
Spark AR Studioでマテリアルに重ねる色を切り替える
1. 概要
以前の2回で画面のタップをトリガーにモデルの切り替え、背景色の切り替えを行いました。ついでなので同じようにモデルのマテリアルに重ねる色の切り替えもやってみます。
前回同様にOption Pickerを使用します。
ついでにモデルの色も切り替えてみた。 pic.twitter.com/sMZPbJXO5a
— yujimiyano (@yuji_miyano) March 11, 2020
2. 環境
Macbook Pro 15inch 2017 / macOS High Sierra 10.13.6
Spark AR Studio Version: 83.1.0.17.237
3. 参考サイト
上記の公式のチュートリアルを参考にしました。
4. 手順
4.1 前回のシーンを準備して、その部分をグループ化
前回のシーンは上記のリンクから。

4.2 Patch Editorにテクスチャとマテリアルを追加
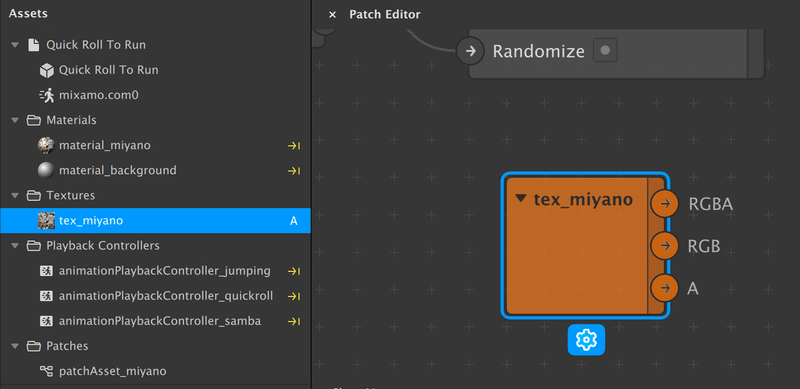
「Assets」内のモデルに使用されているテクスチャを「Patch Editor」にドラッグアンドドロップします。

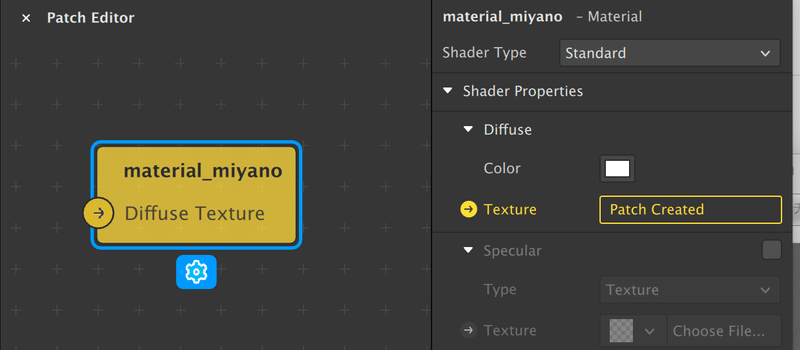
「Assets」でモデルに使用されているマテリアルを選択し、右側のプロパティの中の「Texture」の先頭にある矢印を押すと「Patch Editor」にマテリアルが追加されます。

4.3 パッチを接続する
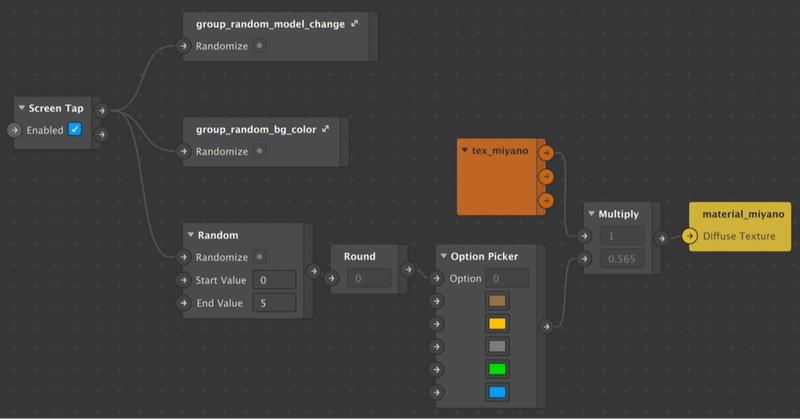
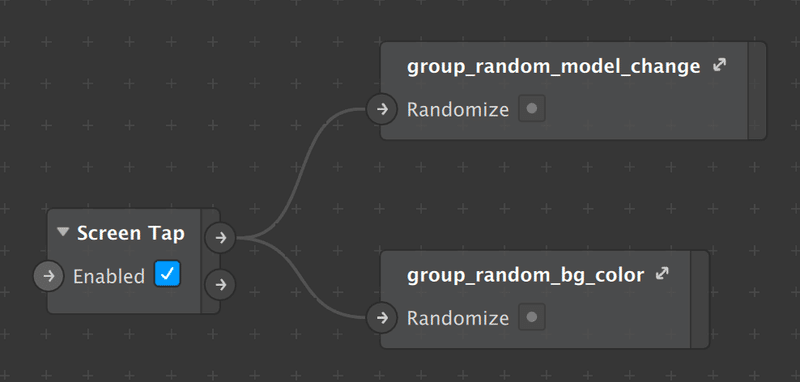
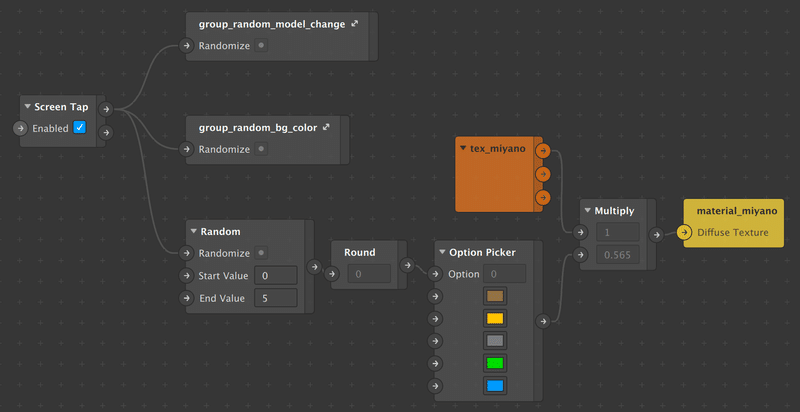
「Screen Tap」から下のようにパッチを接続してください。

画面をタップするたびにモデルの色が変わります(アニメーションと背景も変わります)。
育児や作品制作に活用させていただきます。
