
第38話<Graphical>【Ae】アニメーションプリセットを手当たり次第試してみる
上記のYouTubeは、After Effects 2022 アニメーションプリセットの、Graphical フォルダ内・全12種類をテキストレイヤーに適用した結果をまとめています。
テキストは、アニメーションプリセットの名前にしました。
それぞれ、3秒間表示させ、次のアニメーションプリセットに移るように設定しています。
●はじめに
After Effects 2022 アニメーションプリセットを手当り次第試してみるという連載記事の第38話となります。
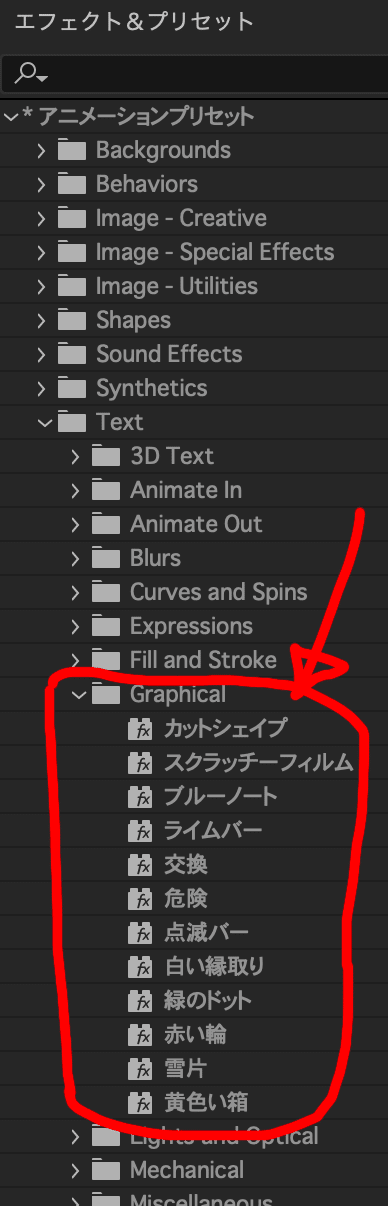
今回は、エフェクト&プリセットパネル>アニメーションプリセット>Text>Graphicalフォルダ内の、全12種類を試してみました。
実際に試してみた、アニメーションプリセットは以下の、赤色で囲ったところとなります。

●アニメーションプリセットの適用方法
アニメーションプリセットの適用方法は、テキストレイヤーを新規に作成>テキストを入力して、その作成したテキストレイヤーにアニメーションプリセットを適用することで、簡単にアニメーションが作れます。
私の以前のブログ、第10話に、アニメーションプリセットの適用方法の記事も掲載していますので、リンクものせておきます。
●アニメーションプリセット適用結果
さて、実際にGraphicalフォルダ内・全12種類のアニメーションプリセットをテキストに適用し、その中の3つをアニメーションGIF形式で出力しましたので、以下に掲載します。
合計12種類の中から、個別に掲載するのは、以下の3個としましたが、全てをまとめて、上記のYouTubeから確認できるようにしていますので、YouTubeも見ていただければと思います。



●感想および次回予告
今回は、Graphicalという名前の通り、グラフィック的な要素のあるテキストアニメーションが作れるものなんだと思いました。
これまでのTextフォルダ内の、他のアニメーションプリセットと比べると、今回のアニメーションプリセットは、使用シーンがイメージしずらく、私にとっては、使いづらい印象もありました。
もちろん、好みによるところだと思いますので、好んで使われる方もいるのだろうと思っています。
さて、これでGraphicalを試すのは、終わりにして次は、Light and Opticalのアニメーションプリセットを試してみて、その結果を掲載していきます。
ここから先は

After Effects 2022に標準で入っているアニメーションプリセット(全564個)を手当たり次第試してみてその結果を掲載していま…
この記事が気に入ったらサポートをしてみませんか?
