
第10話<Behaviors1・事前準備>【Ae】アニメーションプリセットを手当たり次第試してみる。

上記は、After Effects2022 アニメーションプリセットパネル内、
Behaviorsフォルダの最上部にある、「ウィグラマ」を、静止画写真に適用(写真レイヤーへドラッグ)してみたアニメーション画像です。
After Effects 2022 アニメーションプリセットを手当たり次第試してみるということで、前回までのブログで、Backgroundsフォルダ内のプリセットは一通り試していますので、次は、その下位フォルダーにある、Behaviorsフォルダ内のアニメーションプリセットを一通り試すつもりです。

さて、先ず最初に、ただの白い平面レイヤーを新規作成し、
「ウィグラマ」を、適用(レイヤーへドラッグ)してみると、After Effectsアプリの画面上は特に問題なく適用できていましたが、アニメーションGIFへ書き出すと、以下のような画像となり、黒い小さな点(ノイズ)が多く入る結果となってしまいました。

次に、白い平面レイヤーではなく緑色の平面レイヤーを新規作成し、同様、書き出してみましたが、結果は以下のようになってしまいました。
After Effectsのアプリ上では、緑色で回転しているのが、GIFアニメーションへ書き出すと、何故か黒色になってしまいました。
ただ、単に、私自身がどこかの設定があるのを知らないだけなのかも知れませんが・・・・

そこで、今度は、平面レイヤーではなく、写真を準備して、その写真をAfter Effectsに取り込み、アニメーションプリセットを適用してみることにしました。
準備した写真は、以下となります。
昨日(2022年11月2日)、名駅のJR改札をでた近くで、展示してあった車を撮影したものです。
そのままの写真データですと、アニメーションプリセットを適用し書き出すと、データサイズが大きくなってしまう為に、360✖️360ピクセルのサイズに画像を変換して、また人が映っているところには顔にモザイクをかけておきました。
そのようにして準備した、アニメーションプリセットを適用する前の写真データが以下となります。

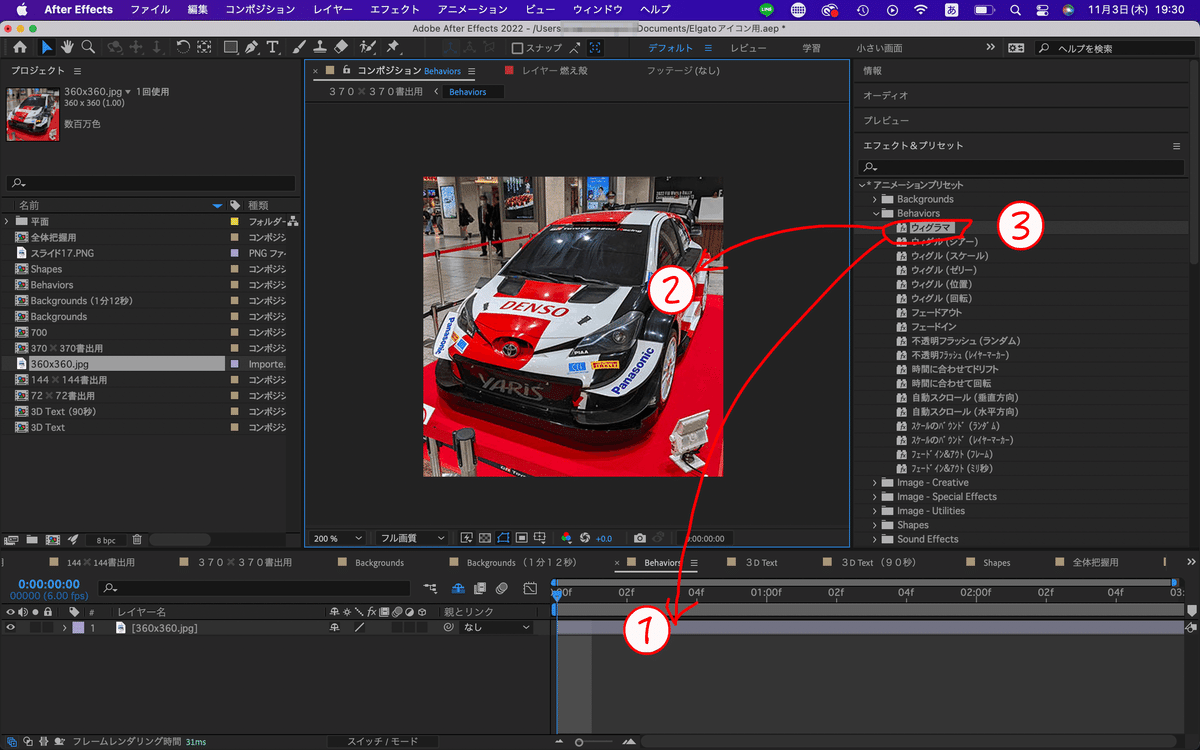
アニメーションプリセットの適用方法は、エフェクト&プリセットパネル内の、アニメーションプリセットを、(写真)レイヤーにドラッグするだけですが、実は3通りのやり方ができるようでしたので、今回は3通りのやり方も記載しておきます。
※お好みの方法で、適用すればよろしいかと思います。
①レイヤーに、アニメーションプリセットをドラッグする。・・・これまでのブログで紹介した方法。
②レイヤーが選択された状態で、アニメーションプリセットを②の箇所へドラッグする。
③レイヤーが選択された状態で、アニメーションプリセットをダブルクリックする。※以下画像の③の箇所をダブルクリックすると、ウィグラマが適用されます。

さて、実際にBehaviorsフォルダの最上部にある、「ウィグラマ」を適用してみた結果が、冒頭でご紹介したアニメーション画像となります。

なお、コンポジション設定値によって、アニメーションの見栄えは変わってくると思いますので、今回のコンポジション設定値も記載しておきます。
コンポジション設定値は以下の通りで設定しました。

それでは、次のブログでは、Behaviorsフォルダ内の、ウィグラマ以外のアニメーションプリセットにも適用して、その結果を記入していきます。
ここから先は

After Effects 2022に標準で入っているアニメーションプリセット(全564個)を手当たり次第試してみてその結果を掲載していま…
この記事が気に入ったらサポートをしてみませんか?
