
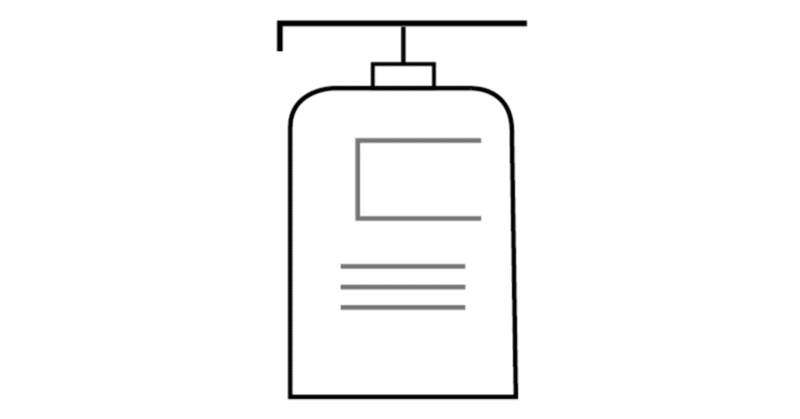
シャンプーのアイコン
こんにちは。
今回はIllustratorを使ってシャンプーのアイコン作りに挑戦しました!
目標時間 15分
かかった時間 90分
Illustrator難しすぎる、、
どこに時間がかかったかというと、
・シャンプーのボトルのカーブ
・レイヤーの結合が分からない
主にこの2点が分からなかったので調べました。
シャンプーのボトルのカーブの方法
曲線を描く方法
やってみると、全然思い通りにカーブができないですね笑
以前、AdobeのCC道場で高田ゲンキさんを知ったのですが、この人がめちゃくちゃ分かりやすくIllustratorで曲線の描き方を語っていたのを思い出しました。
なるほど〜ってなって、全然練習してなかったです、、汗
高田ゲンキさんの動画
今回はは2箇所カーブの箇所があるから1箇所カーブを作れば反転してしまえばいいじゃんと思い、Illustratorで反転するやり方も調べました。
画像、図形の反転
今回は、この記事を参考にしました。
手順としては、
反転したい箇所をコピペ→反転する
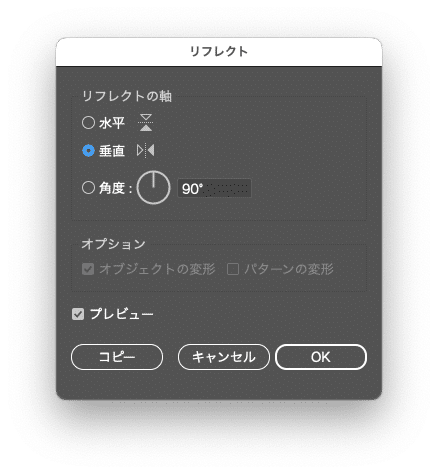
選択ツールの「リフレクトツール」(ショートカットO)を選び、
反転したい箇所を選択、optionキーを押すとリフレクト画面が表示され、「垂直」にチェックをつければOKで反転します。

実際にやってみたのですが、
反転はするが良い感じに反転したカーブが当てはまらなかったので、
諦めて潔くもう一つ作りましたww
ってか、Photoshopみたいに
メニューバーの「イメージ」から反転できると思っていたから、
苦戦しました。
Illustratorのレイヤーの結合
Photoshopみたいにレイヤーを複数選択して、
右クリック→結合でいけるかと思ったのですが、
やり方が違うんですね🙄
レイヤーについて
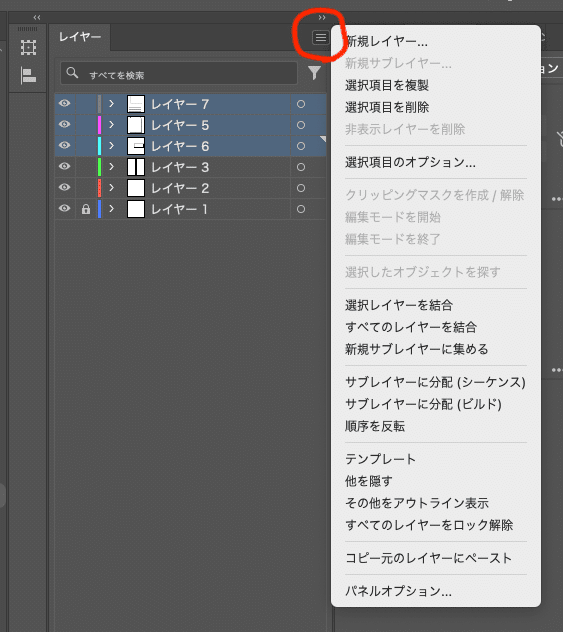
レイヤーを複数選択することは一緒でしたが、
写真の赤丸の箇所をクリックしないと出てこないのは分からんわ笑

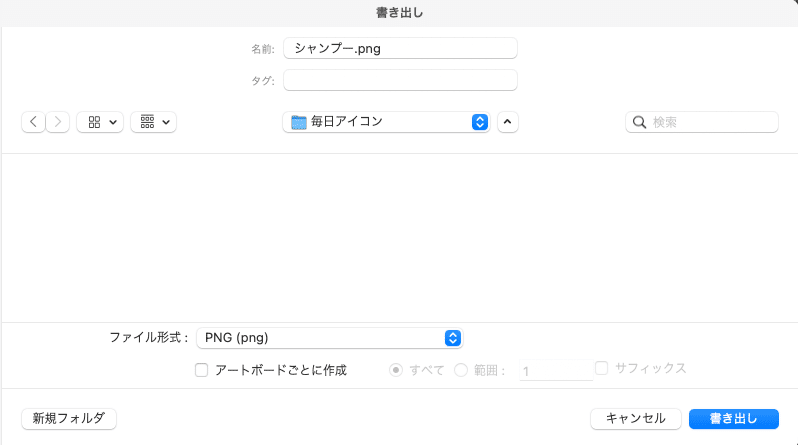
書き出し方法も迷った
今回はpngで書き出したかったので、写真の手順でやりました。


今回noteを書いてみて思ったことは、
くっっっっっっっそ書くの大変w w w
noteの更新は毎日は難しいと思いますが、
今回シャンプーのボトルを自力で作ってみて、
以前みたいにYouTubeでチュートリアルを見ながら脳死で作るより、
「こうするにはどうするんだろう?」って常に頭を使って作ったのでツールを理解しやすかったです。
毎日、簡単な物を作る続ける習慣を身につけることが今の僕に必要だと思いました。
この記事が気に入ったらサポートをしてみませんか?
