ白なアプリが完成します。

もし、下記のようなウィンドウが出ていたら、「スキップ」をクリックしてください。

まずは真っ白な「空のアプリ」が完成しました。
この白すぎるアプリに必要なものを配置していきます。
それでは、ごきげんよう💞
この記事が気に入ったらサポートをしてみませんか?
