
Tableau|背景画像とマッピング
こんにちは。yuko@抜け殻です。
できたにはできたけど、まだ理解できてない(ダメなやつ)
背景画像を設定したい > ポリゴン?おぉぉぉ~ > 今回はポイントでOKだな の流れでViz作ってました。
準備作業(画像とか座標データとか)
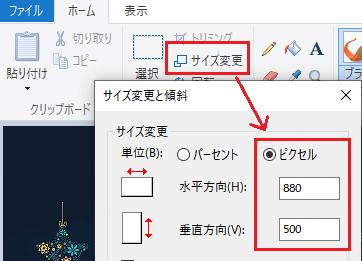
まず、使う画像の縦横サイズ(ピクセル単位)を取得します。
Windows標準のペイントの場合、[サイズ変更]メニュー確認できます。
今回は、横880・縦500ピクセルの画像を使ってます。

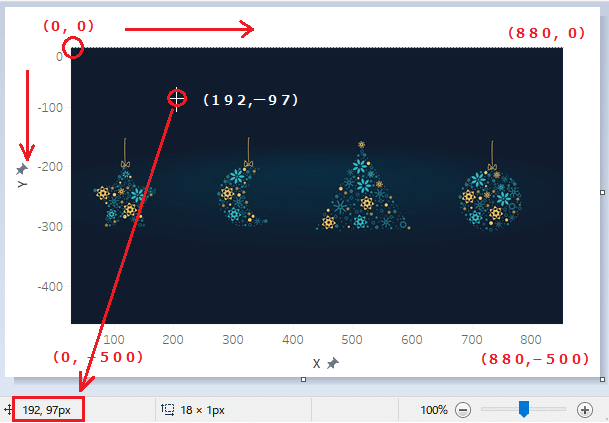
選んだ位置にアイコンを表示させたいので、値を人力で取得します。
座標の取り方は、左上が原点、右向きにX軸、下向きにY軸。
ペイントで画像上にカーソル位置づけると、座標を表示してくれます。
Y軸は、マイナス扱いで取得します。

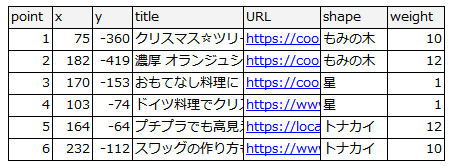
今回のデータはこんな感じ。
point:位置番号
X、Y:座標
title、URL:ツールチップ用
shape:形状の設定用(3種類にわけるため)
weight:形状のサイズ用

他、クリスマスっぽいアイコンをいただいてきたのでセットしてます。
背景画像を設定する
Tableauにデータを普通に読み込み、ワークシートに移ります。
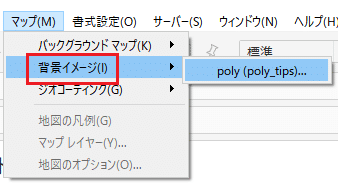
上のメニューから、[マップ] - [背景イメージ] -[(読み込んだファイル名)]を選択します。

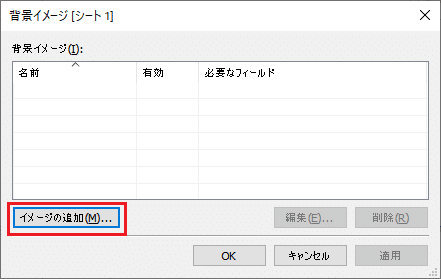
開いた画面の左下、[イメージの追加]をクリック。

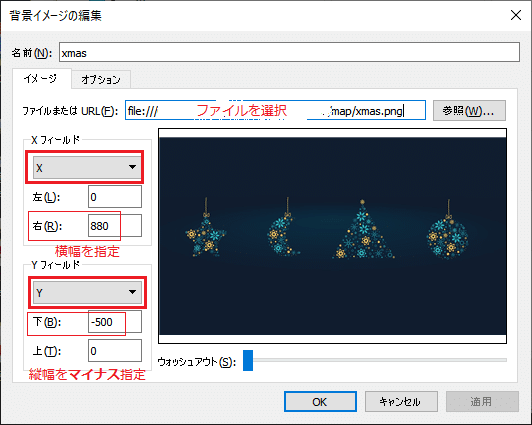
背景イメージを設定します。
[ファイルまたはURL]で、背景画像を選択します。
Xフィールド、Yフィールドは、以下の画面みたいに設定します。
(左右上下や+ー変えると、画像の向きとか変わります)

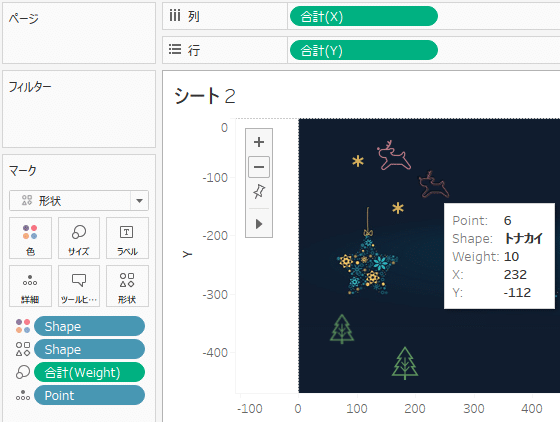
ビューの作成
よくわかってない部分がありますが、この手順で進めるとできました!
1.Pointをディメンションにする
2.マークカードを「多角形」にする
3.メジャーの Xを「列」、Yを「行」に入れる(ドラッグ&ドロップ)
4.Pointをパスに入れる ←元々ポリゴンの手順
5.「幅を合わせる」
6.マークカードを「形状」にする
7.Shapeを形状に入れる
8.Shapeを色に入れる
9.Weightをサイズに入れる
他、色変えたり、不透明度下げたり、アイコン変えたり、サイズ調整したりします。

もう、こちらのサイトにおんぶにだっこです。ありがとうございました!
https://newssdx.kcme.jp/tableau_beginner_backgroundimage/
参考サイト
Tableauで背景画像を用いて可視化する方法(マジすごい!感謝♪)
https://newssdx.kcme.jp/tableau_beginner_backgroundimage/
お世話になったサイト(ICON)
ICOOON MONO(アイコンお借りしました。めっちゃセンスいい)
ICON BOX(2022/6/6 かわいいので追記)
この記事が気に入ったらサポートをしてみませんか?
