
【サイトレビューを振り返って】2020年の個人的ベストサイトTOP10
こんにちは、ゆき(@Web_yuki1027)です。今回初めてnoteを書かせていただきます。
今までも何度かnoteを書こうと思った私ですが、なんだかんだで書く気になれなかったり、忙しかったりでここまで来てしまいました...
なので、今回は事前にTwitterで「年末にnoteを書きます!」と宣言し、逃げられない状況を作りました。(周りに宣言すると、やらないと...!という気持ちになるので笑)
【告知】
— ゆき (@Web_yuki1027) December 15, 2020
今年の5月から始めたサイトレビューの集大成ということで、「ゆきが選ぶ!今年のベストサイト10選(めんどくさかったら5選)」を年末にnoteか何かでまとめようと思っています。
制作会社オタクな心を全開にして書くので何卒です🙏
そんな記念すべき一発目のnoteは、タイトルにもある通り、私が今年からはじめたサイトレビューの中で、個人的に良いと思ったサイトTOP10を、ランキング形式で発表していこうと思います!!
サイトレビューをしようと思ったきっかけ
本題に入る前に、そもそも私がなぜサイトレビューをしようと思ったのか、そのきっかけについて少しお話したいと思います。
私は現在フロントエンドエンジニアとして働いていて、基本的にはコーディングしか行わないのですが、元々Webデザイナーをしていたので、デザインについての知識も多少ありました。
今年の6月に、転職をして晴れてフロントエンドエンジニアになれた私ですが、そうなるとデザインについて触れる機会がめっきりと減ってしまうと思いました。(当たり前だろって感じですが笑)
また、上で話したように元々Webデザイナーをしていた時期もあったので、その時に学んだことを無駄にしたくないといいますか、フロントエンドエンジニアになってもデザインについて習慣的に学び、言語化する機会を何か作りたいと思い、はじめたのが今回のサイトレビューでした。
そのおかげなのかはわからないですが、最近はWebサイトを見る目も肥えてきて、サイトレビューをする以前に比べると何が良くて、何が悪いのか、ということが言語化できるようになった気がします。
仕事の方でも、このデザインならこんな感じがいいかな?と思ってつけたアニメーションがデザイナーさんに好評だったり、実装したサイトがギャラリーサイトに掲載されていたり...なんてこともありました。(もちろんデザイナーさんのデザイン力のおかげでもありますが)
2020年のベストサイトTOP10について
前置きが長くなってしまいすいません、、
いよいよここから、私個人がサイトレビューしたサイトの中で、これは良い!と思ったサイトについて、10位から順番に発表していこうと思います...!
念のため言っておきますが、あくまで私個人の中でのランキングなので、こっちの方が上でしょ〜とか、このサイトそんなに良いかな?みたいなのはお控えください。
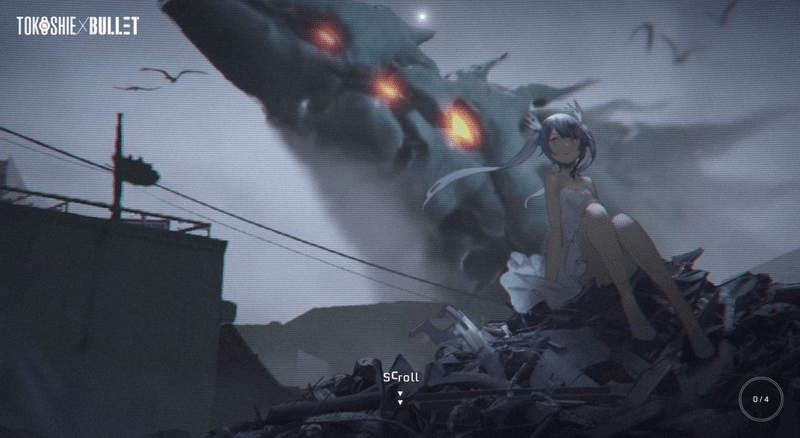
10位 永久×バレット 公式サイト

こちらはジュニさんが制作した永久×バレットの公式サイトになります。
いきなり毛色の違うサイトが出てきたなぁ...という声が上がってきそうですが、こちらのサイトのWebGLやBlenderを使った表現の数々は圧巻ですね。最初に見たときはゲームのサイトかな?と思ったのですが、ゲームではなく漫画の公式サイト?という位置づけみたいです。
このサイトは、キャラクターのいるレイヤーとスクロールでコンテンツが表示されるレイヤー、動画が再生されているレイヤーとレイヤーが3層構造になっているのですが、それにより上手く視差効果が表現されているなと思いました。また、3層構造といえどスクロールで動くのは真ん中のレイヤーのコンテンツのみなので、しっかりとそこに視線が集まるようになっているところも良いと思いました。
コンテンツをスクロールすると背景の動画にインクが滲むような効果がグリッチのような効果がつけられていますが、これもサイトの雰囲気に合っていると感じました。
非常に細かいところではありますが、マウスカーソルに追従するライトのようなものが暗いところではそのまま照らすようになり、明るいところ(キャラクターの頭の上や膝のあたり)では光が飛んだようになるのにこだわりを感じました。ライトがマウスカーソルとしての役割と、シーンを照らす役割の2つを担っているところも良いですね。
以上、永久×バレットの公式サイトでした!
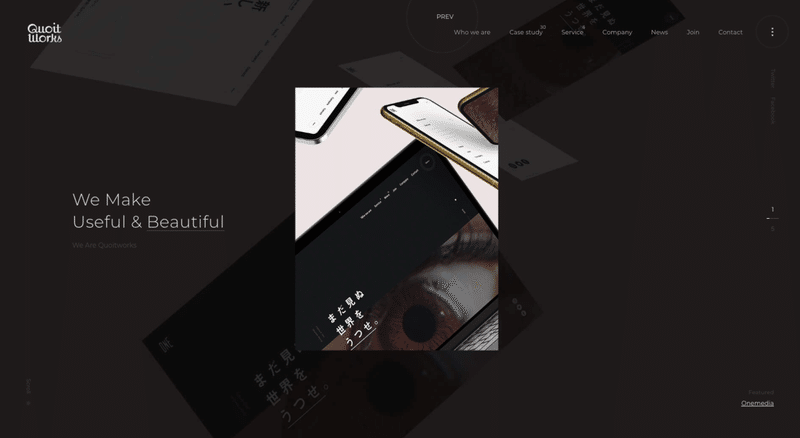
9位 東京のWeb制作会社・ホームページ制作|QUOITWORKS Inc.(株式会社クオートワークス)

こちらはQUOIT WORKSさんが制作した自社のコーポレートサイトになります。
QUOIT WORKSというとTwitterをやっている方であればご存知の方も多いのではないでしょうか?私もよくツイートを見て勉強させてもらっていますm(_ _)m
(私の記憶が正しければ)このサイトはデザインをQUOIT WORKSさんが、実装をSHIFTBRAINさんが行ったとのことです。
全体的にシンプルにまとまっているサイトですが、ファーストビューの実績が切り替わる時の動きやハンバーガーメニューを開閉した時の背景の動きが有機的で良いと思いました。こうした有機的な動きが1つでもあると、馴染みやすさや遊び心のようなものも感じられ、サイト全体の印象も違って見えるなと思いました。
また、「Useful And beautiful」という大きなテキストの上ではマウスカーソルがライトのような役割をして、マウスカーソルを移動することでテキストを照らす位置が変化するようになっているのも個人的に面白い表現だと思いました。海外のサイトを見ているとたまに見る表現ですが、国内だと他に見たことがない気がしたので(単純に自分がサイトを見ていないだけかもしれませんが...汗)
この表現の意図としては、隠れているものを照らすことでそれを覗くといいますか、明らかにしようとしている...みたいな意味合いなのかな?と思いました。ここでは「Useful And beautiful」を照らしているので、会社として大切にしていること、意識していることを明らかにしている...といった感じでしょうか?
以上、QUOIT WORKSのコーポレートサイトでした!
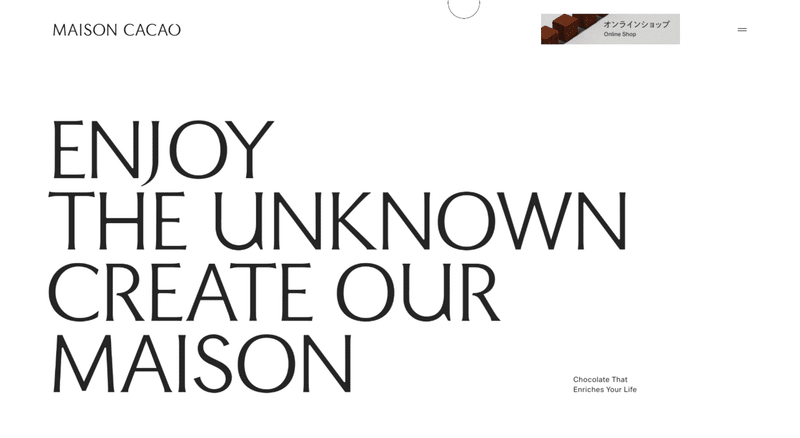
8位 MAISON CACAO公式ブランドサイト

こちらはBEES&HONEYさんが制作したMAISON CACAOの公式ブランドサイトになります。
チョコレートを使った商品の数々がなんとも美味しそうなこのサイト。私は大の甘党なので思わずよだれが出てしまいそうです...。最近になってオンラインショップができたみたいですが、ゆき調べによるとこちらは別の企業様が制作しているようです。
まず最初に目に入るのがファーストビューにあるテキストのアニメーション。こちらはWebGLを使ってテキストに効果をかけているみたいです。他にもマウスカーソルの代わりになっているサークルがhoverすると流体のようにうにょうにょしたり(語彙力のdisplay: none)と、全体的に揺らぐような効果がつけられています。コンセプトが「貴方の人生を豊かにするチョコレート」とあるように、何かこう豊かさというか、安らぎのようなものをイメージしているのでしょうか?
スクロールして下にいくとタルトやアイス、パフェ等、チョコレートを使った商品を食べている様々な人たちの写真が目に飛び込んできます。商品だけでなくこうして様々な人が食べている写真をチョイスしているのは、そこに生まれるストーリーをユーザーに感じてもらおうとしているように思いました。また、2枚目の写真の右端がわずかに切れているのは、その先にコンテンツが続いていることをユーザーに明示しているようにも思いました。
個人的に良いなと思ったのは商品の写真が重ねられているところ。スクロールするとページがスクロールされるのではなく、重ねられている写真が次々にめくられていくようになっています。写真の重なり具合や画面外に消えていく動きも、リアリティが感じられるようにこだわって作られているなと思いました。
以上、MAISON CACAOの公式ブランドサイトでした!
7位 FIL - SUMI LIMITED

こちらはGarden Eightさんが制作したFILのSUMI LIMITEDというコレクションのスペシャルサイトになります。
従来のものとは異なる素材を使ったこちらのコレクションですが、サイトからもその高級感がひしひしと伝わってきます...。
ファーストビューの商品写真からは高級感はもちろん、幻想的な印象まで受けますが、これは商品写真の下(次のエリアとのつなぎ目)にわずかにかかっているグラデーションがよりその印象を際立たせているような気がします。
黒を基調としたシンプルなサイトではありますが、スクロールに応じて写真が慣性的な動きで曲がるようになっていたり、Productsのエリアではマウスに追従するシェイプの形が歪むようになっていたりするのが、絶妙なアクセントになっているなと感じました。
また、ハンバーガーメニューを開いた際に、右側がメニュー、左側が商品のスライドショーのようになっているのが面白いなと思いました。メニューの中に商品を含めることで、さりげなく商品イメージを訴求しているのかな?と思いました。ハンバーガーメニュー を開閉した時に背景にバリューノイズのような効果がかかっていたり、それぞれのメニューにhoverする毎に背景の写真が切り替わるようになっていたりするのも、細かいところまで良く作りこまれているなと感じました。
以上、FIL - SUMI LIMITEDのスペシャルサイトでした!
6位 GnGn Inc.

こちらはコンテンツさんが制作したGnGnという会社のコーポレートサイトになります。
サイトを見たらわかりますが、ゴリゴリにWebGLを使ったビジュアルが凄いです。初めて見たときに、なんだこのサイトは...と思ったのを今でも覚えています笑
背景にチューブのようなものがいくつかあり、これが上に向かっていくかのように動いていますが、この様子がまさに会社名のGnGn(ぐんぐん)を体現しているなと思いました。
スクロールするとコンテンツが切り替わりながら表示されるのですが、これに連動して背景のチューブが上ではなく奥に向かっていくようになったり、背景全体の色が変化するようになっていたりするのも、インタラクション性があり良いと思いました。特に、「READ MORE」のボタンをクリックして下層ページに遷移した際に、チューブのようなものの表面が飛び散って格子状になるのが、詳細を知る=核心に触れることのように思いました。
また、パッと見ると背景のビジュアルに目がいきがちですが、下層ページの写真に慣性的な動きやRGBディストーション等、様々な効果がつけられているところからも、ユーザーを楽しませようという思いが伝わる良いサイトだと思いました。
以上、GnGnのコーポレートサイトでした!
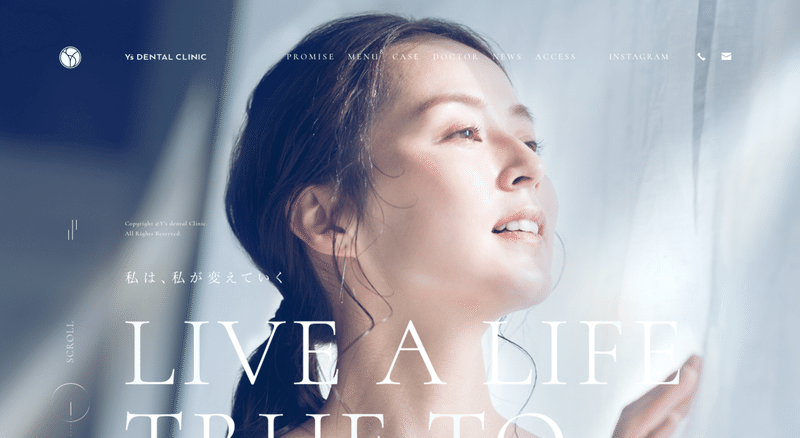
5位 Y'sデンタルクリニック(審美治療・部分矯正・精密歯科)|名古屋・栄・歯科

こちらはSTUDIO DETAILSさんが制作したY'sデンタルクリニックという歯医者のサイトになります。
このサイトを最初に見たとき、私は化粧品か何かのサイトかな?と思ったのですが、歯医者のサイトだと知ってビックリしました。私も今行っている歯医者を選ぶ際に近隣の歯医者のサイトを見たことがあるのですが、その時に見たサイトたちとは比べものにならないくらい美しく、ものこの美しさだけで差別化ができているなと感じました。
ファーストビューでは揺らぐような効果から始まり、下にスクロールしていくと光が飛ぶような効果も施されています。これらの表現が組み合わさることで、コピーにもある「私は、私が変えていく」=歯を治療したり矯正したりすることで、その人自身が変わっていく様を、上手く表現しているなと思いました。(同じようなことを制作したSTUDIO DETAILSの方が仰っていたような気がします)
また、デザインではなく情報設計的な話にはなりますが、CASEという下層ページでは患者さんの症状や治療期間、料金等が詳細に書かれているなと思いました。上で書いたように、私自身も歯医者を決める上で色々な歯医者のサイトを見ましたが、こういった情報を欲しているにも関わらず、ここまで詳しく書かれているサイトは1つもありませんでした。単純に掲載する(できる)情報が多かったのかもしれないですが、それでもユーザーがどういう情報を求めてサイトを訪れるのか、ということを考えて作られているなと思いました。
以上、Y'sデンタルクリニックのサイトでした!
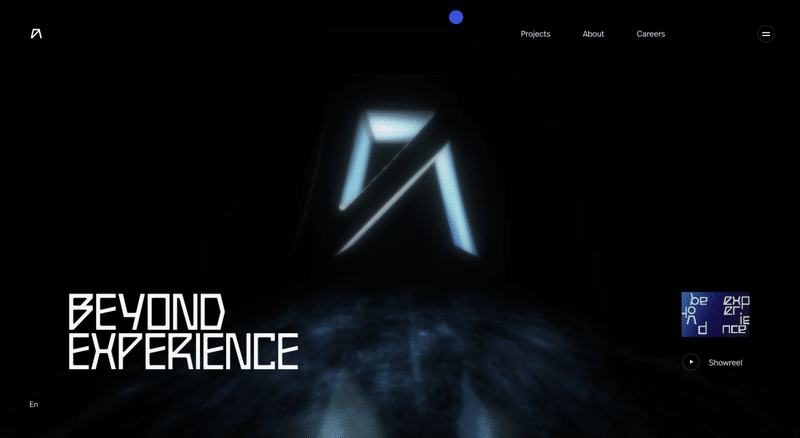
4位 aircord

こちらはGarden Eightさんが制作したaircordという会社のコーポレートサイトになります。
7位のFILLに続き、Garden Eightさんのサイトは2つ目ですが、こちらも素晴らしいサイトになっています。
まず最初に注目していただきたいのが、背景にWebGLを使って表現された会社のロゴ。暗い空間の中で不気味に光るロゴに存在感を感じます。地面に反射したロゴが映し出されている様子も再現度が高く、まるで画面の向こうに本当にロゴがあるかのように錯覚をしてしまいます。
ハンバーガーメニューを展開すると、背景に先ほどのGnGnのサイトでもあったようなチューブが画面の奥に向かっていくような表現がされていて、これがまさに各ページへと繋がっていく(リンクしていく)のを表現しているかのように感じました。
Projectsの下層ページでは背景が360°シアターのようになっていて、選択したプロジェクトが映し出されるようになっているところに、まるで映画館で映画を見ているかのような没入感を感じました。ここまで紹介してきた他のサイト同様、前面のコンテンツと背景のビジュアル表現が上手く連動している点も良いと思いました。
また、特徴的なフォントやバーチャル感溢れる表現から、サイト全体を通して近未来を表現しているかのようにも感じました。
以上、aricordのコーポレートサイトでした!
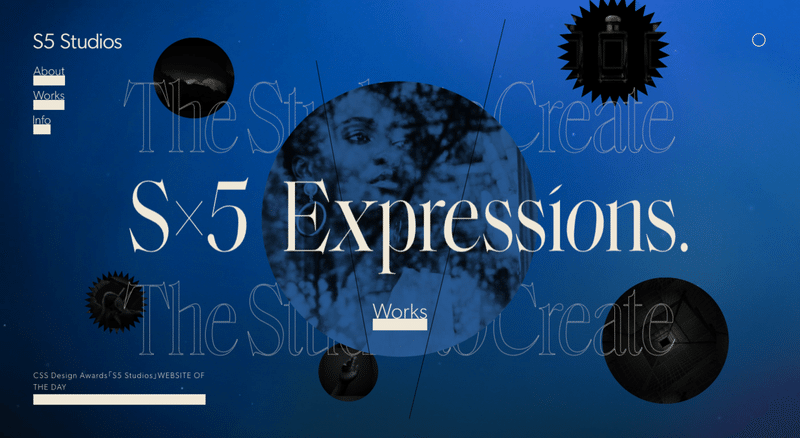
3位 S5 Studios

こちらはS5 Studiosさんが制作した自社のコーポレートサイトになります。
以前、Twitterでもチラッとツイートしたことがあるのですが、このサイトの表現している(あるいはしたいと思っている)世界観と、そこにユーザーを引き込もうとする導入から一つ一つの表現までが本当に美しすぎました...
ファーストビューから、hoverで切り替わるWorksの画像、パララックス、ライトのように背景を照らすマウスカーソル等の表現が見事に調和し合い、サイトの世界観を形づくっているなと感じました。また、これらの表現にBGMが組み合わさることで、このサイトの世界観の中に一気に引き込まれたかのような没入感も感じました。
WorksのTOPページでは写真をモノクロベースで統一しながらも、Worksカテゴリーのテキストごとに異なる色を使っているのですが、これはモノクロで統一感を出しつつも、異なる色を使うことでカテゴリーごとの区別をしっかりとしているのかな?と思いました。どちらかを優先するとどちらかが疎かになってしまいそうですが、ここではそれが上手く表現できているなと思いました。また、動きの部分でそれぞれのカテゴリーが画面の下を中心として回転しているかのように切り替わるのも、ユニークで良いなと思いました。
これは私が個人的に思ったことですが、深くて落ち着きのあるサイトのビジュアルとBGMから、まるで海の底を表現しているようにも感じました。背景に散りばめられている発光体?のようなものや、シーンを照らすマウスカーソルも、海の底を綺麗に照らし出しているかのような雰囲気を感じました。
以上、S5 Studiosのコーポレートサイトでした!
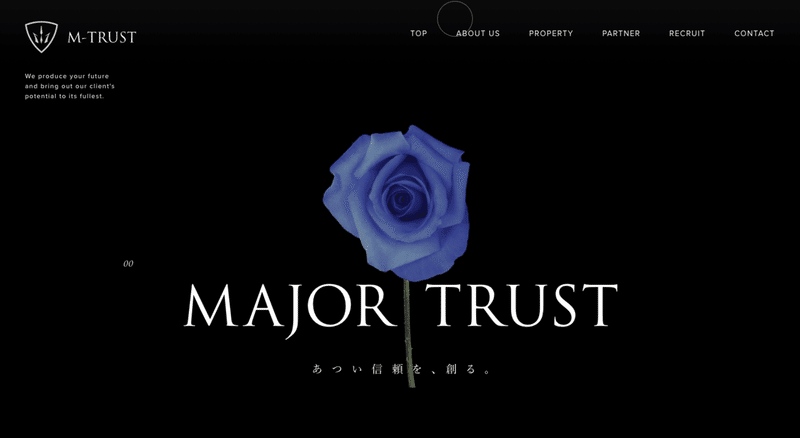
2位 エムトラスト株式会社 | 不動産売買

こちらはLIGさんが制作したエムトラストという会社のコーポレートサイトになります。
このサイトを初めて見た時、ファーストビューのWebGLを使った動きに魅了されたと同時に、このサイトは絶対にアワードを獲るだろう、と思ったのを覚えています。(実際にアワードも受賞されていましたね)
なんといっても特室すべきはファーストビューの動画とWebGLを組み合わせた表現。私自身がパーティクルのような表現が好きという理由もありますが、この表現には本当に圧倒されました...。動画とWebGLを組み合わせているにも関わらず、それぞれを組み合わせているとは思えないほどシームレスな動きをするところも本当に素晴らしいと思いました。花を題材にしているのは、企業にとって花が象徴的なオブジェクトであるからでしょうか?
サイト全体を通して見た感想としては、良い意味で不動産っぽくないサイトだなと思いました。同業種のサイトはそこまで見たことはないですが、上品でシックな印象のある、海外っぽいサイトに仕上がっているなと思いました。また、サイトの雰囲気と幸福や信頼、品質等のワードから、不動産のプロフェッショナルであることを表現しようとしているのかなぁとも思いました。
また、表現でいうとファーストビューの動画とWebGLを組み合わせたものに目がいきがちですが、ボタンに吸い付くような挙動やフッターの線が描画される表現、矢印の方向が変わるページトップボタン等、他にもインタラクションな表現が多く使用されているなと思いました。どれも国内のサイトだとあまり見かけないように感じるので、そういう意味でも上で書いたように海外っぽさを意識しているのかな?と思いました。
以上、エムトラストのコーポレートサイトでした!
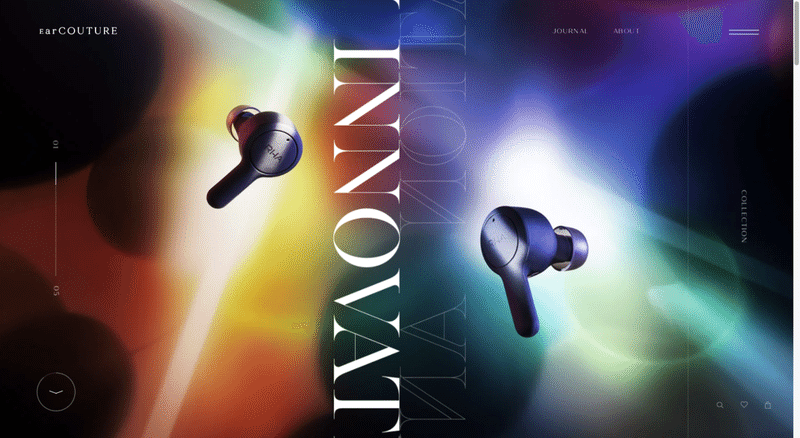
1位 EarCOUTURE - Any good music must be an innovation.

こちらはバケモノさんが制作したEarCOUTUREという会社のサイトになります。
堂々の1位はこのサイトか!と思った方もいるのではないでしょうか?つい最近公開されたばかりのサイトですが、私はこのサイトを初めて見た時から↑のエムトラスト同様に、これはアワードを獲るな、と思っていました。(やっぱりアワード獲ってました)
サイト全体として、このサイトではほとんどの要素にWebGLを使った表現が施されています。逆にどこが使われていないんだ?ってくらい至るところで使われています。
最初に注目すべきは、ファーストビューの商品写真が歪むように切り替わる表現ですが、これがもう本当に良い...。歪むようなエフェクトはもちろんなのですが、使われている写真そのものも本当に美しいです。個人的に、これはこの写真があってこそのエフェクトだと思います。表現そのものからも、製品の洗練された印象を受けます。
下にスクロールするとコンテンツが色々とありますが、上で書いたようにほとんどの要素がWebGLを用いた表現によって、ゆらゆらと揺らぐようになっています。動きも滑らかで、見ていて本当に気持ちいいです。要素の変化する度合いやイージング等、細部までこだわり抜いて作られているなという印象を受けました。
また、このサイトで驚いたのがSPで見た時の表現。従来のレスポンシブに対応したサイトではPCで見ていたものをSPで見た時に、デザインやレイアウトに変化があるのは当たり前ですが、動きの部分に大きく変化があるサイトは少ないと思います。ですが、このサイトではSPで見た時にPCで見た時にあった歪んだり揺らいだりといった効果がなくなっていました。恐らく、これはSPで閲覧した時のパフォーマンスを考慮してのことかな?と思いました。
以上、EarCOUTUREのコーポレートサイトでした!
最後に
いかがでしたでしょうか?
今年のサイトレビューの振り返りにちょっとだけnoteでも書こうかな?くらいの気持ちで書いたつもりが、気づけばかなりボリューミーな内容になってしまいました笑
サイトレビューをやる前は、1日1サイトであれば簡単に続けられそうだなと思っていた私ですが、実際に続けてみると、意外と大変だなぁと思いました...😅
ですが、冒頭でも書いたように、デザインについて習慣的に学び言語化することは、デザイナーはもちろん、私のようなエンジニアにとっても非常にタメになるものだと思いました。もしこれを読んでいる方でサイトレビューをやってみようかな?と思っている方がいたら、是非やってみてください!
以上、ゆきでした!
