
わたしが体験したクライアントと共創していくための1つの方法
こんにちは、Sun*デザイナーのゆきのです。
サービスデザインとUXデザインを担当してます。
2022年6月にSun*に入社し、サービスデザインとUXデザインをのびのびと、時にはガリガリとやらせてもらっている傍ら、興味のあることにあちこち首を突っ込む毎日です。
サービスデザイン(UXデザインも)自体はSun*に入社する前からずっとやっていました。でもいつからか、デザイナーだけで取り組むサービスデザインの価値提供に限界を感じるようになり、「真の意味でのサービスデザインとは何ぞや?実はもっともっとできることがあるのでは?」を追求したくなって転職しました。
Sun*ではUXデザイン案件もたくさん担当していて、そのままUIデザイン・開発へと接続していく中で、ちゃんと「落とし込みにいく」という部分で開発側にも手を伸ばしてPMも経験させてもらうなど、デザイン領域に限らず多方面で修行寺の門を叩いています。
もちろんサービスデザイン案件も担当していますが、転職理由でもあった「真の意味でのサービスデザイン」はプロジェクトを通して少しずつ自分の中の暫定解をアップデートしながら、まだまだ模索中です。
今回はその自分の中の問いに対して、またちょっと理想解に近づいたかも?と感じた話を取り上げます。
Sun*にはNEWh(ニュー)というサービスデザインに特化した子会社があるんですが、先日一緒にプロジェクトに入る機会があり、そこでNEWh流のサービスデザインのアプローチを体感しました。
ある程度仮説が固まった状態から仮説整理・サービスデザインをして、最終的に画面デザインにまで落とし込んでいく、というプロジェクトです。
ポイント1:毎週ワークショップという共創型
プロジェクトが始まってまず驚いたのがこれ。
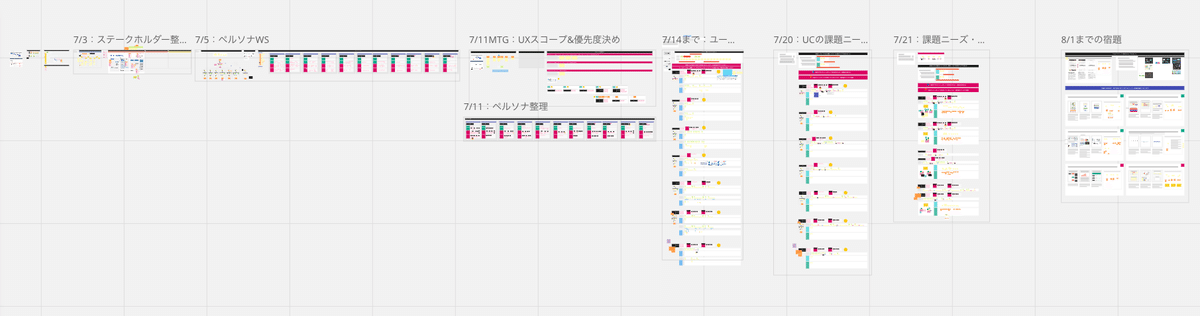
サービスデザインフェーズでのクライアントとのすべての打ち合わせを、ほぼ毎週ワークショップ形式で進めること。
ペルソナ策定、ジャーニーマップ作成、ユーザーの課題・ニーズを解決するアイデア出し(アイディエーション)などはわたしもワークショップでよく扱ってきました。
でも、サービスを利用してくれるであろうn1顧客のステークホルダー仮説を整理するところから、サービス提供価値の整理も含めたすべてをワークショップ形式でブレストしていくやり方はしたことがなく、毎週ワークショップ設計をしていて正直毎日ヒイヒイ言ってました。。
(ワークショップ設計って結構大変ですよね)
先方都合もあって今回はずっとオンラインでのワークショップだったので、Miroで毎回ワークシートを用意し、週に1回2時間程度の枠の中でファシリテーションをしながらクライアントを巻き込んでブレストや整理、ブラッシュアップを行なっていきました。

ただ実際にやってみると、ワークショップといういわゆる「共創型」で進めることによってワンチームな環境が醸成され、クライアント自身も手を動かしたことでかなり納得感を持ってもらいながら、手戻りも少なく進められているという発見がありました。
サービスデザインという上流フェーズだからこそ、経営層からのビジネス要求やKPIを抱えるクライアント自身も巻き込みながら共創していく。
デザイナーが自分たちだけでアウトプットを完成させてレビューしてもらうのではなく、その過程もクライアントに一緒に体験してもらう。
デザイン思考などをベースにしたデザインアプローチを使って、クライアントの中にあるものを引き出し、整理し、可視化していく。
もちろん、クライアントが抱える我々への期待値や、クライアントがどれだけ時間を作れるかは丁寧にヒアリングしてその中で調整しなくてはいけないけれど、共創スタイルの効果は抜群でした。
ポイント2:すべてのワークが繋がっていることを可視化する
これ、とってもあたりまえのことなんですが、この「クライアントに向けて可視化する作業」をしっかりやることの重要性に改めて気づきました。
サービスデザインやUXデザインをずっとやっていると、プロジェクトを進めていく間にも自分の中の「あたりまえ」がどうしても醸成されてきてしまって、「こうだったら次はこうだよね」という自分の認識ばかりが先行しがちになる局面がわたしにはよくあります。
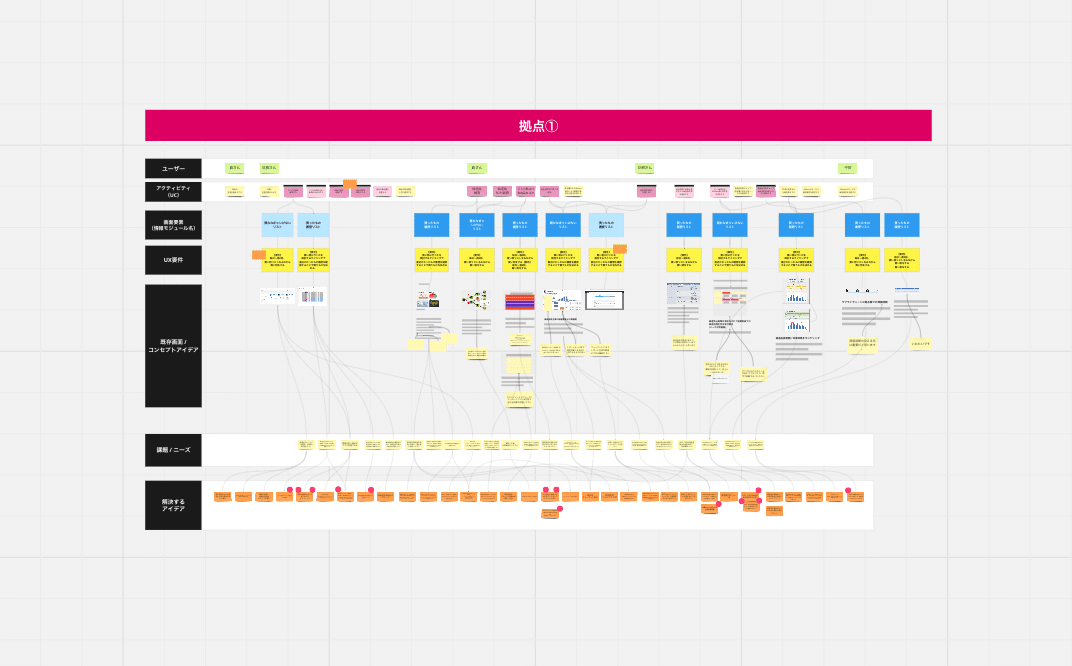
NEWhのメンバーに薦められて具体的にやったことは、
「このユーザーのこのユースケースではこういうニーズがあって、だからこの情報をこう見せる必要があって、それがこのワイヤーフレームになっているんです」
をマッピングしてMiroで可視化すること。

これまではある程度の見やすい整理はもちろんするものの、打ち合わせの中で口頭で補ってしまう部分も多く、ここまでお膳立てして完全にマッピングした状態でクライアントに見せるのは初めてでした。
自分の頭の中ではすべてのワークが紐づいてしっかりとストーリーになっていたけれど、それを100%クライアントに見える形での整理はできていなかったなと。
実際にこれをやってみて、「クライアントとの毎回のワークがどう紐づいていて、だから次はこのワークをやりたいんです、次はここを明らかにしてこういう方向に進めていきたいんです」と明示していくことが確実にクライアントの納得感にもつながっている手応えを感じました。
自分の中の「あたりまえ」バイアスの存在にも、そしてクライアント目線になって寄り添う余地がまだまだあることにも改めて気づけたことで、より一層クライアントとの共創が強化され、結果としてワンチームとなって進められたなと強く実感しました。
おわりに
これが気づきの全てではないんですが、NEWhと取り組んだサービスデザインには、わたしがこれまで試みたことのない新しいアプローチや再発見がたくさんあってとても学びになったので、今日はそんなサービスデザインの1つの手法・工夫について記事にしてみました。
サービスデザインに携わる方やこれから目指される方など、何か参考になればうれしいです!
この記事が気に入ったらサポートをしてみませんか?
