
第48話<Tracking>【Ae】アニメーションプリセットを手当たり次第試してみる
上記のYouTubeは、After Effects 2022 アニメーションプリセットの、Trackingフォルダ内・全7種類をテキストレイヤーに適用した結果をまとめています。
テキストは、アニメーションプリセットの名前にしました。
それぞれ、3秒間表示させ、次のアニメーションプリセットに移るように設定しています。
●はじめに
After Effects 2022 アニメーションプリセットを手当り次第試してみるという連載記事の第48話となります。
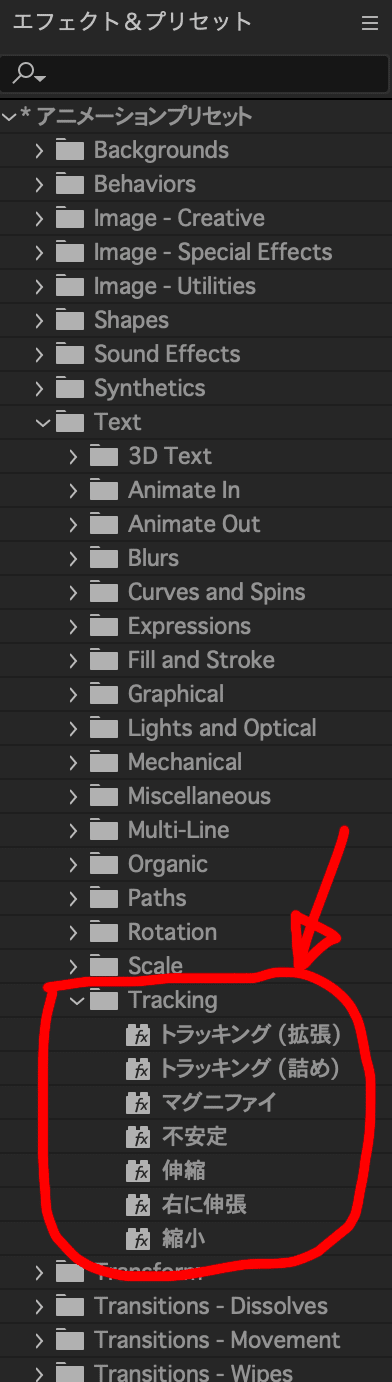
今回は、エフェクト&プリセットパネル>アニメーションプリセット>Text>Trackingフォルダ内の、全7種類を試してみました。
実際に試してみた、アニメーションプリセットは以下の、赤色で囲ったところとなります。

●アニメーションプリセットの適用方法
アニメーションプリセットの適用方法は、テキストレイヤーを新規に作成>テキストを入力して、その作成したテキストレイヤーにアニメーションプリセットを適用することで、簡単にアニメーションが作れます。
私の以前のブログ、第10話に、アニメーションプリセットの適用方法もご紹介していますので、リンクも掲載します。
●アニメーションプリセット適用結果
さて、実際にTrackingフォルダ内・全7種類のアニメーションプリセットをテキストに適用し、アニメーションGIF形式で出力しました。
今回は、合計7種類と少なかったため、全てを以下に掲載しました。







●感想および次回予告
当初は意味がわからず、WEBで検索してみましたら、ここでのTracking(トラッキング)とは、文字間隔を調整する機能を指すようでした。
確かに、文字間隔を狭くしたり、広げたりするアニメーションだと理解できました。
Trackingのアニメーションプリセットを試すのは、ここまでとします。
さて、これでAfter Effects 2022 アニメーションプリセットの中で、最も数の多かったTextアニメーションプリセット、総数328個を全て試せたこととなります。
次回は、Textフォルダ内のアニメーションプリセット全328個の振り返りをして、それをご紹介したいと思います。
ここから先は

After Effects 2022に標準で入っているアニメーションプリセット(全564個)を手当たり次第試してみてその結果を掲載していま…
この記事が気に入ったらサポートをしてみませんか?
