
Googleタグマネージャーの設定方法
STUDIOのApp機能には「Google タグマネージャー」があります。このタグマネージャーAppを活用すれば、たいていのコードの埋め込みが可能なので、まだ正式でサポートしていないツールの導入やJavascriptの埋め込みなども出来ちゃいます✌️
GoogleタグマネージャーのIDを取得
タグマネージャーを利用するには、こちらからアカウントの作成をし、そしてコンテナを作成しましょう。
コンテナには設置したいサイトのドメインと、タイプは「ウェブ」を選択しましょう。
詳しいタグマネージャーの使い方は「タグマネージャー 使い方」とかでググってください😉
コンテナを作成すると、このような画面が出ます。このコードの中の「GTM-XXXX」となってる部分がIDなので、そこをコピーしましょう。

STUDIOのプロジェクトでIDを設置
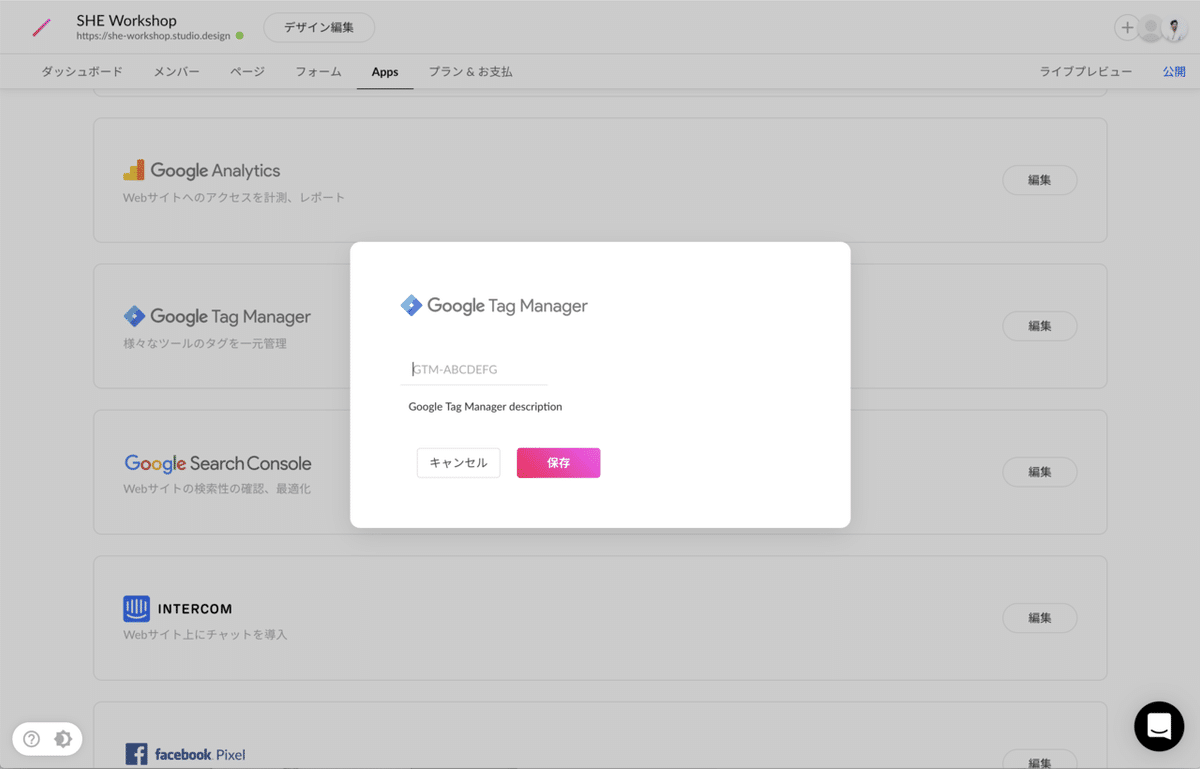
IDを取得したら、STUDIOのプロジェクトダッシュボード画面にいき、Appsをクリック。(Appsを使用するには、Publishプラン以上にアップグレードする必要がございます)

AppsにあるGoogle Tag Managerの編集をクリック。すると先ほどのIDを入力する画面が表示されるので、ここに先ほどの「GTM-XXXX」のようなIDを入力して、保存。IDの設定が完了したら、更新をするのをお忘れなく!!

Done🎉
ちゃんと機能しているかの検証方法
タグマネージャーのワークスペースで、公開ボタンの隣にある「プレビュー」ボタン。これでちゃんとタグが埋め込まれているか、機能しているかの検証が出来る。なので、プレビューをクリックした後に設置しているサイトに行く。そこでリフレッシュしてみて、このような検証パネルが表示されればちゃんとタグマネージャーは埋め込まれてる。(出ない人はどっかの設定間違ってる or Adblockとかが邪魔してる)

以上!
Enjoy your STUDIO life✌️
この記事が気に入ったらサポートをしてみませんか?

