
windows内に仮想Linuxをインストールして、Linux内で開発してみる。つまりWSLを使う。
WSL使えって言われたので……………………あんまり好きじゃ無いんだけど、お勉強します。と言うわけでWSL上に開発環境作っていくよ。
WSLとは
Windows Subsystem for Linux。Linux用のWindowsサブシステム。
「Windowsの中に仮想Linuxを構築して使えるようにしてやるよ!」ってやつです。
なんでWSLで開発するの?
一般的に、Webアプリの本番実行環境として使われるWebサーバーは、OSがLinuxであることが多いです。だってお金が掛からないから。(サーバー向けのWindowsOSもあるけどライセンス料が掛かってサーバー代が高くなります)
Windowsで開発してちゃんと動いても、Linuxのサーバーでちゃんと動くかは解りません。
なら最初からLinuxで開発すれば良いじゃん。
WSLの有効化
画面下のwindowsアイコンを右クリックして「設定」を開きます。

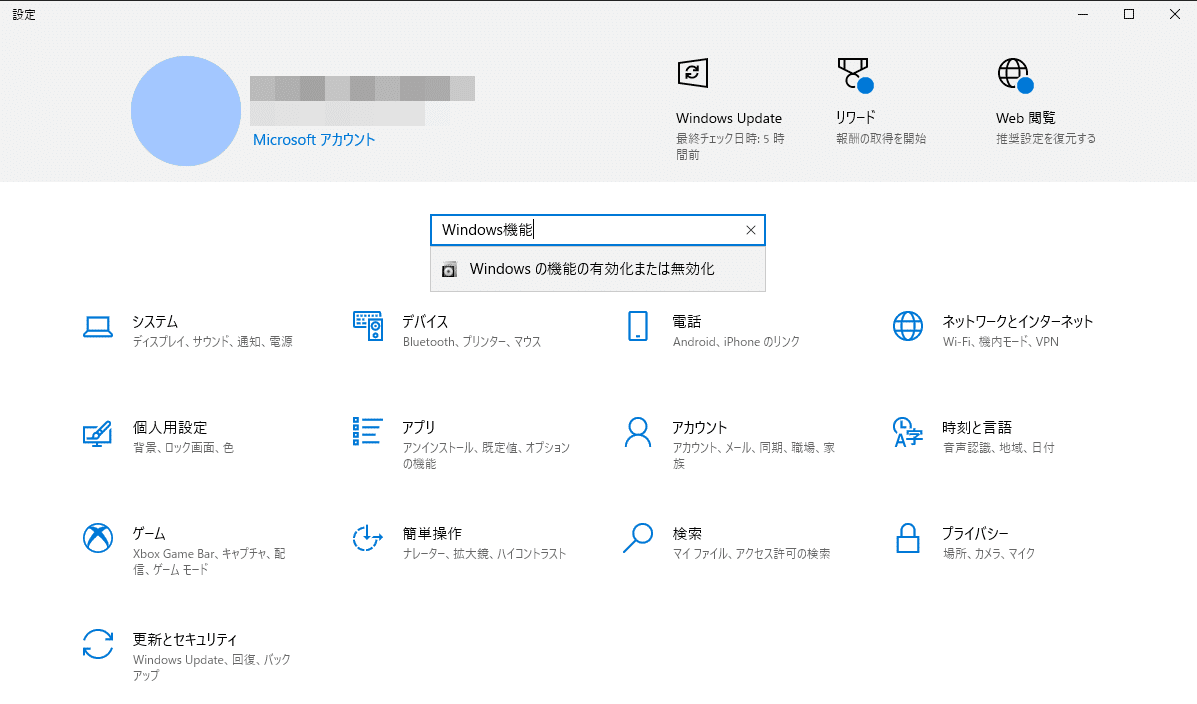
検索窓に「Windows機能」と入力して検索して、「Windowsの機能の有効化または無効化」を選びます。

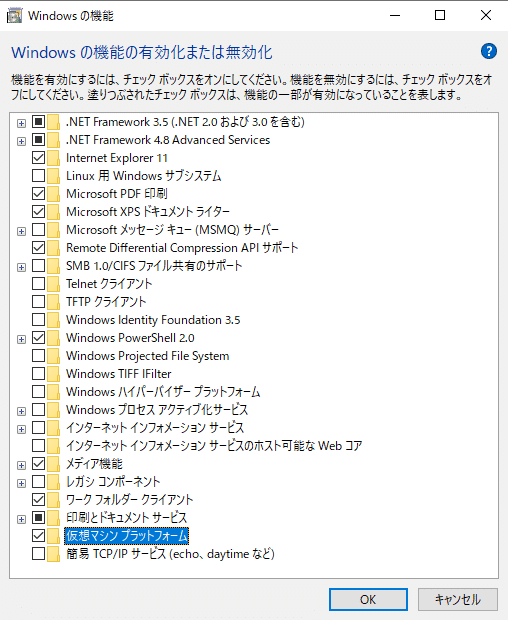
表示された機能の一覧から、「Linux用Windowsサブシステム」と「仮想マシンプラットフォーム」を探してチェックを付け、OKを押します。

その後再起動すれば有効化されます。
WSLの状態を確認する
コマンドプロンプトかPowershellなどのターミナルソフトを開きます。
windowsアイコンを右クリックすると「Powershell」や「ターミナル」という名前のメニューが出てくるのでそれを開けばOKです。
コマンドプロンプトを開いたら、
$ wsl --versionと記入して実行します。頭の$マークは「この行はコマンドプロンプトで実行する命令じゃよ」の目印なので、実際には
C:\Users\user>と表示されている所へ
C:\Users\user> wsl --versionと入力して、enterを押せばOKです。以下同じ。
ちなみに、古来のシェル(コマンドプロンプトみたいにテキストでコンピュータを操作するやーつ)のお作法では、「入力待ちですよ」の意味で$が表示されるので、「シェルのコマンドですよ」という意味で$が使われます。
コマンドプロンプト以外のターミナル(Powershellとか)を使った場合には$が表示されていることがあります。
ディストリビューションをインストールする
WSLは「windows上でLinuxを動かせるようにするシステム」なので、その上にLinux本体を載っけて上げる必要があります。
それを「ディストリビューション」と呼びます。Linuxベースの色々なシステムがあるのでお好みのものを選びます。
どんなディストリビューションがあるかは
$ wsl --list --onlineというコマンドを入力すると一覧表示されます。
$ wsl --install -d Ubuntuを実行することで指定のディストリビューションをインストールできます。(ここではUbuntuという名前のディストリビューションを指定)
インストール時にユーザー名とパスワードを求められます。Windowsのユーザー名・パスワードと一致する必要はありません。そのディストリビューション用のユーザー名・パスワードです。
何でも良いですが忘れると面倒な事になるので、しっかり覚えておきましょう。
ディストリビューションの一覧を確認
$ wsl --list -vを実行すると、現在パソコン内にインストールされているディストリビューションの一覧が表示されます。
このとき、Dockerとかがインストールされていると、先ほどインストールしたディストリビューション以外のディストリビューションがインストールされていることがあります。何が入っているか把握しておきましょう。
このとき、*印が付いているディストリビューションが「規定のディストリビューション」になっています。
規定に設定しておくと、ターミナルから
$ wslと入力するだけで起動出来るので、良く使うディストリビューションは規定に設定しておくと良いです。
$ wsl --set-default Ubuntuで規定に設定出来ます。Ubuntuの所は適宜設定したいディストリビューションに書き換えます。
起動する
ターミナルで
$ wslと入力すれば規定のディストリビューションが起動します。
それ以外に、スタートメニューの「全てのアプリ」にもインストールしたディストリビューションが表示されているので、そこからも起動出来ます。複数のディストリビューションを使い分けるときなどはこちらから。
開発環境を整える
Linuxが起動出来るようになったので、開発環境を作ります。
・Linuxにpythonとvenvとpipをインストールする
$ sudo apt-get update
$ sudo apt-get install python3.8これだけでpythonのインストールは完了です。
「sudo」は管理者権限で実行しろ的なコマンドです。インストール系の命令するときはsudo付けないと出来ないことがままあります。
$ sudo apt update
$ sudo apt install python3-pip
$ sudo apt install python3.8-venvこれでpipとvenvが揃って、pythonが使える様になります。
・Linux内にGitをインストールしてGitHubと連携する
これは過去にまとめてあるのでこちらの記事を参照:
上記記事の、「VMにSSH接続しーました、というところから。」を「ディストリビューションを起動しーました、というところから。」に読み替えて読んで頂ければ良いかと。
「リポジトリをcloneしてみる」の所は、
$ cd ~して、ユーザーフォルダのルートへ移動したら
$ mkdir .git // git用のフォルダを作る
$ cd .git // フォルダ移動してからクローンのコマンドを入れるといい感じにgitフォルダの中にプロジェクトフォルダが展開されます。たぶん。
(一回、.gitフォルダの中にプロジェクトフォルダが自動で作られなくて全部展開されちゃったんだけどなんでだったんだろう)
・Windows上のVSコード内のターミナルからLinuxにアクセスする
Windowsの画面にもどり、VSCodeを開きます。
それから、VSCodeの拡張「WSL」をインストールします。
インストール出来たらLinuxの画面に戻ります。
$ cd ~/.git
$ code PROJECT-NAMEと、gitフォルダの中でcodeコマンドを使用すると、Windows側でVSCodeが立ち上がり、「VSCodeでLinux内のPROJECT-NAMEフォルダを開いた状態」にすることが出来ます。
WindowsのGitHubDesktopから「Codeで開く」を実行したときみたいな感じの挙動です。
・仮想環境を作って、必要なモジュールをインストールして動かしてみる
$ cd ~/.git/PROJECT-NAME
$ python3 -m venv .venvして仮想環境を作成します。
さらに、
$ source .venv/bin/activateして仮想環境を有効化します。Windowsで有効化するときとはコマンドが違うので注意。
有効化出来れば、ターミナルのコマンド入力するところの行頭に(.venv)と仮想環境名が表示されます。
このとき万一、
bash: ./.venv/bin/activate: Permission denied
というエラーが発生してしまう場合、activateファイルの実行権がないというコトなので、.venvフォルダ内のbinフォルダへ移動して、
$ chmod 755 activateというコマンドを入力します。これで誰でもactivateを実行出来るようになります。でも多分.venv/bin/activate実行する時に「source」付けてあれば問題ないはず。
(パーミッションを755に設定すると、Ubuntuにアクセス出来る人なら「誰でも」実行出来るようになってしまうので、それじゃ不味い場合はもうちょっとパーミッション設定について調べてみてください)
最後に、仮想環境をアクティベートできたら、
$ pip isnstall -r requirements.txtを実行すれば、requirements.txtに記載されている全てのモジュールがインストールされます。
(requirementsが無い場合は、頑張って手動で必要なモジュール一個ずつインストールするか、リポジトリの管理者に作れって言って下さい)
・gitコマンドで更新内容を管理する
リポジトリの切り替え
→リモートリポジトリをクローンしたフォルダ内へ移動すれば、そのリポジトリを操作できる
$ git checkout <ブランチ名> // ブランチ切り替え
$ git branch // ブランチ一覧と、現在のブランチを確認
$ git pull origin <ブランチ名> // リモートのリポジトリから変更内容を取得pullするときに[origin]を付けるのは、ものすごく大胆に端折って言うと「リモートから持ってこいよ」の意味です。厳密に言うと大分違うんですが、私が「[origin]とはどこかで勝手に生成されるアレなので、作った覚えが無くてもそのまま書け」ということを覚えていられそうな程度に簡略化するとそうなります。
そして、GitHubDesktopが使えないので、pull以外のgitコマンドも覚えましょうね。
まあブランチ切っとけば、後はブランチにpushさえ出来れば、プルリクなどの大事なことや他の細かいことはWindows側のGitHubDesktop使えばいいか。
$ git add FILE-PATH // コミット出来るようにファイルをステージングエリアに追加
$ git commit -m "コミットメッセージ" // コミットはローカルに変更を保存するだけ
$ git push origin BRANCH // リモートリポジトリに公開するコミットの時に付けるメッセージは、GitHubDesktopで付けるSummaryの方に相当。
pushの時に付与する origin は、上記のoriginと同義(……ということでいいはず……)
これで、Linux上で動作確認しつつ開発して、push出来たらWindows側に戻って来てGitHubDesktopからプルリクを作成するところまで可能になる…………はず!
