
Illustratorデザイン #09 〜リボンの作成〜
「【イラストレーター】日本語で解説しているチュートリアル集【Illustrator】」を実践中。

こんな風に作りました
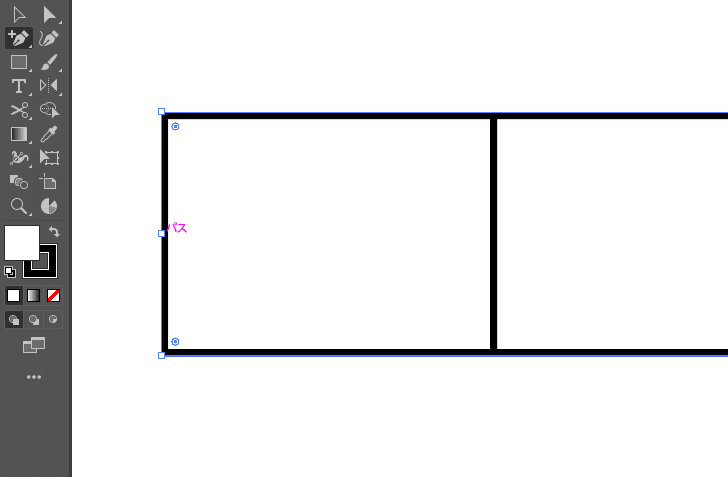
・長方形を3つ作成して、2つの長方形にパスを追加する。

(ちょうど真ん中の交差する位置にパスを追加したいので、
「表示」>「スマートガイド」にチェックを入れておくのがおすすめ)
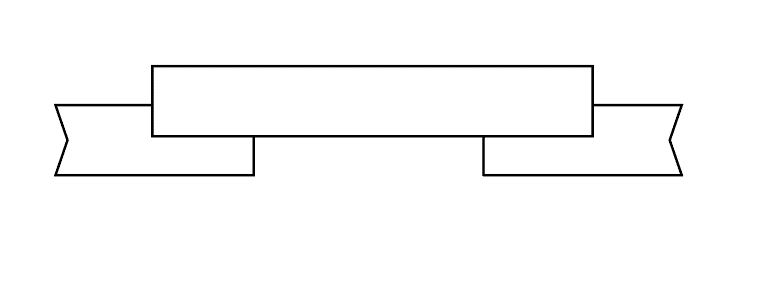
反対側も同じようにして、くぼみを入れる。

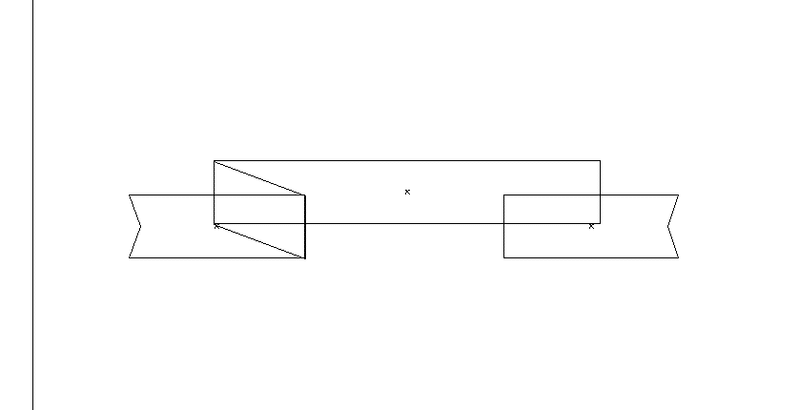
その後、ペンツールで図形同士をつなぎ合わせるのですが、

command + Y でアウトライン表示をしておくとやりやすいです。
つなぎ合わせたら、長い長方形を最前面に持ってきて
色を変えると完成です。
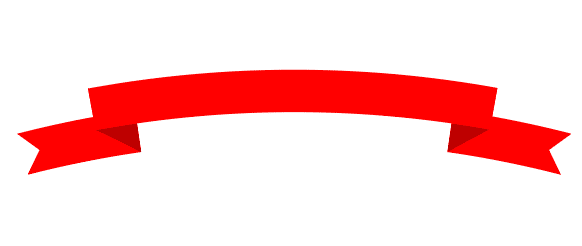
出来上がり

「ワープ」機能を使用してワープさせると、さらに
リボンらしくなりました。
=================
PhotoshopやIllustratorでの画像加工、Webに関するご相談、
制作など承っております。
もし依頼などお考えでしたらコチラまでご連絡ください。
https://twitter.com/YUMI111b
この記事が気に入ったらサポートをしてみませんか?
