
第32話<Animate In・全30種類をまとめてYouTubeへ>【Ae】アニメーションプリセットを手当たり次第試してみる
上記のYouTubeは、After Effects 2022 アニメーションプリセットの、Animate In フォルダ内・全30種類をテキストレイヤーに適用した結果をまとめています。
テキストは、アニメーションプリセットの名前にしました。
それぞれ、3秒間表示させ、次のアニメーションプリセットに移るように設定しています。
●はじめに
After Effects 2022 アニメーションプリセットを手当り次第試してみるという連載記事の、第32話となる今回は、エフェクト&プリセットパネル>アニメーションプリセット>Text>Animate Inフォルダ内の、全30種類を試してみました。
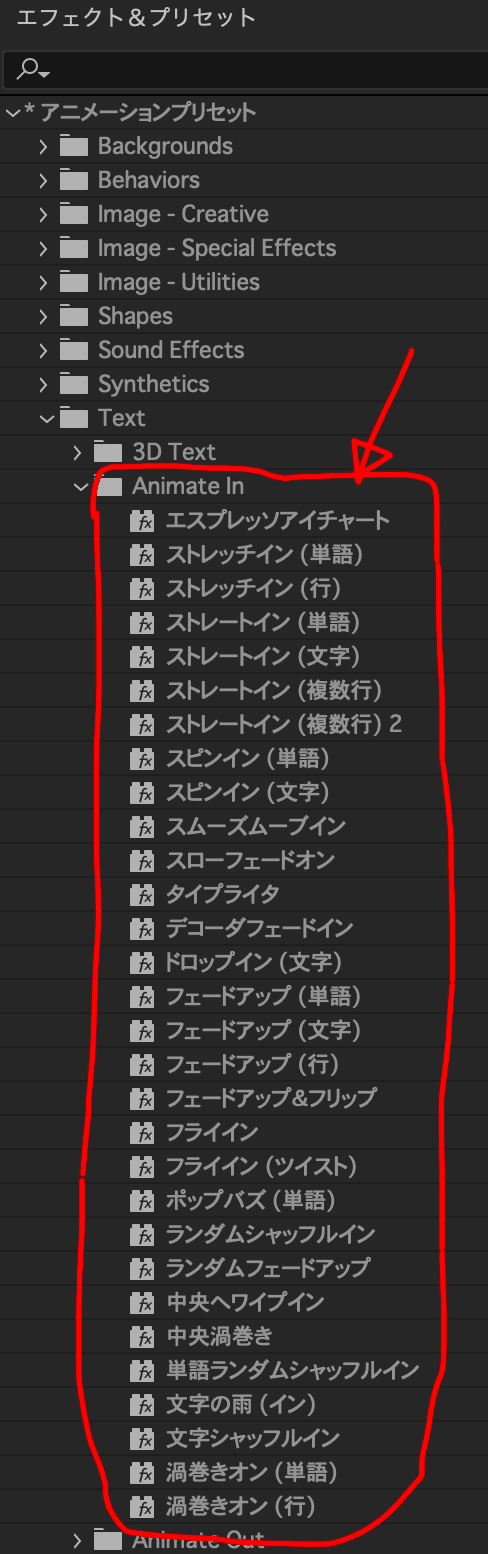
実際に試してみた、アニメーションプリセットは以下の、赤枠で囲ったところの、エスプレッソアイチャート〜渦巻きオン(行)までとなります。

●アニメーションプリセットの適用方法
アニメーションプリセットの適用方法は、テキストレイヤーを新規に作成>テキストを入力して、その作成したテキストレイヤーにアニメーションプリセットを適用することで、簡単にアニメーションが作れます。
私の以前のブログ、第10話に、アニメーションプリセットの適用方法の記事も掲載していますので、リンクものせておきます。
●アニメーションプリセット適用結果
さて、実際にAnimate In フォルダ内・全30種類のアニメーションプリセットをテキストに適用し、作成したアニメーションの中から、3つをアニメーションGIF形式で出力したものを以下に掲載します。
合計30個と量も多い為、個別に掲載するのは、以下の3個としましたが、全てをまとめて、上記のYouTubeから確認できるようにしていますので、YouTubeも見ていただけますと幸いです。



●感想および次回予告
1つのアニメーションプリセットにつき、3秒間表示させるようにしていましたが、そうすると3秒では短いのか、以下のアニメーション(渦巻きオン(行))のように、最後まで完了せず、アニメーションが途中で終わってしまうものもありました。

色々と、触っているうちに、伸縮という設定値を、初期値の100%から70%に変更すると、3秒間でも、全てアニメーションがおさまることに気づきました。
以下は、伸縮を変更したものとなります。

上記YouTubdeで掲載したものの中には、初期値の伸縮100%でおさまらないものは、値を小さくして、3秒でおさまるように調整しているものもあります。
また、この伸縮の値を調整することで、アニメーションの速度を変化できることにも気づけました。
色々と試していると、徐々にノウハウも溜まってくることを実感しています。
さて、それでは次回は、次のアニメーションプリセットである、Animate Outを試してみて、その結果を掲載したいと思います。
ここから先は

After Effects 2022に標準で入っているアニメーションプリセット(全564個)を手当たり次第試してみてその結果を掲載していま…
この記事が気に入ったらサポートをしてみませんか?
