
第31話<3DText・全30種類をまとめてYouTubeへ>【Ae】アニメーションプリセットを手当たり次第試してみる
上記のYouTubeは、After Effects 2022 アニメーションプリセットの、3D Textフォルダ内・全30種類をテキストレイヤーに適用した結果をまとめています。
テキストは、アニメーションプリセットの名前にしました。
それぞれ、3秒間表示させ、次のアニメーションプリセットに移るように設定しています。
●はじめに
After Effects 2022 アニメーションプリセットを手当り次第試してみるという連載記事の、第31話となる今回は、エフェクト&プリセットパネル>アニメーションプリセット>Text>3D Textフォルダ内の、全30種類を試してみました。
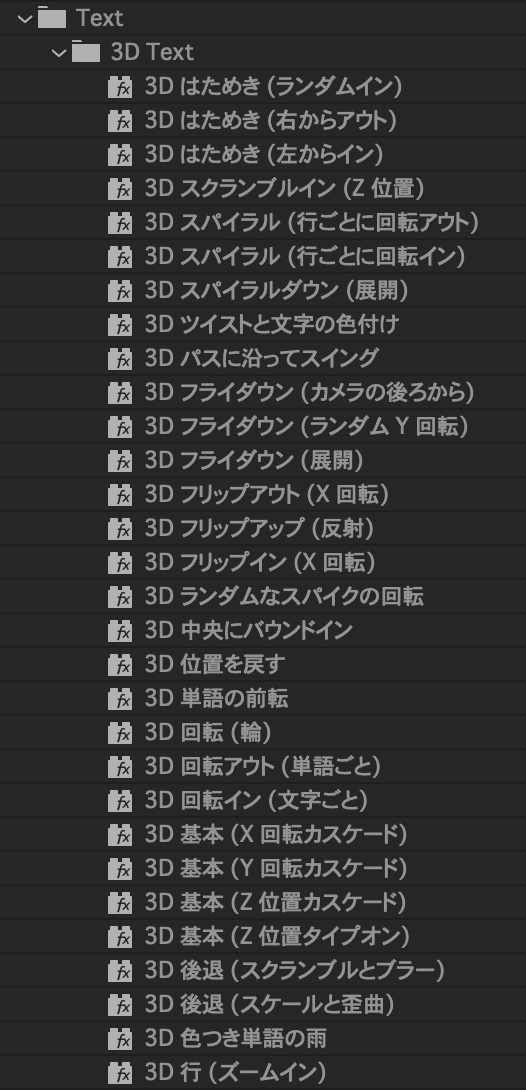
実際に試してみた、アニメーションプリセットは以下の、3Dはためき(ランダムイン)〜3D行(ズームイン)までとなります。

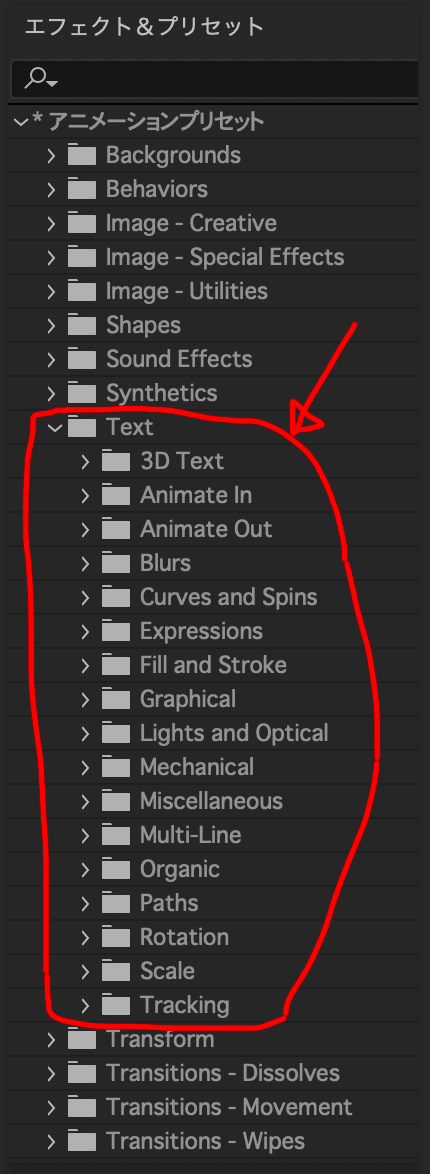
なお、Textフォルダの中には、以下の赤枠で囲った17個のフォルダがあり、
3D Textは、その中の1つにしかすぎません。
全体のアニメーションプリセットの中で、最も量が多いのが、このTextフォルダ内のプリセットとなります。

●アニメーションプリセットの適用方法
アニメーションプリセットの適用方法は、テキストレイヤーを新規に作成>テキストを入力して、その作成したテキストレイヤーにアニメーションプリセットを適用することで、簡単にアニメーションが作れます。
私の以前のブログ、第10話に、アニメーションプリセットの適用方法の記事も掲載していますので、リンクものせておきます。
●アニメーションプリセット適用結果
さて、実際に3D Textフォルダ内のアニメーションプリセットをテキストに適用し、作成したアニメーション・上から3つをアニメーションGIF形式で出力したものを以下に掲載します。
合計30個と量も多い為、個別に掲載するのは、以下の3個としましたが、全てをまとめて、上記のYouTubeから確認できるようにしていますので、YouTubeも見ていただけますと幸いです。



●感想および次回予告
これまでご紹介してきた、どのアニメーションプリセットよりも、今回のTextのアニメーションは、最も、実用的な気がしています。
最も、使うシーンをイメージしやすく、実際に利用できるシーンが多くあるような気がしています。
テキストレイヤーに、アニメーションプリセットをドラッグするだけで、簡単にアニメーションが作れますので、使える機会があれば、どんどん使っていきたいアニメーションプリセットだと思いました。
そして、次回は、Textフォルダ内の次のアニメーションプリセットである、 Animate Inフォルダ内のプリセットを試していきたいと思います。
また、その結果を掲載していきます。
ここから先は

After Effects 2022に標準で入っているアニメーションプリセット(全564個)を手当たり次第試してみてその結果を掲載していま…
この記事が気に入ったらチップで応援してみませんか?
