
第24話<Shapesその1・Backgrounds>【Ae】アニメーションプリセットを手当たり次第試してみる

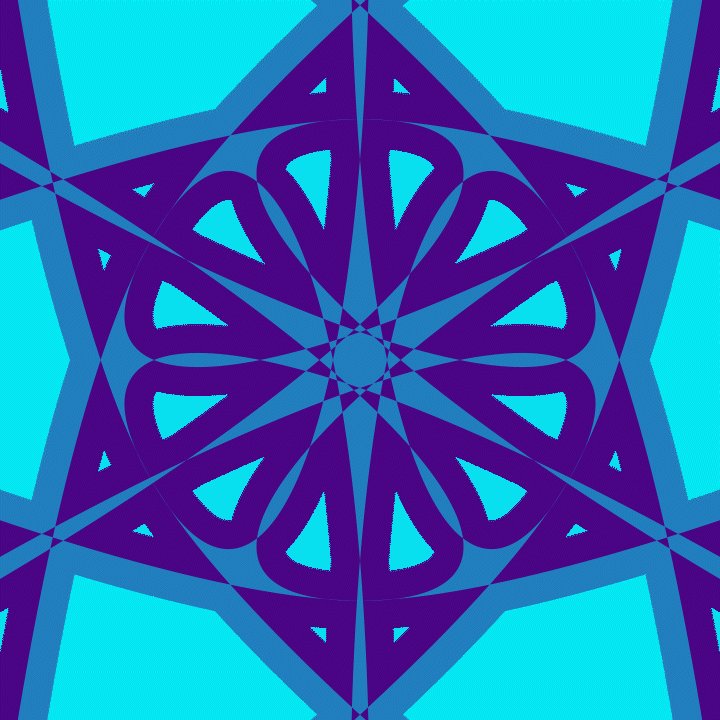
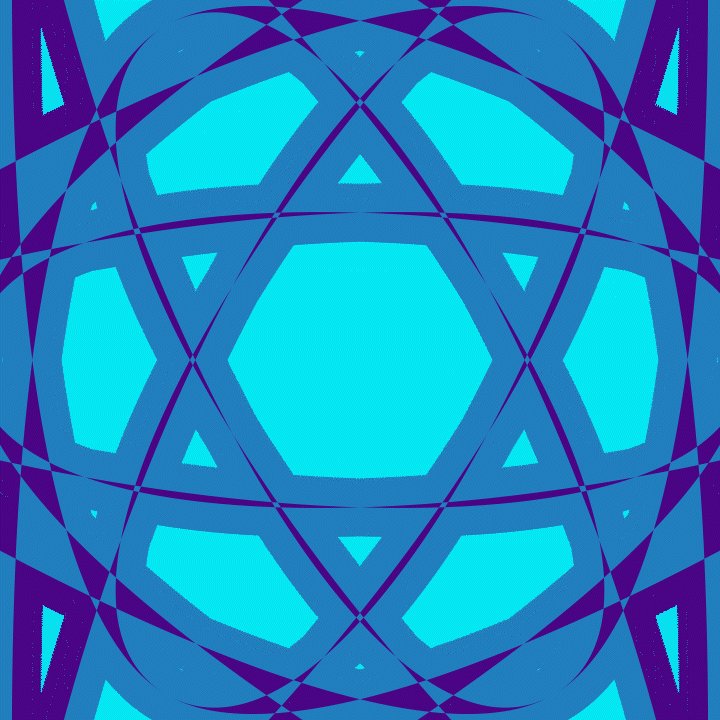
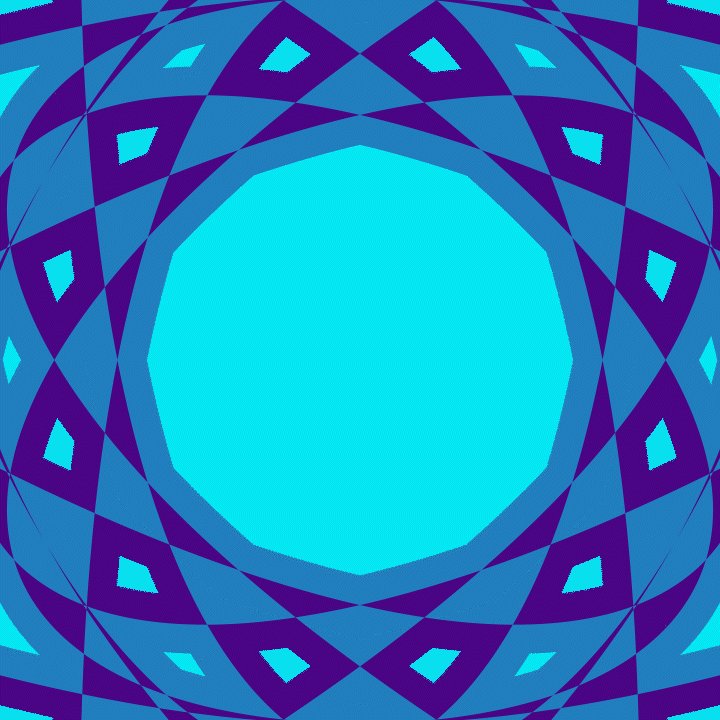
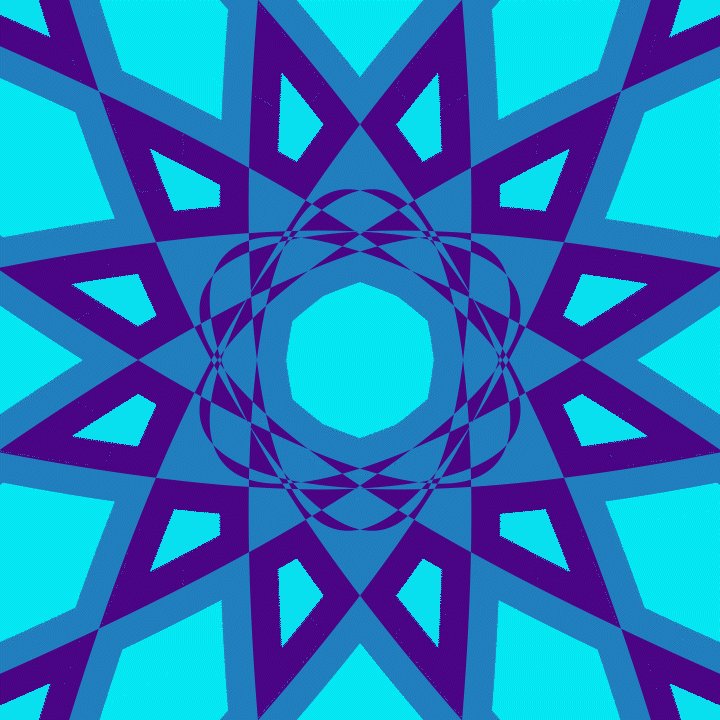
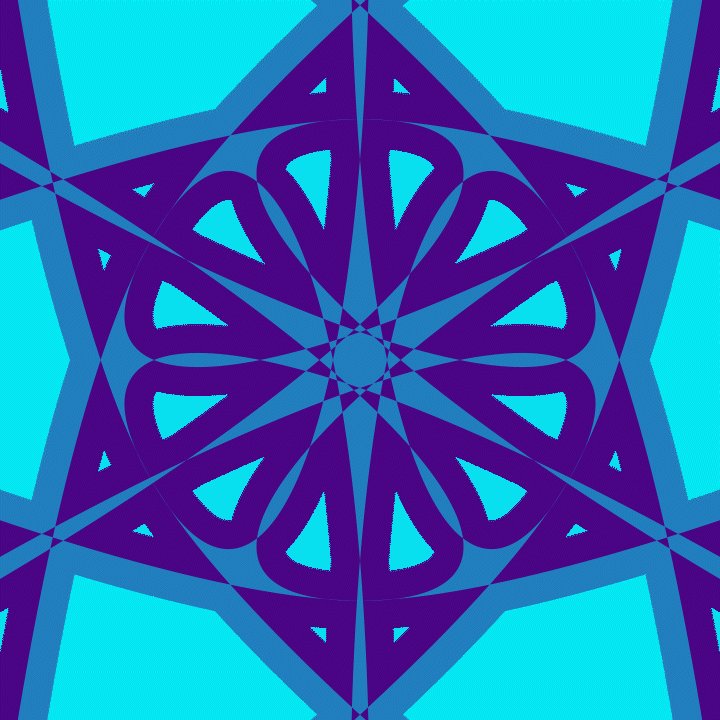
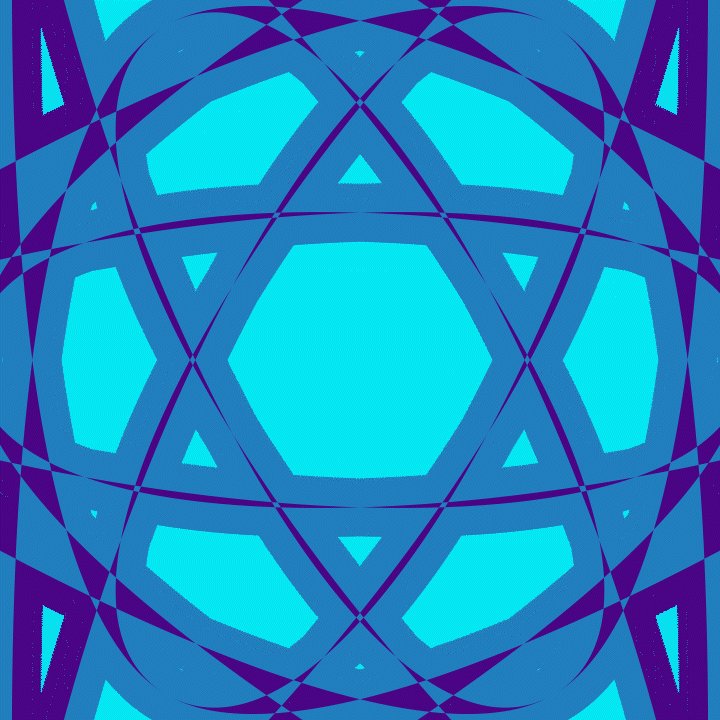
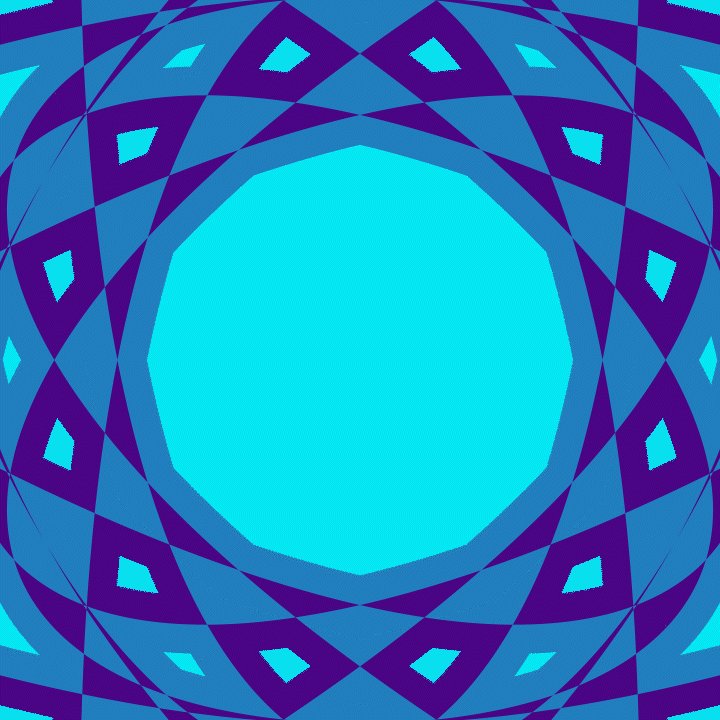
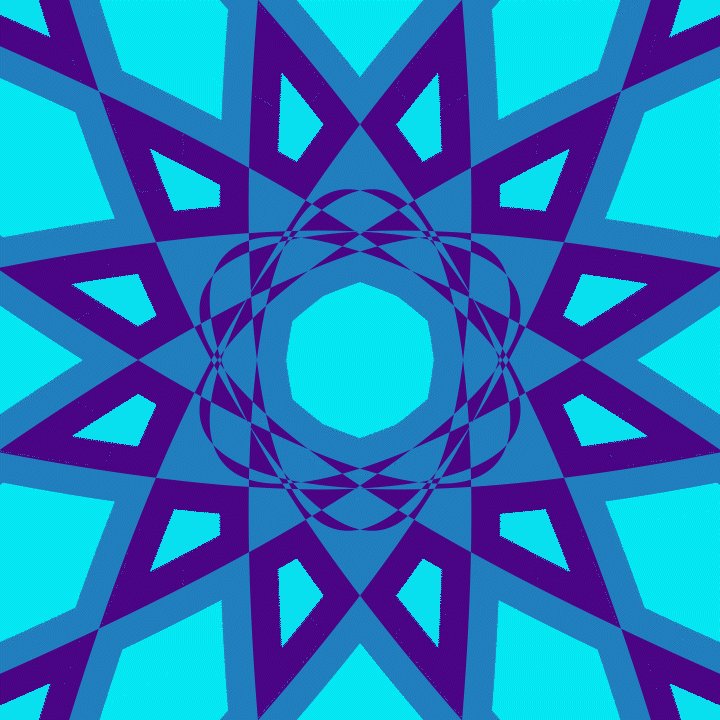
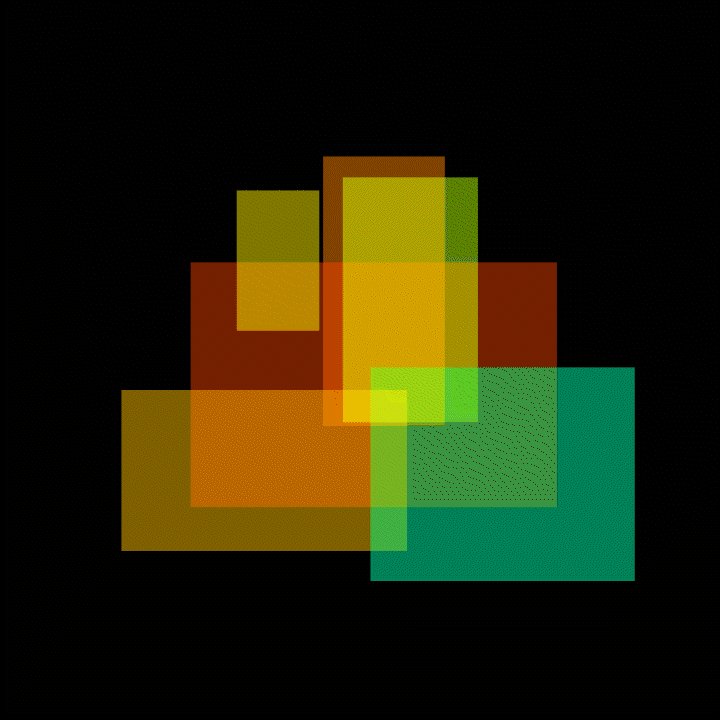
After Effects 2022 アニメーションプリセット Shapes > Backgroundsフォルダ内の、万華鏡というプリセットを、シェイプレイヤーに適用すると、上のようなアニメーションが簡単にできあがります。
After Effects 2022 アニメーションプリセットを手当り次第試してみる ということで連載をしておりますが、今回は第24話目となり、Shapes>Backgroundsフォルダ内のアニメーションプリセットを試していきたいと考えました。
After Effects 2022のエフェクト&プリセットパネルを開くと、アニメーションプリセットがでてきます。
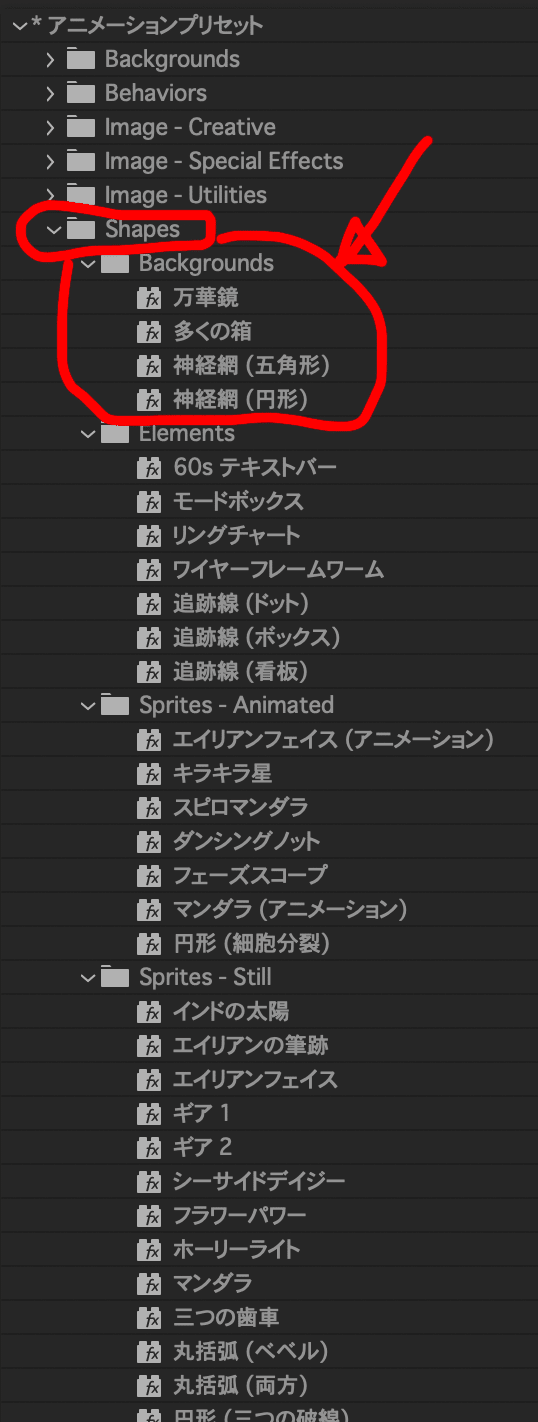
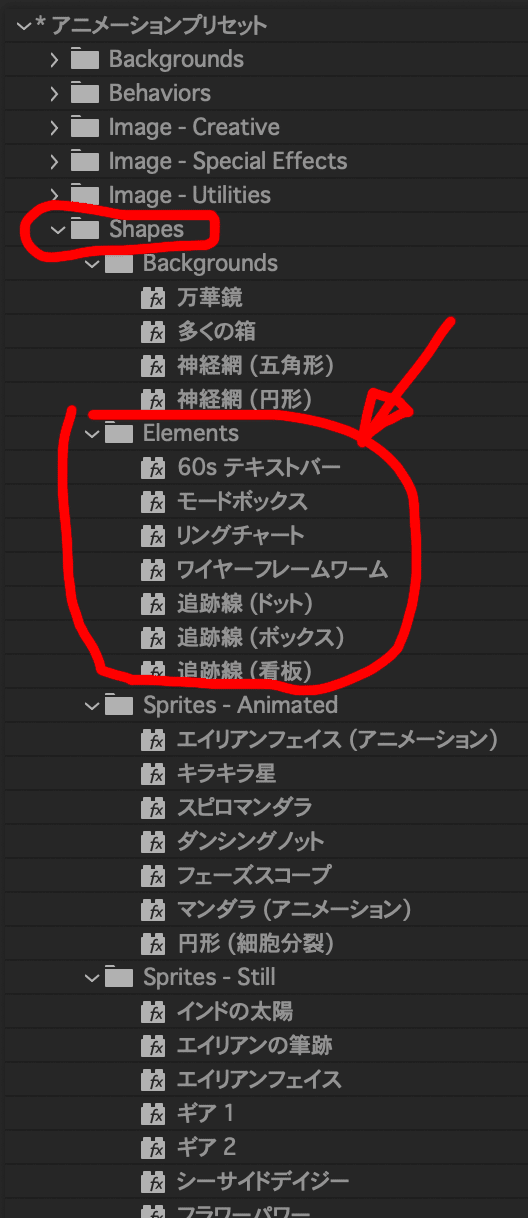
さらに、その中の、Shapesフォルダを開くと、Backgrounds、Elements、Sprites-Animated、Sprites-Stillの4つのフォルダがでてきますが、今回は、以下の赤で囲った、Shapes > Backgroundsフォルダ内のアニメーションプリセットを試してみた結果を掲載します。

コンポジション設定値によって、見栄えが変わってくるようですので、今回試した設定値も記載しておきます。
これまでご紹介したアニメーションプリセット・コンポジション設定値では、デュレーションを3秒としていましたが、今回は3秒だと充分にアニメーションプリセットの良さの表現ができないように感じたため、10秒にして設定しました。

次に、どの素材に対して、アニメーションプリセットが適用できるか?ですが、
(1)平面レイヤー、(2)テキストレイヤー、(3)シェイプレイヤーと新規作成し、それぞれにアニメーションプリセットを適用してみましたが、(1)と(2)では全く何の変化もなく、(3)のシェイプレイヤーのみアニメーションが適用できました。
レイヤー > 新規 > シェイプレイヤー という操作で、シェイプレイヤーを作成し、作成したシェイプレイヤーにアニメーションプリセットを適用しました。
アニメーションプリセットの適用手順がよくわからない方は、私の以前のブログの、第10話を見ていただくと参考になると思いますので、リンクを掲載しておきます。
さて、それでは、今回のアニメーションプリセットを適用した結果ですが、以下のとおりとなりました。

※最初に掲載したアニメーション画像と同じものです。



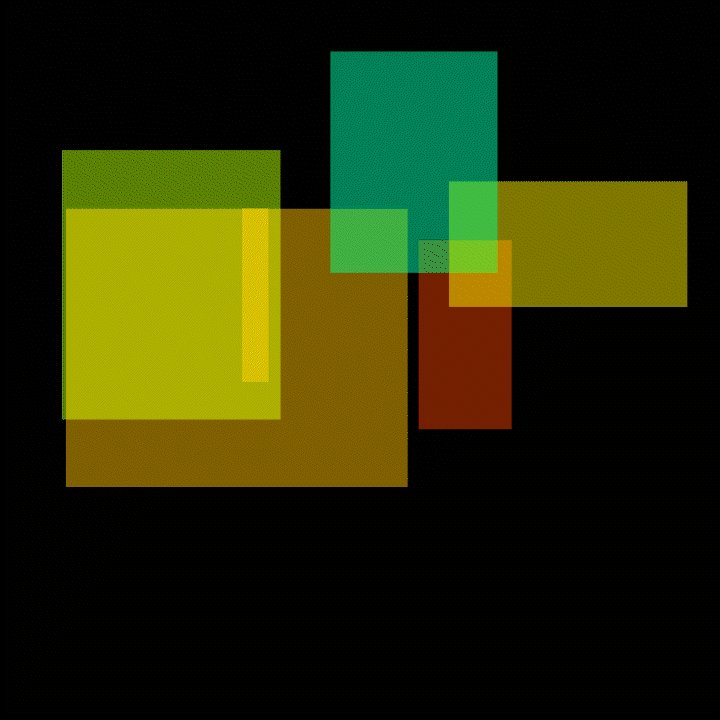
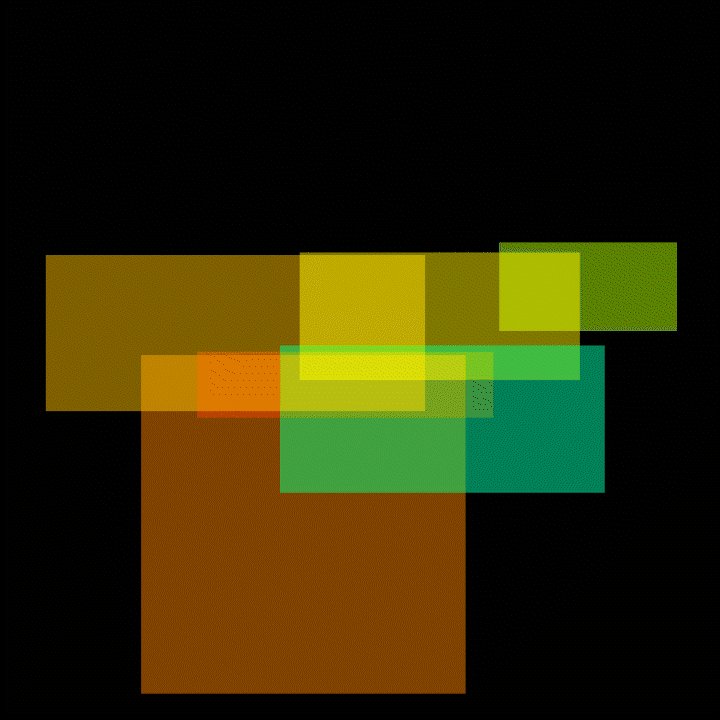
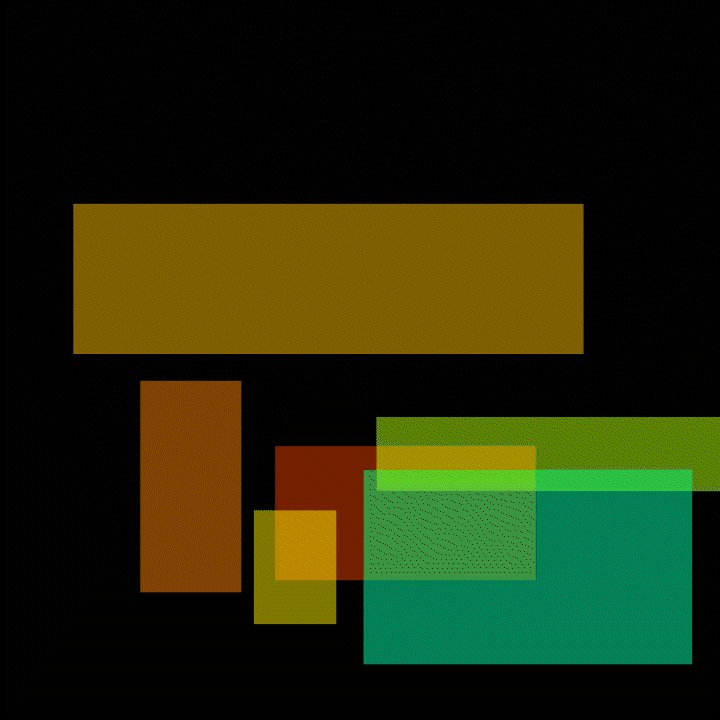
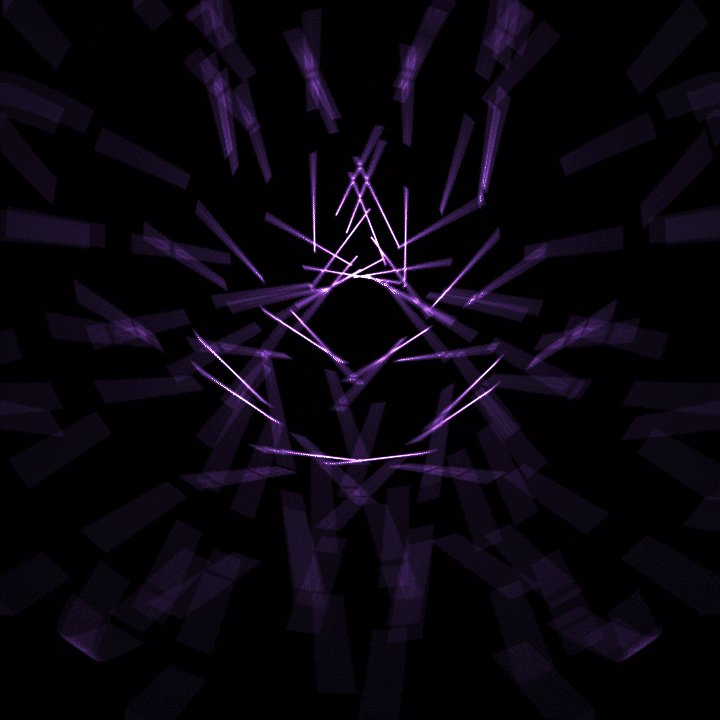
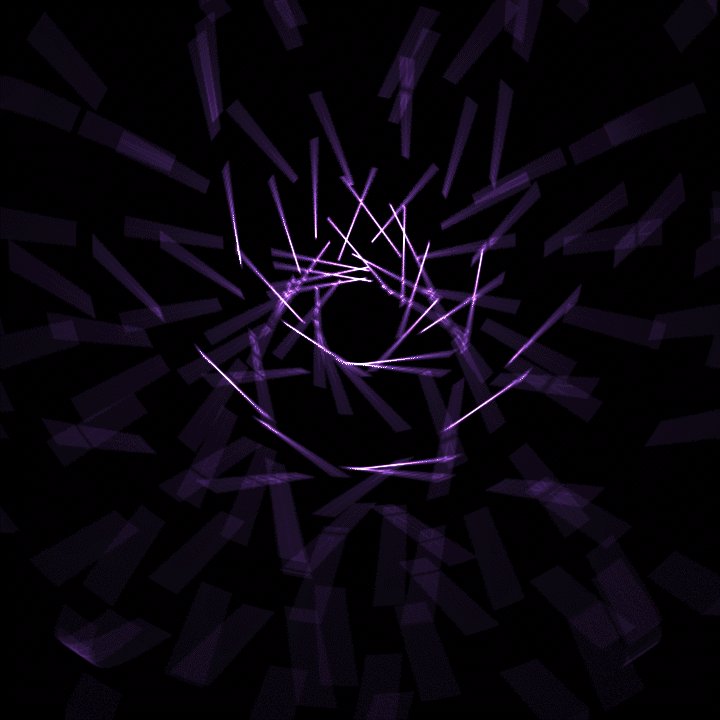
上記でご紹介した結果は、背景色が何もない(=白色)でしたが、それだとアニメーションの良さが充分に表現できていないようにも感じられたため、背景に黒色の新規平面レイヤーを追加して、再度アニメーション画像を出力した結果も掲載しておきます。




<感想および次回予告>
今回のアニメーションプリセットは、Shapesという名前が示している通り、シェイプレイヤーに適用するのが、適切な使い方なんだろうと思いました。
次回は、Shapes > Elementsフォルダ内の、以下赤で囲った、合計7個のアニメーションプリセットを試してみて、その結果を掲載していきます。

ここから先は

After Effects 2022に標準で入っているアニメーションプリセット(全564個)を手当たり次第試してみてその結果を掲載していま…
この記事が気に入ったらサポートをしてみませんか?
