【Bootstrap3/4】 クラス一覧表 IMG画像の使い方
ブートストラップのクラスが一覧となって見る事ができるサイト
hackerthemes


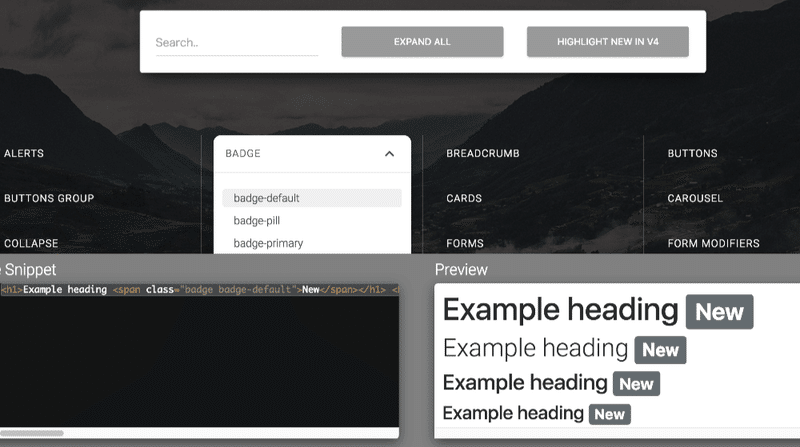
Bootstrap4 CheatSheet
Bootstrap4のClass一覧が表示されており、Classをクリックするとコードとプレビューを見ることができます。formやcardなどのコンポーネントの他に、ユーティリティー系Classもチェックできるのが便利です。
img画像の使い方(角丸、デコレーション)
(旧)Bootstrap3
レスポンシブ img-responsive
角丸 img-rounded
円・楕円 img-circle
(新)Bootstrap4
レスポンシブ img-fluid
角丸 rounded
円・楕円 rounded-circle
レスポンシブな画像 img-fluid
レスポンシブな画像を設定するためにはimg-fluidクラスを利用します。設定した画像にはmax-width:100%が設定されます。
■ソースコード
<div class="container">
<h2>レスポンシブな画像</h2>
<div class="row">
<div class="col">
<img src="images/notepc-wp.jpeg" alt="" class="img-fluid">
</div>
<div class="col">
<img src="images/notepc-wp.jpeg" alt="" class="img-fluid">
</div>
<div class="col">
<img src="images/notepc-wp.jpeg" alt="" class="img-fluid">
</div>
<div class="col">
<img src="images/notepc-wp.jpeg" alt="" class="img-fluid">
</div>
</div>
<hr>
<h2>通常の画像</h2>
<div class="row">
<div class="col">
<img src="images/notepc-wp.jpeg" alt="">
</div>
<div class="col">
<img src="images/notepc-wp.jpeg" alt="">
</div>
<div class="col">
<img src="images/notepc-wp.jpeg" alt="">
</div>
<div class="col">
<img src="images/notepc-wp.jpeg" alt="">
</div>
</div>
</div>
Bootstrap3のimg-responsiveは廃止
Bootstrap3のimg-responsiveは廃止され、Bootstrap4では、代わりに、img-fluidになりました。
サムネイル img-thumnbnail
img-thumnbnailをクラスを利用すると、画像をサムネイルのように見せることができます。
■表示例

■上記のソースコード
<div class="container">
<div class="row">
<div class="col">
<h2>通常</h2>
<img src="images/sample.jpeg" alt="">
</div>
<div class="col">
<h2>サムネイル</h2>
<img src="images/sample.jpeg" alt="" class="img-thumbnail">
</div>
</div>
</div>角丸・円 rounded
画像を角丸や円にするにはroundedを利用します。
クラス 説明
rounded 文字を太字にする
rounded-circle 文字を通常にする
■表示例

■上記のソースコード
<div class="container">
<div class="row">
<div class="col">
<h2>通常</h2>
<img src="images/sample.jpeg" alt="">
</div>
<div class="col">
<h2>角丸</h2>
<img src="images/sample.jpeg" alt="" class="rounded">
</div>
<div class="col">
<h2>円(楕円)</h2>
<img src="images/sample.jpeg" alt="" class="rounded-circle">
</div>
</div>
</div>
Bootstrap3のimg-roundedやimg-circleは廃止
Bootstrap3のimg-roundedやimg-circleは廃止され、Bootstrap4では、代わりに、img-roundedやrounded-circleになりました。
この記事が気に入ったらサポートをしてみませんか?
